在ASP.NET MVC框架中,加载cshtml页面通常是通过视图引擎来完成的,视图引擎负责将控制器传递的模型数据与相应的视图(即cshtml文件)结合起来,生成最终的HTML输出,以下是如何在cshtml中加载另一个cshtml页面的详细步骤:,1、
理解MVC结构:,在开始之前,了解MVC(ModelViewController)模式是重要的,在这种模式中,Model代表数据模型,View是用户界面,而Controller负责处理用户的输入和更新模型,cshtml文件通常作为View的角色。,2、
布局和部分视图:,在ASP.NET MVC中,通常使用“_Layout.cshtml”作为主布局页面,它定义了网站的整体结构和样式,部分视图(Partial Views)则是可重用的cshtml组件,它们可以在多个页面中被引用。,3、
使用@RenderBody()方法:,在“_Layout.cshtml”中,
@RenderBody()方法是一个占位符,它告诉视图引擎在这里渲染主体内容,当加载一个页面时,对应的视图(如“Index.cshtml”)将被插入到这个位置。,4、
视图引擎的作用:,视图引擎根据控制器的返回值找到对应的视图文件,如果控制器返回了一个名为“Index”的视图,视图引擎会寻找“Index.cshtml”。,5、
在cshtml中包含其他cshtml:,若要在一个cshtml页面中加载另一个cshtml页面,可以使用
@Html.Partial("PartialViewName")或
@Html.RenderPartial("PartialViewName")方法,这两个方法都可以用来包含部分视图,但
RenderPartial直接写入响应流,而不是返回MvcHtmlString。,6、
使用@Html.Action()方法:,如果你想要从另一个控制器加载视图,可以使用
@Html.Action("ActionName", "ControllerName"),这将执行指定的控制器动作,并渲染返回的视图。,7、
使用@Html.RenderAction()方法:,@Html.RenderAction("ActionName", "ControllerName")与
@Html.Action()类似,但它直接渲染到响应流中,而不是返回MvcHtmlString。,8、
示例代码:,假设我们有一个名为“_Header.cshtml”的部分视图,我们想在“Home”控制器的“Index”视图中包含它。,“`csharp,// HomeController.cs,public class HomeController : Controller,{,public IActionResult Index(),{,return View();,},},“`,“`cshtml,<!Index.cshtml >,@{,Layout = “_Layout”;,},<h1>Welcome to My Website!</h1>,@Html.Partial(“_Header”),“`,在这个例子中,“Index.cshtml”视图通过
@Html.Partial("_Header")包含了“_Header.cshtml”部分视图。,9、
注意事项:,确保部分视图文件存在于正确的文件夹中,通常是“Views/Shared/”或“Views/[ControllerName]/”文件夹。,如果在视图中使用了模型,确保传递给
@Html.Partial()或
@Html.RenderPartial()的模型与部分视图的期望模型类型匹配。,使用
@Html.Action()和
@Html.RenderAction()时,注意性能考虑,因为它们会导致额外的控制器操作执行。,归纳来说,在cshtml中加载cshtml页面主要依赖于ASP.NET MVC的视图引擎机制,通过使用
@Html.Partial()、
@Html.RenderPartial()、
@Html.Action()和
@Html.RenderAction()等方法,可以实现视图的包含和复用,这些技术使得前端页面的开发更加模块化和灵活。,
 ,
,
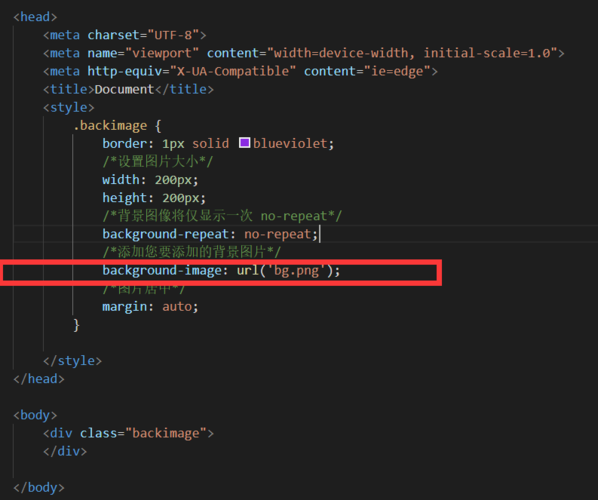
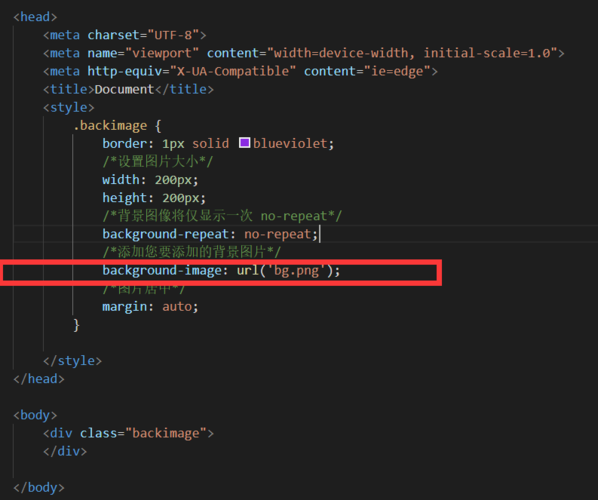
html怎么加载css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么加载css》
文章链接:https://zhuji.vsping.com/326125.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么加载css》
文章链接:https://zhuji.vsping.com/326125.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















