微信小程序开发文档 第4页

图片上传Uploader组件。 示例代码: { "usingComponents": { "mp-uploader": "../components/uploader/uploader", "mp-cells": "../components/cells/cells", "mp-cell": "../components/cell/cell" }, "navigationBarTitleText": "UI组件库" } <view class="page"> <view class="page__hd"> <view class="page__title">Uploader</view> <view class="page__desc">上传组件</view> </view> <view class="page__bd"> <mp-cells> <mp-cell> <mp-uploader bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="5" title="图片上传" tips="图片上传提示"></mp-uploader> </mp-cell> </mp-cells> </view> </view> Page({ data: { files: [{ url: 'http://mmbiz.qpic.cn/mmbiz_png/VUIF3v9blLsicfV8ysC76e9fZzWgy8YJ2bQO58p43Lib8ncGXmuyibLY7O3hia8sWv25KCibQb7MbJW3Q7xibNzfRN7A/0', }, { loading: true }, { error: true }] }, onLoad() { this.setData({ selectFile: this.selectFile.bind(this), uplaodFile: this.uplaodFile.bind(this) }) }, chooseImage: function (e) { var that = this; wx.chooseImage({ sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData({ files: that.data.files.concat(res.tempFilePaths) }); } }) }, previewImage: function(e){ wx.previewImage({ current: e.currentTarget.id, // 当前显示图片的http链接 urls: this.data.files // 需要预览的图片http链接列表 }) }, selectFile(files) { console.log('files', files) // 返回false可以阻止某次文件上传 }, uplaodFile(files)...

Slideview 左滑删除组件,基础库 2.4.4 开始支持。 示例代码: { "usingComponents": { "mp-cells": "../components/cells/cells", "mp-cell": "../components/cell/cell", "mp-slideview": "../components/slideview/slideview" } } <view class="page"> <view class="page__hd"> <view class="page__title">Slideview</view> <view class="page__desc">左滑操作</view> </view> <view class="page__bd"> <view class="weui-cells"> <mp-slideview buttons="{{slideButtons}}" bindbuttontap="slideButtonTap"> <mp-cell value="左滑可以删除" footer="说明文字"></mp-cell> </mp-slideview> </view> <view class="weui-slidecells"> <mp-slideview buttons="{{slideButtons}}" icon="{{true}}" bindbuttontap="slideButtonTap"> <view class="weui-slidecell"> 左滑可以删除(图标Button) </view> </mp-slideview> </view> </view> </view> var base64 = require("../images/base64"); Page({ onLoad: function(){ this.setData({ icon: base64.icon20, slideButtons: [{ text: '普通', src: '/page/weui/cell/icon_love.svg', // icon的路径 },{ text: '普通', extClass: 'test', src: '/page/weui/cell/icon_star.svg', // icon的路径 },{ type: 'warn', text: '警示', extClass: 'test', src: '/page/weui/cell/icon_del.svg', // icon的路径 }], }); }, slideButtonTap(e) { console.log('slide button tap', e.detail) } }); 属性列表 属性 类型 默认值 必填 说明 ext-class string 否 添加在组件内部结构的class,可用于修改组件内部的样式 disable boolean false 否 是否禁用slideview buttons array<object> [] 是 左滑的按钮组,建议最多3个按钮...

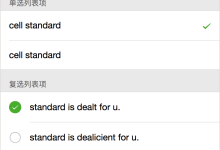
Checkbox-group和Checkbox Checkbox-group是由一组单选或者多选Checkbox组件组成,效果如下图所示。 引入组件 在 page.json 中引入组件 { "usingComponents": { "mp-checkbox-group": "../../components/checkbox-group/checkbox-group", "mp-checkbox": "../../components/checkbox/checkbox", "mp-cells": "../../components/cells/cells" } } 示例代码 <!--WXML示例代码--> <mp-cells title="单选列表项"> <mp-checkbox-group prop="radio" multi="{{false}}" bindchange="radioChange"> <mp-checkbox wx:for="{{radioItems}}" wx:key="value" label="{{item.name}}" value="{{item.value}}" checked="{{item.checked}}"></mp-checkbox> </mp-checkbox-group> </mp-cells> <mp-cells title="复选列表项"> <mp-checkbox-group prop="checkbox" multi="{{true}}" bindchange="checkboxChange"> <mp-checkbox wx:for="{{checkboxItems}}" wx:key="value" label="{{item.name}}" value="{{item.value}}" checked="{{item.checked}}"></mp-checkbox> </mp-checkbox-group> </mp-cells> // page.js示例代码 Page({ data: { radioItems: [ {name: 'cell standard', value: '0', checked: true}, {name: 'cell standard', value: '1'} ], checkboxItems: [ {name: 'standard is dealt for u.', value: '0', checked: true}, {name: 'standard is dealicient for u.', value: '1'} ], }, radioChange: function (e) { console.log('radio发生change事件,携带value值为:', e.detail.value); var radioItems = this.data.radioItems; for (var i = 0, len = radioItems.length; i < len; ++i) { radioItems[i].checked = radioItems[i].value == e.detail.value; } this.setData({ radioItems:...

