体验评分是一项给小程序的体验好坏打分的功能,它会在小程序运行过程中实时检查,分析出一些可能导致体验不好的地方,并且定位出哪里有问题,以及给出一些优化建议。
运行环境要求
- 下载并安装 1.02.1808300 或以上版本的开发者工具,下载地址。
- 基础库需要切到 2.2.0 或以上版本。
使用流程
- 打开开发者工具,在详情里切换基础库到 2.2.0 或以上版本。
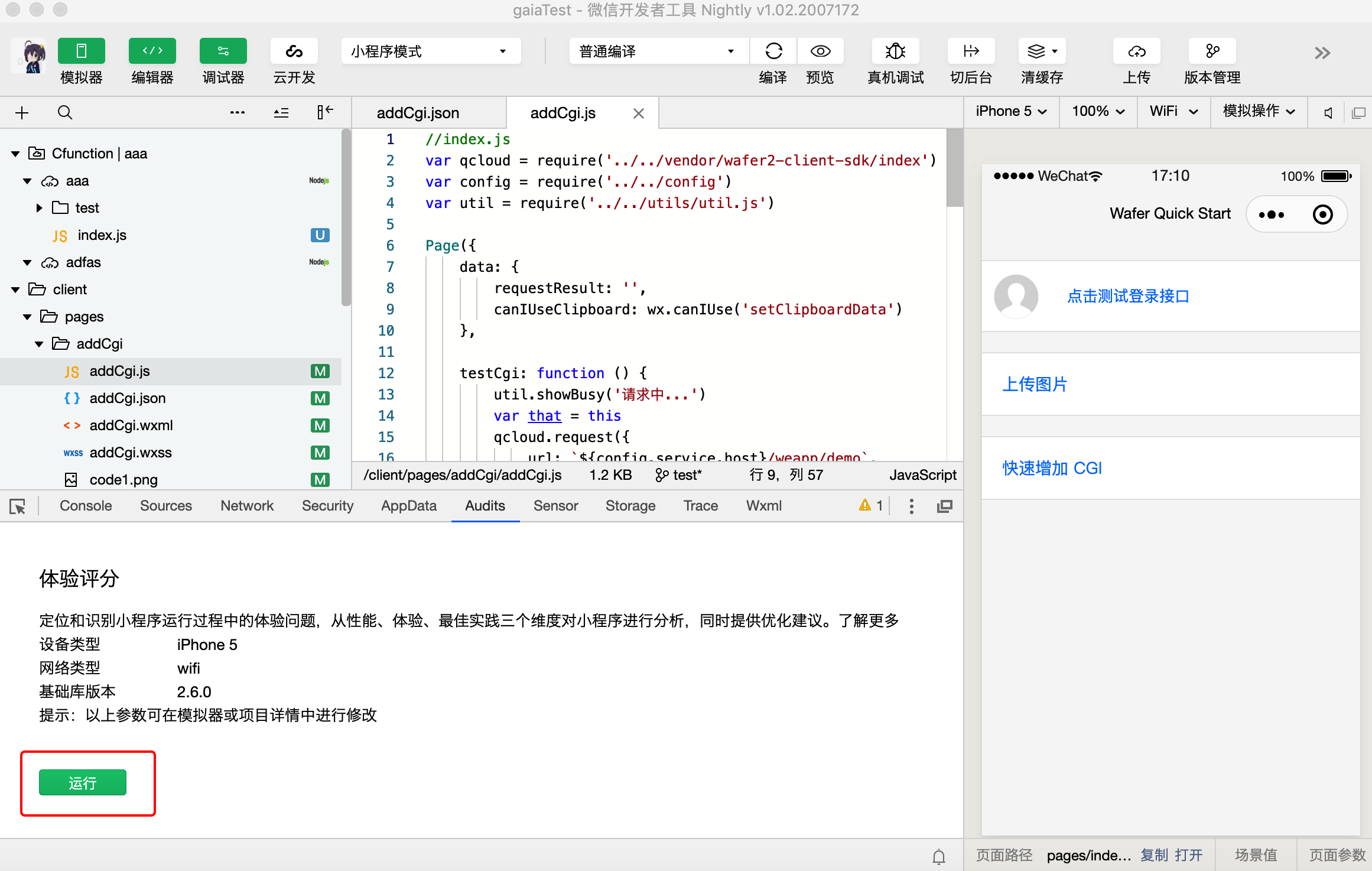
- 在调试器区域切换到 Audits 面板。
- 点击”开始“按钮,然后自行操作小程序界面,运行过的页面就会被“体验评分”检测到。

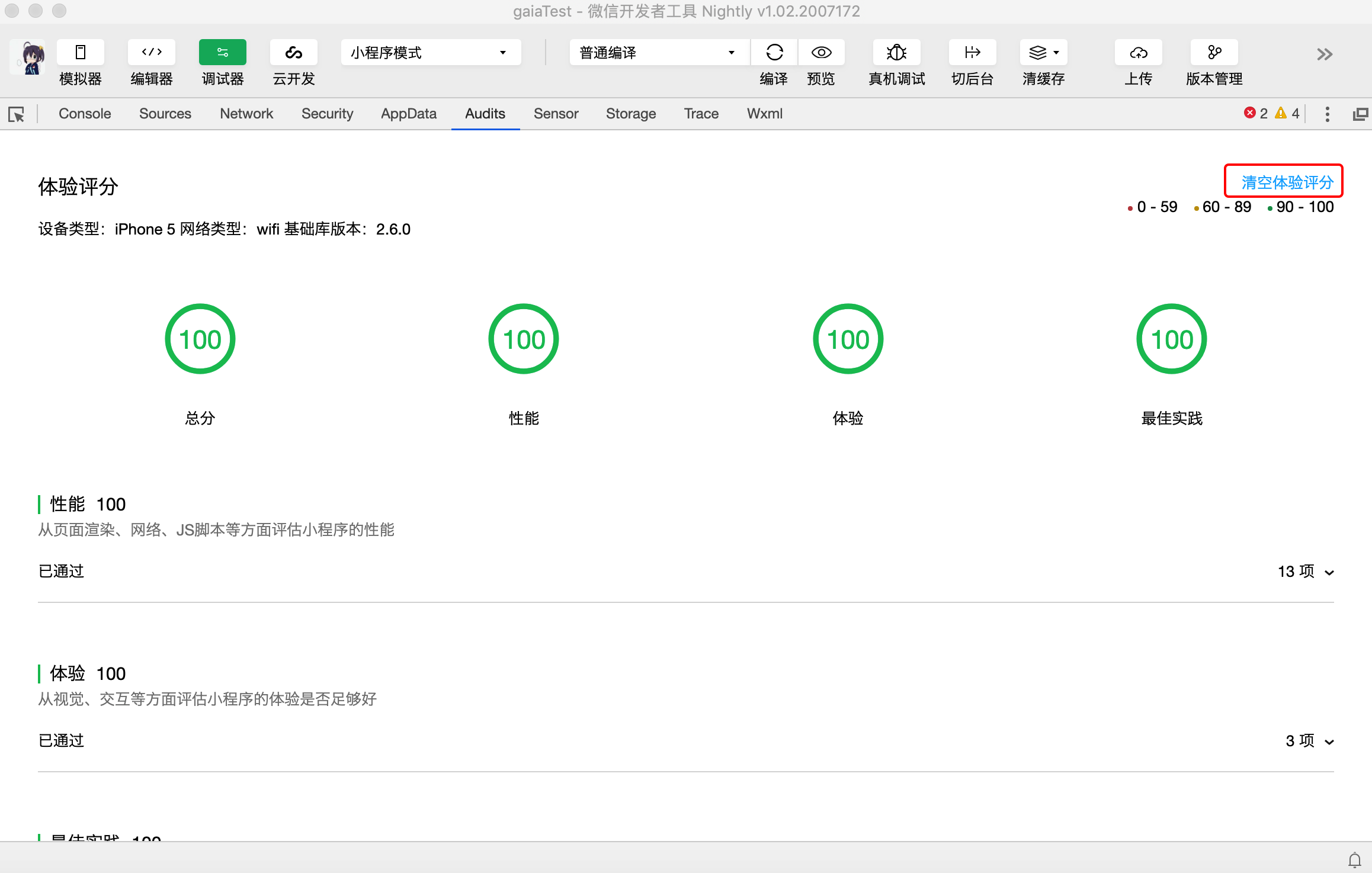
- 点击 “停止” 则结束检测,在当前面板显示相应的检测报告,开发者可根据报告中的建议对相应功能进行优化。
- 如需再次运行体验评分,可点击报告上方的“清空体验评分”恢复初始状态。请注意,目前系统不提供报告存储服务,一旦清空体验评分,将无法再查看本次评分结果。

自动运行
为了方便开发者能够及时发现小程序的体验问题,从开发者工具 1.02.1811150 版本起支持体验评分的 “自动运行” 功能。
该功能会在开发调试小程序时,实时检查,一旦发现体验分数低于 70 分时,系统会在 console 面板打印一个 warning 信息提示开发者,此时开发者可以切到 Audits 面板查看详情。
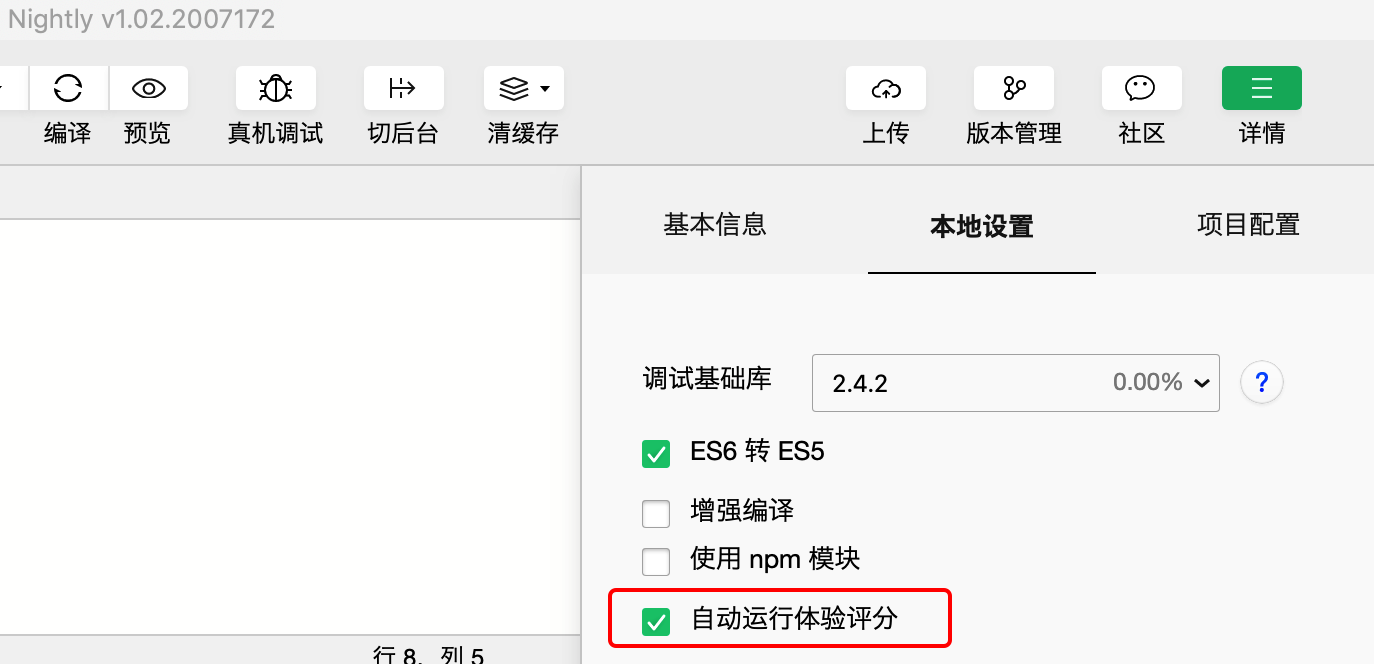
开发者在工具的右上角 “详情” 面板的 本地设置 中勾选 “自动运行体验评分” 选项即可开启。

评分规则
具体的评分细则和详情的规则说明可参考下列文档:
1、评分方法
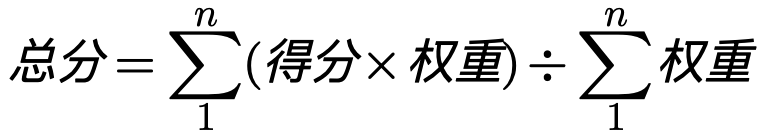
目前体验评分共有27条规则,共分为三类:性能、体验、最佳实践,满足规则要求得分(100分),否则不得分(0分),最后根据各规则权重和公式计算出总得分。

权重为0的规则,表示该规则不参与评分,仅作为提示项。开发者可在开发者工具中可以点击“忽略”。各规则的得分条件也可能会随小程序的版本更新有一定的调整。
权重如下表
| 分类 | 规则 | 权重 |
|---|---|---|
| 性能 | 脚本执行时间 | 7 |
