在支持 JS 语言的工程中,支持添加新的 JS Component 和 JS Page,在此之前,需要了解它们的基本概念。
- JS Component:在 JS 工程中,可以存在多个JS Component(例如js目录下的
default
文件夹就是一个 JS Component),一个 JS FA 对应一个 JS Component,可以独立编译、运行和调试。
说明
轻量级智能穿戴对应的 JS 工程,只存在一个 JS FA,因此,轻量级智能穿戴的 JS 工程不允许创建新的 JS Component。
- JS Page:Page 是表示 JS FA 的一个前台页面,由 JS、HML 和 CSS 文件组成,是 Component 的最基本单元,构成了 JS FA 的每一个界面。
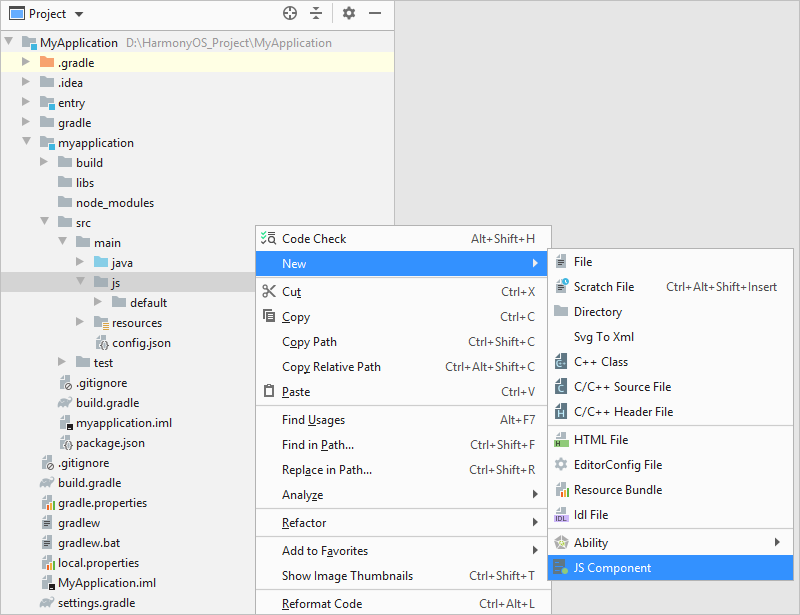
添加 JS Component
在 JS 工程目录中,选中 js 文件夹,然后点击鼠标右键,选择 New > JS Component,输入 JS Component Name,点击 Finish 完成添加。

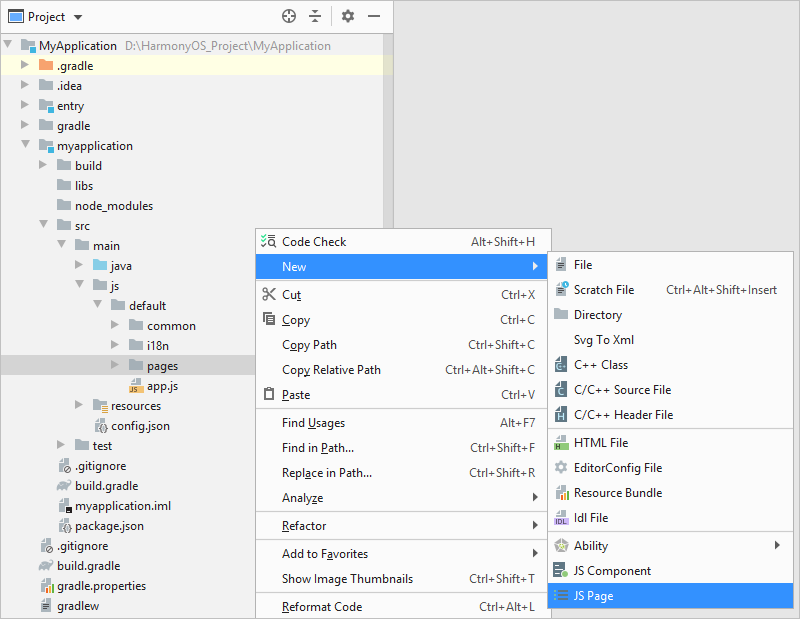
添加 JS Page
在 JS 工程目录中,选择需要添加 Page的Component 下的 pages 文件夹,然后点击鼠标右键,选择 New > JS Page,输入 JS Page Name,点击 Finish 完成添加。


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码