在HTML中,空格的使用有时候会显得有些棘手,因为在浏览器解析HTML代码时,默认情况下会忽略一些连续的空白字符,包括空格、制表符和换行符,我们可以通过一些特定的方法来控制和使用空格。,1. 使用
实体,最常用的方法之一是使用非断行空格(nonbreaking space)实体,即
,这个HTML实体代表一个空格,并且它会在渲染时被保留。,在上面的例子中,
会在“它们”和“空格”两个词之间插入一个空格。,2. 使用
 、
 和
 ,除了
之外,还有一些其他的空格实体可以用于不同的场景:,  表示一个“半角”空格,通常等于字体尺寸的1/2。,  表示一个“全角”空格,通常等于字体尺寸的1/4。,  表示一个“六分之一空格”,比
 稍窄一些。,3. 使用
<pre>标签,<pre>标签定义了预格式化文本,其中的空格和换行都会被浏览器保留。,在上面的例子中,每个
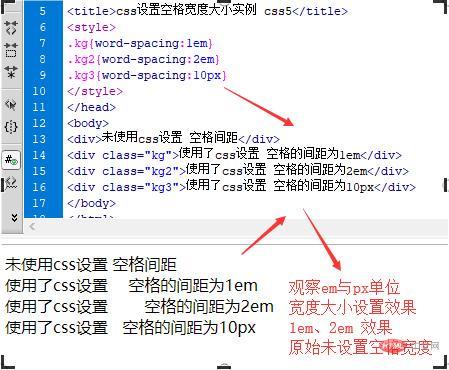
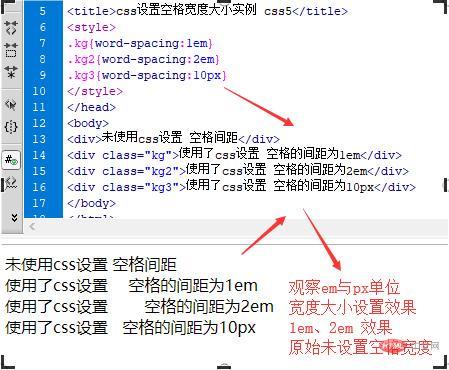
都会在浏览器中显示为一个空格。,4. CSS属性,通过CSS,我们可以对空格进行更精细的控制。,4.1 使用
whitespace属性,whitespace属性可以用来控制如何处理元素内的空白字符。,将
whitespace设置为
pre值,可以使得
<p>标签内的空格和换行符像在
<pre>标签内一样被保留。,4.2 使用
letterspacing属性,letterspacing属性用来增加或减少字母之间的空间。,上述CSS规则会给
<p>标签内的文本增加2像素的字母间距。,5. 使用JavaScript或jQuery,如果你需要动态地处理空格,可以使用JavaScript或jQuery来添加或删除空格。,在上面的JavaScript和jQuery示例中,我们在两个字符串之间添加了一个
,从而在页面上创建一个空格。,上文归纳,在HTML中设置空格有多种方法,你可以根据具体的需求和上下文选择最合适的方法,使用
和其他相关实体可以直接在HTML中插入空格,而CSS和JavaScript提供了更灵活的处理方式,重要的是要理解不同方法的适用场景,以便有效地利用它们来控制页面上的空白。,
 ,<p>这是一些文字,它们之间有 空格。</p>,<p>这是一个 半角空格示例。</p> <p>这是一个 全角空格示例。</p> <p>这是一个 六分之一空格示例。</p>,<pre> 这是 一行 用空格 分隔的文字。 </pre>,p { whitespace: pre; },p { letterspacing: 2px; }
,<p>这是一些文字,它们之间有 空格。</p>,<p>这是一个 半角空格示例。</p> <p>这是一个 全角空格示例。</p> <p>这是一个 六分之一空格示例。</p>,<pre> 这是 一行 用空格 分隔的文字。 </pre>,p { whitespace: pre; },p { letterspacing: 2px; }
html里面如何设置空格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html里面如何设置空格》
文章链接:https://zhuji.vsping.com/327047.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html里面如何设置空格》
文章链接:https://zhuji.vsping.com/327047.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