| 首屏时间 | 6 | |
| 渲染时间 | 6 | |
| setData调用频率 | 6 | |
| setData数据大小 | 6 | |
| WXML节点数 | 6 | |
| 请求耗时 | 5 | |
| 网络请求数 | 5 | |
| 图片请求数 | 5 | |
| 图片缓存 | 4 | |
| 图片大小 | 4 | |
| 网络请求缓存 | 2 | |
| 体验 | 开启惯性滚动 | 8 |
避免使用:active伪类来实现点击态 |
8 | |
| 保持图片大小比例 | 4 | |
| 可点击元素的响应区域 | 3 | |
| iPhone X兼容 | 3 | |
| 合理的颜色搭配 | 0 | |
| 最佳实践 | 避免JS异常 | 3 |
| 避免网络请求异常 | 3 | |
| 废弃接口 | 2 | |
| 使用HTTPS | 1 | |
| 避免setData数据冗余 | 1 | |
| 最低基础库版本 | 0 | |
| 移除不可访问到的页面 | 0 | |
| WXSS使用率 | 0 | |
| 及时回收定时器 | 0 |
2、性能
1. 首屏时间
首屏时间是指用户从打开小程序看到第一屏主要内容的时间,首屏时间太长会导致用户长时间看到的都是白屏,影响使用体验。
优化首屏时间,可以分为以下几种情况:
- 首屏渲染的内容较多,需要集合多份数据进行渲染。这种情况需要开发者把内容分优先级,把优先级高的内容做优先展示,缩短白屏时间;
- 首屏内容依赖的数据从服务端请求的时间太长。开发者需要从服务端侧具体分析服务端数据返回的时间长的原因;
- 一次性渲染数据太大或依赖的计算过于复杂。减少渲染的数据量、优化渲染相关数据的算法可以解决这类问题。
得分条件:首屏时间不超过 5 秒
2. 渲染时间
渲染时间指的是首次渲染或因数据变化带来的页面结构变化的渲染花费的时间。
渲染界面的耗时过长会让用户觉得卡顿,体验较差,出现这一情况时,需要校验下是否同时渲染的区域太大(例如列表过长),或渲染依赖的计算是否过于复杂。
得分条件:渲染时间不超过 500ms
3. 脚本执行时间
脚本执行时间是指JS脚本在一次同步执行中消耗的时间,比如生命周期回调、事件处理函数的同步执行时间。
执行脚本的耗时过长会让用户觉得卡顿,体验较差,出现这一情况时,需要确认并优化脚本的逻辑
得分条件:一个执行周期内脚本运行时间不超过 1 秒
