在使用WebStorm这款强大的JavaScript开发工具时,你可能会遇到CSS3相关代码的报错问题,这通常是因为WebStorm的代码检查功能非常严格,它不仅依据当前的Web标准,还会根据你所设置的浏览器兼容性配置来进行代码校验,以下是一些可能导致 CSS3报错的原因及解决方法。,我们需要明确的是,CSS3新增了许多新特性,如动画、过渡、阴影、弹性盒子布局等,这些特性在不同的浏览器及版本中可能会有不同的支持程度,WebStorm在代码检查时,会参考你的项目设置中的目标浏览器兼容性,从而提示可能存在的兼容性问题。,常见CSS3报错原因:,1、 浏览器兼容性问题:某些CSS3属性或值在旧版本浏览器中不被支持。,CSS3的 flex布局在IE10以下版本中不被支持。,2、 属性或值拼写错误:手误或对属性不熟悉导致的拼写错误。,如将 boxshadow误写为 boxshadown。,3、 语法错误:CSS3的一些属性需要按照特定的语法结构来书写。,如 transition属性需要指定过渡的属性、时长、效果等。,4、 缺少前缀:某些CSS3属性在早期浏览器中需要添加厂商前缀。,如 webkittransition、 moztransition等。,5、 配置文件错误:如 .eslintrc、 .editorconfig等配置文件设置不当,可能引发误报。,6、 插件或扩展问题:安装的某些插件可能与WebStorm的CSS校验功能冲突。,解决方案:,1、 检查浏览器兼容性:,打开WebStorm的Preferences(或Settings),找到Languages & Frameworks > CSS,检查已设置的浏览器兼容性。,根据项目需求调整目标浏览器版本,确保所使用的CSS3特性与目标浏览器兼容。,2、 核对属性和值:,遇到未知属性的报错,应查阅相关文档,确认属性和值是否正确。,可以使用WebStorm的代码自动完成功能来减少拼写错误。,3、 遵循正确的语法:,确保按照CSS3规范来编写代码,可以通过官方文档或MDN Web Docs进行查阅。,4、 添加必要的厂商前缀:,如果需要支持旧版浏览器,应适当添加厂商前缀。,可以利用WebStorm的自动补全功能,或者使用Autoprefixer等工具自动添加。,5、 检查配置文件:,确认项目的配置文件是否正确配置,避免严格的校验规则导致误报。,如果不确定配置,可以考虑恢复默认设置或向专业人员咨询。,6、 排查插件或扩展问题:,如果怀疑是插件问题,可以尝试禁用部分插件,看是否解决了CSS3报错。,7、 更新WebStorm:,确保WebStorm是最新版本,因为新版本通常会修复已知的bug,并更新其代码检查库。,8、 使用CSS预处理器:,如果问题仍然存在,可以考虑使用Sass、Less等CSS预处理器,它们通常会提供更为宽松的编译环境。,9、 调整WebStorm的检查级别:,在Preferences中,找到Inspections,搜索CSS相关的检查项,根据实际情况调整检查级别。,通过上述步骤,大部分CSS3报错问题应该能得到解决,需要注意的是,在解决问题的过程中,不仅要关注报错本身,还要综合考虑项目的实际需求,确保代码的可维护性和兼容性,保持良好的编码习惯,积极学习最新的Web标准,将有助于减少类似问题的发生。, ,

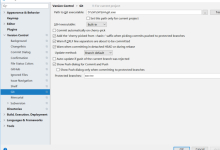
在使用WebStorm这款强大的IDE进行Vue.js项目开发时,有时会遇到一些编辑器报错的问题,比如在Vue模板中使用了冒号(:)绑定属性时出现报错,以下是对这一问题的详细解释和解决方案。,我们需要了解Vue中的绑定机制,在Vue中,冒号(:)是用来绑定动态数据的标识符,其作用是将父组件中的数据动态传递给子组件或者给元素动态绑定属性值,当你遇到冒号报错时,可以按照以下思路进行排查和解决。,1. 冒号使用错误,检查是否是由于冒号使用不当导致的错误,在Vue模板中,冒号通常用于绑定属性或指令,如 vbind, vmodel等。,2. 语法错误,检查是否是由于语法错误导致的冒号报错,属性名或者变量名没有正确引用或拼写错误。,3. 类型错误,当绑定的数据类型不匹配时,WebStorm可能会报错,确保传递的数据类型与子组件或元素的期望类型一致。,4. IDE配置或插件问题,如果WebStorm的配置或插件出现问题,也可能导致识别错误。, 检查IDE更新:确保WebStorm是最新版本,因为IDE的更新通常会修复已知的bug。, 检查插件:如果你安装了与Vue相关的插件,检查这些插件是否兼容当前版本的WebStorm。, 重新加载IDE:有时候简单地重启WebStorm可以解决临时性的识别错误。,5. Vue版本兼容性,如果你的Vue项目使用了不同版本的Vue(项目中使用了Vue 2.x,而你的IDE支持的是Vue 3.x的语法),可能导致冒号绑定出现报错。, 检查Vue版本:确保你的WebStorm中安装的Vue插件与项目使用的Vue版本相匹配。,6. 语言服务问题,WebStorm使用语言服务来支持Vue代码的高亮、代码完成、错误检查等功能,有时语言服务可能无法正常工作。, 重启语言服务:在WebStorm中,可以通过”File” > “Invalidate Caches / Restart…”来重启语言服务。,7. 检查WebStorm设置, 检查代码样式设置:进入”File” > “Settings” (或 “WebStorm” > “Preferences” 在macOS上),查看是否有特定的代码样式设置或检查影响了Vue文件的解析。, 配置编辑器:确保在WebStorm中正确配置了Vue.js,包括安装了Vue.js插件,并在”Languages & Frameworks” > “JavaScript” > “JavaScript Version”中选择了正确的JavaScript版本。,8. 使用Vue官方工具,Vue官方提供了一个VS Code扩展,也可以在WebStorm中使用:Vetur,如果WebStorm内置的Vue支持不满足需求,可以尝试安装Vetur插件。,9. 清理和重建项目,如果以上方法都不奏效,可以尝试以下步骤:,清理项目:删除 node_modules目录和 packagelock.json或 yarn.lock文件。,重装依赖:使用 npm install或 yarn重新安装所有依赖。,重建IDE索引:在WebStorm中选择”File” > “Invalidate Caches / Restart…”,然后重建索引。,通过上述方法,大多数情况下冒号报错问题可以得到解决,如果问题仍然存在,可以尝试在WebStorm的官方论坛、Stack Overflow等社区寻求帮助,或者在WebStorm的GitHub仓库中提出issue,在提问时,记得提供尽可能详细的信息,包括WebStorm的版本、Vue版本、出现问题的代码片段和完整的错误信息,以便他人能,,<!正确的冒号使用 > <template> <div> <input vmodel=”value”> <p>{{ value }}</p> <childcomponent :someprop=”value”></childcomponent> </div> </template>,<!错误的语法 > <childcomponent :someprop=”someprop”></childcomponent> <!这里少了一个”” > <!正确的语法 > <childcomponent :someprop=”someProp”></childcomponent>,<!正确的数据类型传递 > <childcomponent :someprop=”String”></childcomponent> <!如果子组件期望一个字符串 >,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码