设置HTML背景是网页设计中的基础操作之一,可以通过多种方式来实现,以下是详细技术教学,帮助你了解如何在不同情境下设置HTML背景。,1. 使用内联样式设置背景颜色,最简单的方法是直接在HTML元素的
style属性中设置背景颜色,要设置整个网页的背景颜色,可以在
<body>标签中这样做:,2. 使用内部样式表设置背景颜色,如果你有多个元素需要设置相同的背景颜色,可以使用内部样式表,内部样式表位于
<head>区域内,使用
<style>标签包裹。,3. 使用外部样式表设置背景颜色,对于大型项目,通常推荐使用外部样式表来管理样式,创建一个CSS文件(例如
styles.css),然后在HTML文件中通过
<link>标签引入。,styles.css 文件内容:,HTML 文件:,4. 设置背景图片,除了颜色,还可以设置背景图片,使用CSS的
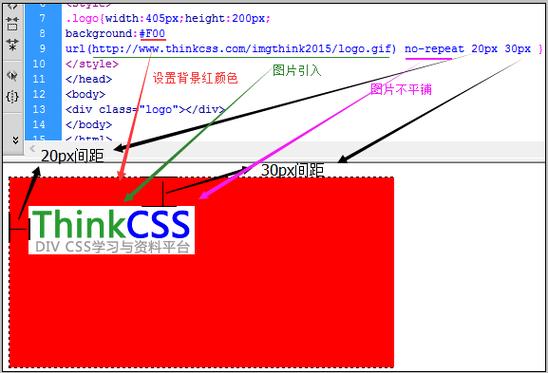
backgroundimage属性可以实现这一点。,确保图片文件路径正确,否则背景图片不会显示。,5. 背景图片的重复与定位,默认情况下,背景图片会重复填充整个页面,如果只想让图片显示一次,可以使用
backgroundrepeat属性。,可以使用
backgroundposition属性来调整背景图片的位置。,6. 背景图片大小与覆盖,有时背景图片的大小可能不适合页面布局,可以使用
backgroundsize属性来调整。,cover值会保证图片完全覆盖背景区域,即使这意味着图片可能会被裁剪。,7. 背景图片固定,如果希望背景图片在滚动时保持固定,可以使用
backgroundattachment属性。,8. 综合示例,在实际项目中,你可能需要同时使用多个背景相关的属性,以下是一个综合示例:,上文归纳,设置HTML背景是一项基本技能,无论是使用纯色还是图片,都需要掌握相关CSS属性,通过上述方法,你可以根据项目需求灵活地设置网页背景,提升用户体验和视觉效果,记住,良好的背景设计应该与网站的整体风格和内容相协调,不要过度分散用户的注意力。, ,<body style=”backgroundcolor: blue;”> <!页面内容 > </body>,<head> <style> body { backgroundcolor: blue; } </style> </head> <body> <!页面内容 > </body>,body { backgroundcolor: blue; },<head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!页面内容 > </body>,body { backgroundimage: url(‘background.jpg’); }
,<body style=”backgroundcolor: blue;”> <!页面内容 > </body>,<head> <style> body { backgroundcolor: blue; } </style> </head> <body> <!页面内容 > </body>,body { backgroundcolor: blue; },<head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!页面内容 > </body>,body { backgroundimage: url(‘background.jpg’); }
如何设置html的背景颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何设置html的背景颜色》
文章链接:https://zhuji.vsping.com/325257.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何设置html的背景颜色》
文章链接:https://zhuji.vsping.com/325257.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















