注意:
modal即将废弃,请使用 API wx.showModal
modal
对话弹窗
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 标题 | |
| hidden | Boolean | false | 是否隐藏整个弹窗 |
| no-cancel | Boolean | false | 是否隐藏cancel按钮 |
| confirm-text | String | 确定 | confirm按钮文字 |
| cancel-text | String | 取消 | cancel按钮文字 |
| bindconfirm | EventHandle | 点击确认触发的回调 | |
| bindcancel | EventHandle | 点击取消以及蒙层触发的回调 |
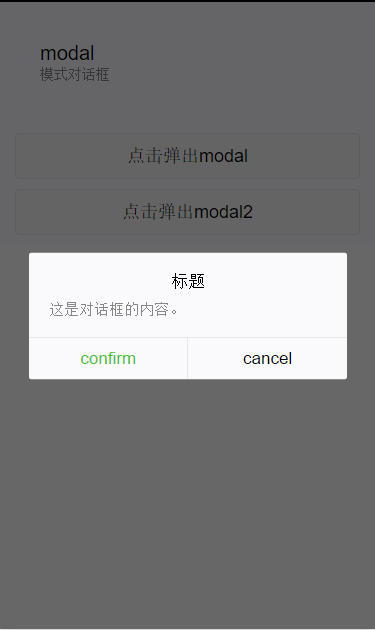
示例:
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
})
注意:
modal即将废弃,请使用 API wx.showModal

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