Cell Cell是列表或者是表单的一项,常用于设置页的展示,或者用在表单中,作为表单的每一个要填写的项,Cell必须要放在Cells组件的下面。 示例代码: { "usingComponents": { "mp-cells": "../components/cells/cells", "mp-cell": "../components/cell/cell", "mp-slideview": "../components/slideview/slideview" } } <view class="page"> <view class="page__hd"> <view class="page__title">Cell</view> <view class="page__desc">列表</view> </view> <view class="page__bd"> <mp-cells ext-class="my-cells" title="带说明的列表项"> <mp-cell value="标题文字" footer="说明文字"></mp-cell> <mp-cell> <view>标题文字(使用slot)</view> <view slot="footer">说明文字</view> </mp-cell> <mp-slideview buttons="{{slideButtons}}" bindbuttontap="slideButtonTap"> <mp-cell value="左滑可以删除" footer="说明文字"></mp-cell> </mp-slideview> </mp-cells> <mp-cells title="带图标、说明的列表项" footer="底部说明文字"> <mp-cell value="标题文字" footer="说明文字"> <image slot="icon" src="{{icon}}" style="margin-right: 16px;vertical-align: middle;width:20px; height: 20px;"></image> </mp-cell> <mp-cell value="标题文字" footer="说明文字"> <image slot="icon" src="{{icon}}" style="margin-right: 16px;vertical-align: middle;width:20px; height: 20px;"></image> </mp-cell> </mp-cells> <mp-cells title="带跳转的列表项"> <mp-cell link hover value="有hover效果" footer="说明文字"> <image slot="title" src="{{icon}}" style="margin-right: 16px;vertical-align: middle;width:20px; height: 20px;"></image> </mp-cell> <mp-cell link value="无hover效果" footer="说明文字"> <image slot="icon" src="{{icon}}" style="margin-right: 16px;vertical-align: middle;width:20px; height: 20px;"></image> </mp-cell> <mp-cell link url="../index" value="无hover效果,带跳转URL" footer="说明文字"> <image slot="icon" src="{{icon}}" style="margin-right: 16px;vertical-align: middle;width:20px; height: 20px;"></image> </mp-cell> </mp-cells> </view> </view> var base64...

Form Form表单组件,结合Cell、Checkbox-group、Checkbox组件等做表单校验。 示例代码: { "component": true, "usingComponents": { "mp-toptips": "../components/toptips/toptips", "mp-cells": "../components/cells/cells", "mp-cell": "../components/cell/cell", "mp-checkbox": "../components/checkbox/checkbox", "mp-checkbox-group": "../components/checkbox-group/checkbox-group", "mp-form": "../components/form/form" } } <mp-toptips msg="{{error}}" type="error" show="{{error}}"></mp-toptips> <view class="page" xmlns:wx="http://www.w3.org/1999/xhtml"> <view class="page__hd"> <view class="page__title">Form</view> <view class="page__desc">表单输入</view> </view> <view class="page__bd"> <mp-form id="form" rules="{{rules}}" models="{{formData}}"> <mp-cells title="单选列表项"> <mp-checkbox-group prop="radio" multi="{{false}}" bindchange="radioChange"> <mp-checkbox wx:for="{{radioItems}}" wx:key="value" label="{{item.name}}" value="{{item.value}}" checked="{{item.checked}}"></mp-checkbox> </mp-checkbox-group> </mp-cells> <mp-cells title="复选列表项"> <mp-checkbox-group prop="checkbox" multi="{{true}}" bindchange="checkboxChange"> <mp-checkbox wx:for="{{checkboxItems}}" wx:key="value" label="{{item.name}}" value="{{item.value}}" checked="{{item.checked}}"></mp-checkbox> </mp-checkbox-group> </mp-cells> <mp-cells title="表单" footer="底部说明文字底部说明文字"> <mp-cell prop="qq" title="qq" ext-class=""> <input bindinput="formInputChange" data-field="qq" class="weui-input" placeholder="请输入qq"/> </mp-cell> <mp-cell prop="mobile" title="手机号" ext-class=" weui-cell_vcode"> <input bindinput="formInputChange" data-field="mobile" class="weui-input" placeholder="请输入手机号"/> <view slot="footer" class="weui-vcode-btn">获取验证码</view> </mp-cell> <mp-cell prop="date" title="日期" ext-class=""> <picker data-field="date" mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="weui-input">{{date}}</view> </picker> </mp-cell> <mp-cell prop="vcode" title="验证码" ext-class=" weui-cell_vcode"> <input bindinput="formInputChange" data-field="vcode"...

