微信小程序开发难吗?应该怎么学?针对这些问题,W3Cschool为您收集整理了关于微信小程序的一切。以下为《微信小程序入门教程+案例demo》原文:
首先摆在好姿态,——微信小程序开发也就那么回事。你只需要一点点css(真的只要一点点)的基础就可以了。
目录
- 微信小程序入门教程案例demo
- 认清微信小程序开发
- 怎么学
- 开发工具你得有吧
- 开发文档得有吧
- 基础会了再来点实战
- 项目还不够
- 最后
认清微信小程序开发
其实,我觉得小程序就是将微信官方提供20+个基础组件(目前有26个)进行排列组合,然后加上一些css样式,对用户的操作进行反馈(调微信官方提供的60+个api)。26个基础组件+60个开放api=半天就搞定了吧?(认真跟着下面的教程走半天足够了)
怎么学?
1、开发工具你得有吧?
这里是最新版下载链接(传送门)—>微信web开发者工具最新版下载地址
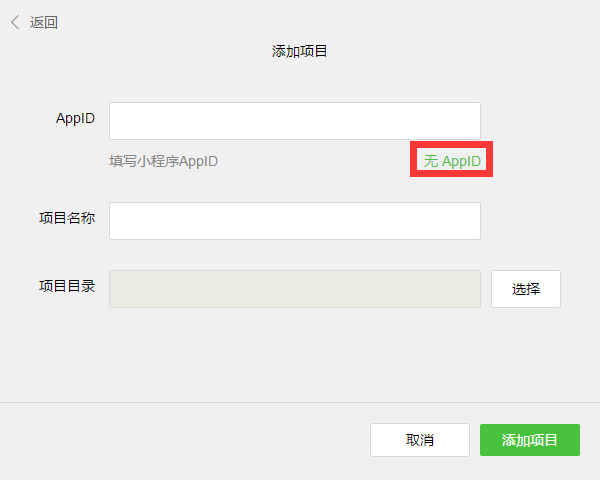
目前微信小程序开发工具已经不需要破解都可以了,你只要使用手机端微信扫一扫登录开发工具,在创建应用的时候选择为无APPID就可以开发了。

2、开发文档得有吧?
很多人可能觉得看视频要习惯点(CSDN学院的微信小程序实战视频),但是本人建议学新东西不要看视频,入门最好的方式就是看官方文档(还有什么谁比官方自己更懂自己的东西呢!),下面是官网地址:
微信小程序官方文档(传送门)
当然这里推荐看W3CSchool官网整理的文档,思路相对比较清晰。(再来个传送门)
3、基础会了,再来点实战
学完一样东西,最好的方式就是将这个东西付诸于实践,下面进入实战《微信小程序之百思不得其姐(简版)》,如果你能全程跟着做出来,那么你就已经入门成功了。
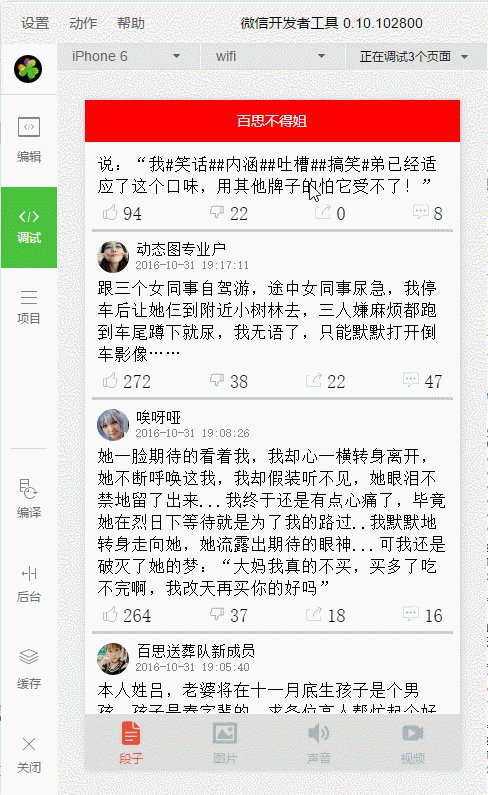
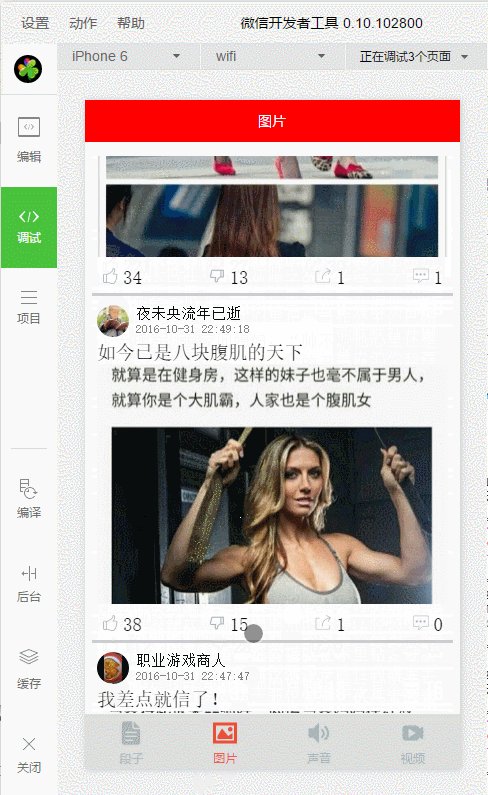
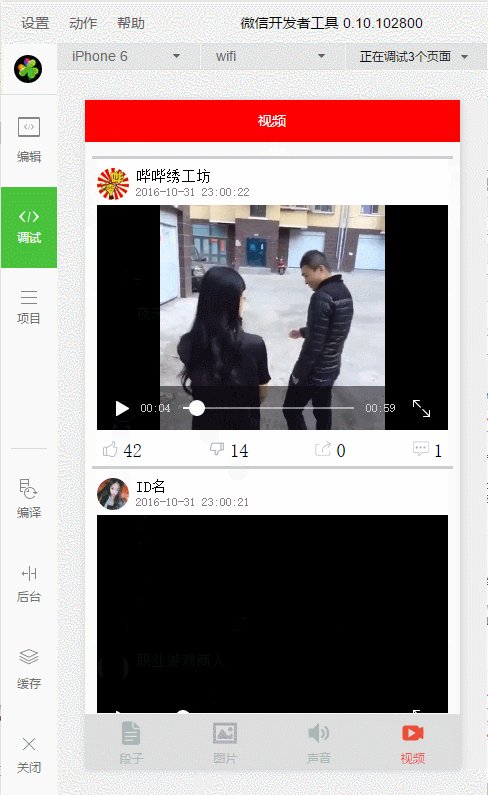
先看效果图

