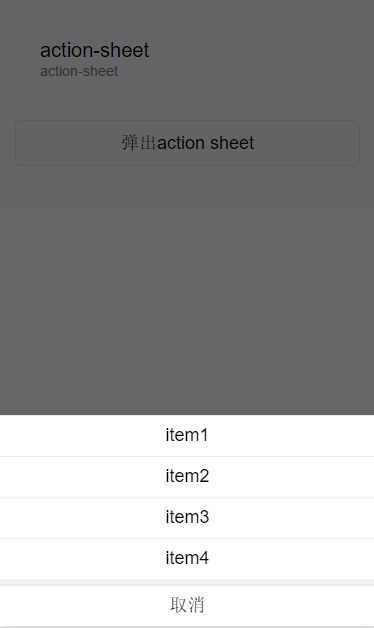
action-sheet
上拉菜单,从屏幕底部出现的菜单表。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
底部菜单表的子选项。
action-sheet-cancel
底部菜单表的取消按钮,和action-sheet-item的区别是,点击它会触发action-sheet的change事件,并且外观上会同它上面的内容间隔开来。
示例代码:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
另可参见 API wx.showActionSheet

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