4. setData调用频率
setData接口的调用涉及逻辑层与渲染层间的线程通信,通信过于频繁可能导致处理队列阻塞,界面渲染不及时而导致卡顿,应避免无用的频繁调用。
得分条件:每秒调用setData的次数不超过 20 次
5. setData数据大小
由于小程序运行逻辑线程与渲染线程之上,setData的调用会把数据从逻辑层传到渲染层,数据太大会增加通信时间。
得分条件:setData的数据在JSON.stringify后不超过 256KB
6. WXML节点数
建议一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长,影响体验。
得分条件:页面WXML节点少于 1000 个,节点树深度少于 30 层,子节点数不大于 60 个
7. 图片缓存
开启 HTTP 缓存控制后,下一次加载同样的图片,会直接从缓存读取,大大提升加载速度。
得分条件:所有图片均开启 HTTP 缓存
8. 图片大小
图片太大会增加下载时间和内存的消耗,应根据显示区域大小合理控制图片大小。
得分条件:图片宽高乘积 <= 实际显示宽高乘积 * (设备像素比 ^ 2)
9. 请求耗时
请求的耗时太长会让用户一直等待甚至离开,应当优化好服务器处理时间、减小回包大小,让请求快速响应。
得分条件:所有网络请求都在 1 秒内返回结果
10. 网络请求数
短时间内发起太多请求会触发小程序并行请求数量的限制,同时太多请求也可能导致加载慢等问题,应合理控制请求数量,甚至做请求的合并等。
得分条件:通过wx.request发起的耗时超过 300ms 的请求并发数不超过 10 个
11. 图片请求数
短时间内发起太多图片请求会触发浏览器并行加载的限制,可能导致图片加载慢,用户一直处理等待。应该合理控制数量,可考虑使用雪碧图技术或在屏幕外的图片使用懒加载。
得分条件:同域名耗时超过 100ms 的图片请求并发数不超过 20 个
12. 网络请求缓存
发起网络请求总会让用户等待,可能造成不好的体验,应尽量避免多余的请求,比如对同样的请求进行缓存
得分条件:3 分钟以内同一个url请求不出现两次回包大于 128KB 且一模一样的内容
3、体验
1. 开启惯性滚动
惯性滚动会使滚动比较顺畅,在安卓下默认有惯性滚动,而在 iOS 下需要额外设置-webkit-overflow-scrolling: touch的样式;