快速上手 使用之前 扩展组件库基于小程序自定义组件构建,在使用扩展组件库之前,建议先阅读熟悉小程序自定义组件。 引入组件 通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小。 可以通过npm方式下载构建,npm包名为weui-miniprogram 如何使用 首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 –> “构建 npm”) 通过 useExtendedLib 扩展库 的方式引入,可省略 import 步骤 @import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss'; 然后可以在页面中引入 dialog 弹窗组件 首先在页面的 json 文件加入 usingComponents 配置字段 { "usingComponents": { "mp-dialog": "/miniprogram_npm/weui-miniprogram/dialog/dialog" } } 然后可以在对应页面的 wxml 中直接使用该组件 <mp-dialog title="test" show="{{true}}" bindbuttontap="tapDialogButton" buttons="{{[{text: '取消'}, {text: '确认'}]}}"> <view>test content</view> </mp-dialog> 完整的组件的使用文档请参考具体的组件的文档。 修改组件内部样式 每个组件可以设置ext-class这个属性,该属性提供设置在组件WXML顶部元素的class,组件的addGlobalClass的options都设置为true,所以可以在页面设置wxss样式来覆盖组件的内部样式。需要注意的是,如果要覆盖组件内部样式,必须wxss的样式选择器的优先级比组件内部样式优先级高。 addGlobalClass在基础库2.2.3开始支持。 适配 DarkMode 在根结点(或组件的外层结点)增加属性 data-weui-theme=”dark”,即可把 WeUI 组件切换到 DarkMode 的表现,如: <view data-weui-theme="dark"> ... </view> 也可以参考库中提供的 Demo。

databaseMigrateExport 本接口应在服务器端调用,详细说明参见服务端API。 数据库导出 请求地址 POST https://api.weixin.qq.com/tcb/databasemigrateexport?access_token=ACCESS_TOKEN 请求参数 属性 类型 默认值 必填 说明 access_token string 是 接口调用凭证 env string 是 云环境ID file_path string 是 导出文件路径(文件会导出到同环境的云存储中,可使用获取下载链接 API 获取下载链接) file_type number 是 导出文件类型,文件格式参考数据库导入指引中的文件格式部分 query string 是 导出条件 file_type 的合法值 值 说明 最低版本 1 JSON 2 CSV 返回值 Object 返回的 JSON 数据包 属性 类型 说明 errcode number 错误码 errmsg string 错误信息 job_id number 导出任务ID,使用数据库迁移进度查询 API 查询导出结果,获取文件下载链接。 errcode 的合法值 值 说明 最低版本 0 请求成功 -1 系统错误 -1000 系统错误 40014 AccessToken 不合法 40097 请求参数错误 40101 缺少必填参数 41001 缺少AccessToken 42001 AccessToken过期 43002 HTTP METHOD 错误 44002 POST BODY 为空 47001 POST BODY 格式错误 85088 该APP未开通云开发 其他错误码 云开发错误码 请求数据示例 { "env":"test2-4a89da", "file_path":"test_export", "file_type":1, "query":"const Point = db.Geo.Point;db.collection(\'geo\').where({name: \'x\',age: _.gt(10).and(_.lt(20)),loc: new Point(113,23),array: [1,2]}).limit(10).skip(1).orderBy(\'age\',\'asc\').orderBy(\'name\', \'desc\').field({ name: true }).get()" } 返回数据示例 { "errcode":...