说明这个项目的IDEA是借鉴了这位大哥的,感谢这位大哥
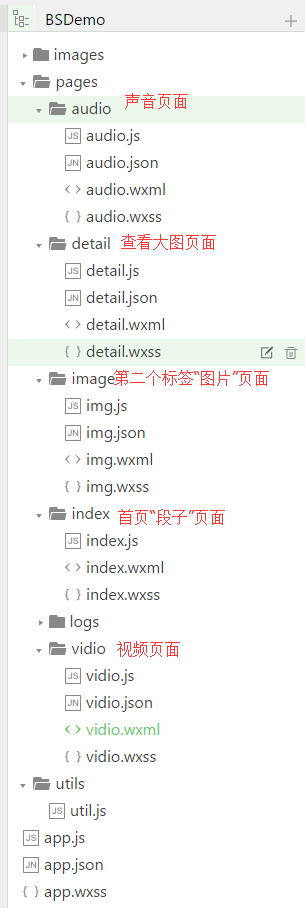
再来看看项目截图

具体的代码这里我不就贴了,我把整个项目打包直接下下来就可以用(点我下载DEMO)。
我使用到的图标都是从阿里巴巴的iconfont下载的(之前不知道的简直就是非常大的福利哦,你用了就知道)。
4、项目还不够?
如果你觉得上面的实战还不够激发你的潜能,那么下面给出几个我在学习过程中找的IDEA,希望对你有帮助。
1)、计算器
https://github.com/dunizb/wxapp-sCalc
2)、豆瓣图书
http://www.jianshu.com/p/c35084200470
3)、移动商城
https://github.com/liuxuanqiang/wechat-weapp-mall
4)、天气
http://swiftcafe.io/2016/10/03/wx-weather-app/
5)、空气质量查询
http://blog.csdn.net/yulianlin/article/details/52692066
6)、github客户端
https://blog.zhengxiaowai.cc/post/weapp-demo.html
7)、知乎日报
http://www.apkbus.com/forum.php?mod=viewthread&tid=268626&extra=page%3D1%26filter%3Dsortid%26sortid%3D12
最后
感谢上面提到demo的作者们,共同进步……
作者:大力-哥
原文链接:微信小程序入门教程+案例demohttp://blog.csdn.net/qq137722697/article/details/52988719

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













