HTML(HyperText Markup Language,超文本标记语言)是构建网页的标准标记语言,它使用一系列元素来定义页面的结构和内容,这些元素包括标签(tags)、属性(attributes)和字符数据(text)。,以下是编写HTML的基本步骤和最佳实践:,1、
声明文档类型:,在HTML文件的最顶端,你应该声明文档类型,这告诉浏览器你使用的是哪个版本的HTML,对于HTML5,你会这样写:,“`html,<!DOCTYPE html>,“`,2、
开启HTML标签:,紧接着文档类型声明,你需要开启HTML标签,这个标签也包含了文档的元数据,如编码方式。,“`html,<html lang=”zh”>,“`,3、
头部(Head)部分:,<head> 标签中包含了不可见的信息,如页面标题、字符集、样式表链接、脚本链接以及各种meta信息。,“`html,<head>,<meta charset=”UTF8″>,<title>页面标题</title>,<link rel=”stylesheet” href=”styles.css”>,<script src=”script.js” defer></script>,</head>,“`,4、
正文(Body)部分:,<body> 标签中包含的是页面的实际内容,比如文本、图片、链接、列表等。,“`html,<body>,<header>,<h1>欢迎来到我的网站</h1>,</header>,<nav>,<ul>,<li><a href=”#section1″>部分 1</a></li>,<li><a href=”#section2″>部分 2</a></li>,</ul>,</nav>,<main>,<article id=”section1″>,<h2>部分 1 的标题</h2>,<p>这里是部分 1 的内容。</p>,</article>,<article id=”section2″>,<h2>部分 2 的标题</h2>,<p>这里是部分 2 的内容。</p>,</article>,</main>,<footer>,版权所有 © 2023 我的网站,</footer>,</body>,“`,5、
关闭HTML标签:,记得关闭所有的开放标签,并以
</html> 结束你的HTML文档。,“`html,</html>,“`,6、
注意语义化:,尽量使用语义化的标签,
<header>、
<nav>、
<main>、
<article> 和
<footer> 等,因为这些标签有助于搜索引擎理解你的内容,并且对于屏幕阅读器和其他辅助技术也是友好的。,7、
合理使用ID和类:,在需要的地方使用
id 和
class 属性来标识特定的元素或元素组,以便于应用CSS样式或JavaScript操作,但要注意不要过度使用,特别是
id 应该是唯一的。,8、
避免使用内联样式:,尽量不要在HTML元素内部直接写样式(内联样式),而是通过外部链接或者内部样式表来控制样式。,9、
遵守可访问性原则:,遵循WAIARIA标准,确保你的网站对于残疾人士也是可访问的。,10、
进行验证:,利用在线工具如W3C的Markup Validation Service检查你的HTML代码是否有错误或不符合规范的地方。,11、
保持代码整洁:,格式化你的代码,使其具有良好的层次感和可读性,可以使用空格、换行和缩进来组织代码。,以上是编写HTML时的一些基本指南和技术教学,希望对你有所帮助,记住,良好的HTML结构是创建有效且有吸引力网站的基础。, ,
,
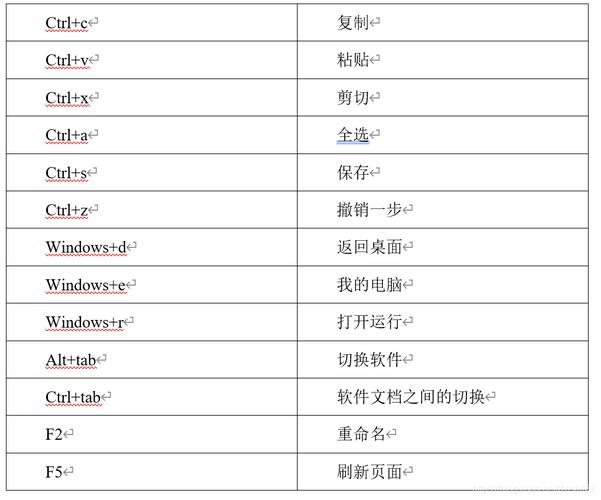
html标注快捷键
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html标注快捷键》
文章链接:https://zhuji.vsping.com/326704.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html标注快捷键》
文章链接:https://zhuji.vsping.com/326704.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