得分条件:wxss中带有overflow: scroll的元素,在 iOS 下需要设置-webkit-overflow-scrolling: touch样式
2. 避免使用:active伪类来实现点击态
使用 css :active伪类来实现点击态,很容易触发,并且滚动或滑动时点击态不会消失,体验较差。建议使用小程序内置组件的 ‘hover-class’ 属性来实现
得分条件:不使用:active伪类,并使用hover-class替换:active
3. 保持图片大小比例
图片若没有按原图宽高比例显示,可能导致图片歪曲,不美观,甚至导致用户识别困难。可根据情况设置 image 组件的 mode 属性,以保持原图宽高比。
得分条件:显示的高/宽与原图的高/宽不超过 15%
4. 可点击元素的响应区域
我们应该合理地设置好可点击元素的响应区域大小,如果过小会导致用户很难点中,体验很差。
得分条件:可点击元素的宽高都不小于 20px
5. iPhone X 兼容
对于position: fixed的可交互组件,如果渲染在iPhone X的安全区域外,容易误触 Home Indicator,应当把可交互的部分都渲染到安全区域内。
建议使用以下wxss进行兼容
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
得分条件:position: fixed且高度小于 68px 的可交互组件渲染在安全区域内
6. 合理的颜色搭配
文字颜色与背景色需要搭配得当,适宜的颜色对比度可以让用户更好地阅读,提升小程序的用户体验。
由于颜色搭配的计算方法较为复杂,目前算法还在不断优化中。因此该指标仅作为评分的提醒项,不计入总分中。
判断标准:
1. 对于较大字体(font-size >= 24px,或同时满足font-size >= 19px与font-weight >= 700),文字颜色和背景颜色的对比度不小于3
2. 其他字体,文字颜色和背景颜色的对比度不小于4.5
对比度计算方法参考W3C标准
4、最佳实践
1. 避免JS异常
出现 JavaScript 异常可能导致程序的交互无法进行下去,我们应当追求零异常,保证程序的高鲁棒性和高可用性。
得分条件:不出现任何JS异常
2. 避免网络请求异常