云函数 注意: HTTP API 途径触发云函数不包含用户信息 云开发 HTTP API 提供了以下云函数调用 API: 触发云函数: invokeCloudFunction 本接口应在服务器端调用,详细说明参见服务端API。 触发云函数。注意:HTTP API 途径触发云函数不包含用户信息。 请求地址 POST https://api.weixin.qq.com/tcb/invokecloudfunction?access_token=ACCESS_TOKEN&env=ENV&name=FUNCTION_NAME 请求参数 属性 类型 默认值 必填 说明 access_token string 是 接口调用凭证 env string 是 云开发环境ID name string 是 云函数名称 POSTBODY string 是 云函数的传入参数,具体结构由开发者定义。 返回值 Object 返回的 JSON 数据包 属性 类型 说明 errcode number 错误码 errmsg string 错误信息 resp_data string 云函数返回的buffer errcode 的合法值 值 说明 最低版本 0 请求成功 -1 系统错误 -1000 系统错误 40014 AccessToken 不合法 40101 缺少必填参数 41001 缺少AccessToken 42001 AccessToken过期 43002 HTTP METHOD 错误 44002 POST BODY 为空 85088 该APP未开通云开发 其他错误码 云开发错误码 示例代码 curl -d '{}' \ 'https://api.weixin.qq.com/tcb/invokecloudfunction?access_token=ACCESS_TOKEN&env=ENV&name=login' 返回数据示例 { "errcode": 0, "errmsg": "ok", "resp_data": "{\"event\":{\"userInfo\":{\"appId\":\"SAMPLE_APPID\"}},\"appid\":\"SAMPLE_APPID\"}" } Tips 使用本API触发云函数,在云函数中无法获取OpenID等用户相关信息,无法使用涉及用户登录态的其他API。 注意 POST BODY 部分会传递给云函数作为输入参数。 由 HTTP API 触发的云函数可以使用云调用。 由 HTTP API 触发云函数的超时时间为5s,请注意云函数的执行时间不能过长。

AggregateCommand.let(value: any): Object 支持端:小程序 2.7.4, 云函数 0.8.1, Web 聚合操作符。自定义变量,并且在指定表达式中使用,返回的结果是表达式的结果。 参数 value: any 返回值 Object API 说明 let 的语法如下: db.command.aggregate.let({ vars: { <变量1>: <变量表达式>, <变量2>: <变量表达式>, ... }, in: <结果表达式> }) vars 中可以定义多个变量,变量的值由 变量表达式 计算而来,并且被定义的变量只有在 in 中的 结果表达式 才可以访问。 在 in 的结果表达式中访问自定义变量时候,请在变量名前加上双美元符号( $$ )并用引号括起来。 示例代码 假设代表商品的集合 goods 的记录如下:price 代表商品价格,discount 代表商品折扣率,cost 代表商品成本 { "cost": -10, "discount": 0.95, "price": 100 } { "cost": -15, "discount": 0.98, "price": 1 } { "cost": -10, "discount": 1, "price": 10 } 借助 let 可以定义并计算每件商品实际的销售价格,并将其赋值给自定义变量 priceTotal。最后再将 priceTotal 与 cost 进行取和( sum )运算,得到每件商品的利润。 代码如下: const $ = db.command.aggregate db .collection('goods') .aggregate() .project({ profit: $.let({ vars: { priceTotal: $.multiply(['$price', '$discount']) }, in: $.sum(['$$priceTotal', '$cost']) }) }) .end() 返回的数据结果如下: { "profit": 85 } { "profit": -14.02 } { "profit": 0 }

AggregateCommand.addToSet(value: Expression): Object 支持端:小程序 2.7.4, 云函数 0.8.1, Web 聚合操作符。聚合运算符。向数组中添加值,如果数组中已存在该值,不执行任何操作。它只能在 group stage 中使用。 参数 value: Expression 表达式 返回值 Object API 说明 addToSet 语法如下: db.command.aggregate.addToSet(<表达式>) 表达式是形如 $ + 指定字段 的字符串。如果指定字段的值是数组,那么整个数组会被当作一个元素。 示例代码 假设集合 passages 的记录如下: { "category": "web", "tags": [ "JavaScript", "CSS" ], "title": "title1" } { "category": "System", "tags": [ "C++", "C" ], "title": "title2" } 非数组字段 每条记录的 category 对应值的类型是非数组,利用 addToSet 统计所有分类: const $ = db.command.aggregate db .collection('passages') .aggregate() .group({ _id: null, categories: $.addToSet('$category') }) .end() 返回的结果如下: { "_id": null, "categories": [ "System", "web" ] } 数组字段 每条记录的 tags 对应值的类型是数组,数组不会被自动展开: const $ = db.command.aggregate db .collection('passages') .aggregate() .group({ _id: null, tagsList: $.addToSet('$tags') }) .end() 返回的结果如下: { "_id": null, "tagsList": [ [ "C++", "C" ], [ "JavaScript", "CSS" ] ] } AggregateCommand.avg(value: Expression<number>): Object 支持端:小程序 2.7.4, 云函数 0.8.1, Web 聚合操作符。返回一组集合中,指定字段对应数据的平均值。 参数 value: Expression<number> number 返回值 Object API 说明 avg 的语法如下: db.command.aggregate.avg(<number>) avg 传入的值除了数字常量外,也可以是任何最终解析成一个数字的表达式。它会忽略非数字值。 示例代码 假设集合 students 的记录如下: {...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码