在HTML中动态更新文本框通常需要使用JavaScript或jQuery等脚本语言,因为这些语言可以操作DOM(文档对象模型)来更改页面元素的内容,以下是一些常用的方法来动态更新HTML中的文本框:,1、使用纯JavaScript:,在上面的代码中,我们创建了一个文本输入框和一个按钮,当用户点击该按钮时,会触发
updateTextbox函数,这个函数会找到ID为
myTextbox的文本框,并将其值更新为“Hello, World!”。,2、使用jQuery:,要使用jQuery,你需要在你的HTML文件头部引入jQuery库,你可以从jQuery官网获取最新版本的库文件,或者使用
CDN链接。,在这个例子中,我们使用了jQuery的选择器
$("#updateButton")来选中ID为
updateButton的按钮,并给它绑定了一个点击事件处理程序,当按钮被点击时,另一个选择器
$("#myTextbox")用来找到文本框,并用
.val()方法来设置其值为”Hello, jQuery!”。,以上两种方法都可以实现
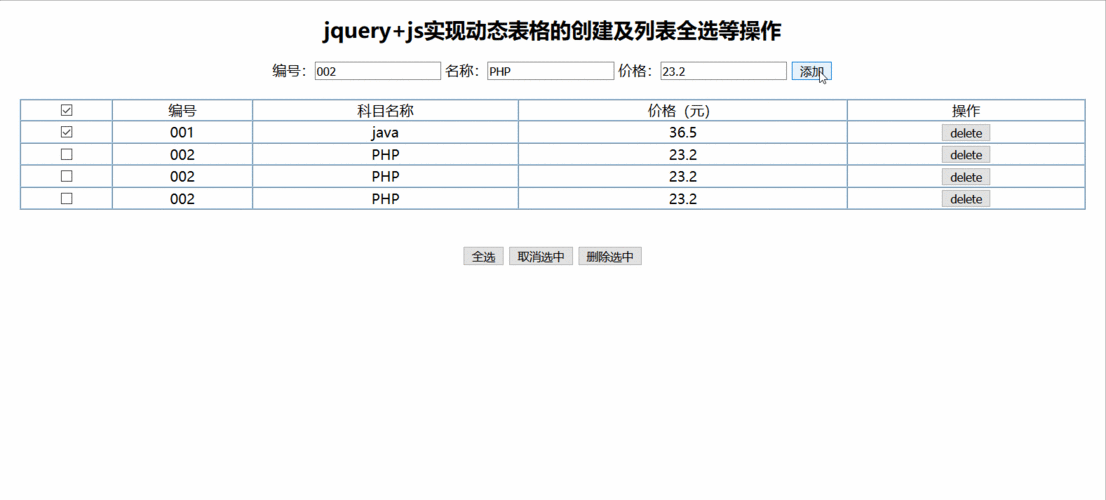
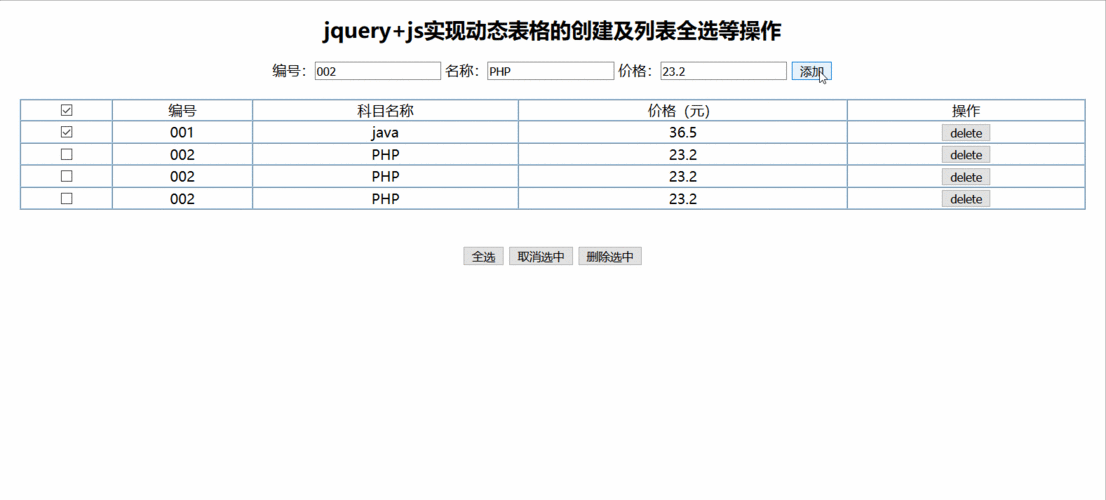
动态更新文本框的目的,你可以根据自己的喜好和项目需求选择合适的方法,在实际开发过程中,你可能还需要处理更复杂的逻辑,比如根据用户的输入或其他元素的交互来动态地改变文本框的值,这通常涉及到更多的JavaScript或jQuery编程知识,但基本的思路都是通过操作DOM来实现的。,

html动态更新表格数据
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html动态更新表格数据》
文章链接:https://zhuji.vsping.com/317106.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html动态更新表格数据》
文章链接:https://zhuji.vsping.com/317106.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