请求失败可能导致程序的交互无法进行下去,应当保证所有请求都能成功。
得分条件:所有已授权网络请求都正常返回,未授权网络请求需要给出 401 或 403 这两种状态码
3. 不使用废弃接口
使用即将废弃或已废弃接口,可能导致小程序运行不正常。一般而言,接口不会立即去掉,但保险起见,建议不要使用,避免后续小程序突然运行异常。
得分条件:不使用任何文档中提示废弃的接口
4. 使用HTTPS
使用HTTPS,可以让你的小程序更加安全,而HTTP是明文传输的,存在可能被篡改内容的风险
得分条件:所有网络请求都使用HTTPS
5. 避免setData数据冗余
setData操作会引起框架处理一些渲染界面相关的工作,一个未绑定的变量意味着与界面渲染无关,传入setData会造成不必要的性能消耗。
得分条件:setData传入的所有数据都在模板渲染中有相关依赖
6. 最低基础库版本
当使用的组件/API 的支持版本大于配置的线上最低基础库版本时,可能导致相应功能不可用。开发者可通过调整最低基础库版本或在代码上兼容的方式解决该问题。
由于用户可以通过代码兼容的方式解决该问题,因此该指标仅作为评分的提醒项,不计入总分中。
判断标准:不存在使用的组件/API 的支持版本大于配置的线上最低基础库版本
7. 移除不可访问到的页面
小程序的包大小会影响加载时间,应该尽量控制包体积大小,避免将不会被使用的文件打包进去。
由于该项指标依赖开发者的操作路径,因此仅作为评分的提醒项,不计入总分中。
判断标准:不存在访问不到的页面被打包到小程序中
8. WXSS使用率
我们应该按需引入 wxss 资源,如果小程序中存在大量未使用的样式,会增加小程序包体积大小,从而在一定程度上影响加载速度。
由于该项指标依赖开发者的操作路径,因此仅作为评分的提醒项,不计入总分中。
判断标准:每个 wxss 资源的未使用部分不超过 2KB
9. 及时回收定时器
定时器是全局的,并不是跟页面绑定的,当小程序从一个页面路由到另一个页面之后,前一个页面定时器应注意手动回收。
由于该项指标依赖开发者的操作路径,因此仅作为评分的提醒项,不计入总分中。
判断标准:所有定时器的回调执行时所在的页面都与设置定时器的页面一致

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













