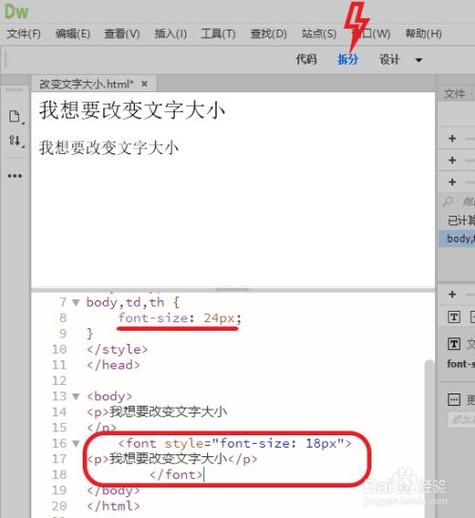
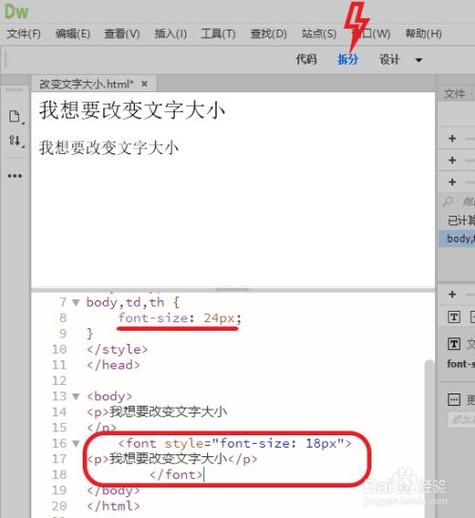
要在HTML中将字体变大,可以使用CSS样式来实现,下面是一些详细的技术教学,帮助你了解如何通过修改CSS属性来调整字体大小。,1、使用内联样式:,在HTML元素中使用
style属性,可以直接在标签内部定义CSS样式,要将段落的字体大小设置为24像素,可以使用以下代码:,“`html,<p style=”fontsize: 24px;”>这是一个段落。</p>,“`,在上面的代码中,
style属性的值是一个字符串,其中包含了CSS样式规则。
fontsize属性指定了字体的大小,单位可以是像素(px)、百分比(%)、em等。,2、使用嵌入样式表:,将CSS样式规则放置在
<style>标签中,可以将其嵌入到HTML文档的
<head>部分,这样可以使整个文档中的特定元素应用相同的样式,要将段落的字体大小设置为24像素,可以使用以下代码:,“`html,<head>,<style>,p {,fontsize: 24px;,},</style>,</head>,<body>,<p>这是一个段落。</p>,</body>,“`,在上面的代码中,
<style>标签用于定义CSS样式规则,通过选择器(这里是
p),可以将样式应用于特定的HTML元素。,3、使用外部样式表:,如果你希望在多个页面中使用相同的样式规则,可以将它们保存到一个单独的CSS文件中,并在每个HTML文件中引用该文件,这样可以提高代码的可维护性和重用性,创建一个名为
styles.css的文件,并在其中添加以下内容:,“`css,p {,fontsize: 24px;,},“`,在HTML文件的
<head>部分使用
<link>标签引用该CSS文件:,“`html,<head>,<link rel=”stylesheet” href=”styles.css”>,</head>,<body>,<p>这是一个段落。</p>,</body>,“`,在上面的代码中,
href属性指定了CSS文件的路径,确保将实际的文件路径替换为正确的路径。,无论使用哪种方式,都可以通过设置
fontsize属性来调整字体大小,还可以使用其他CSS属性来进一步控制字体的外观,如
fontfamily、
fontweight和
color等。,需要注意的是,字体大小的调整应该根据设计要求和用户体验来进行,以确保内容的可读性和易读性,过大或过小的字体可能会影响用户的阅读体验,因此需要根据具体情况进行调整和测试。,归纳起来,通过使用内联样式、嵌入样式表或外部样式表,可以轻松地在HTML中调整字体大小,掌握这些技术将使你能够更好地控制网页的样式和外观,提高用户体验和可读性。,
 ,
,
html如何将字体变大一些
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将字体变大一些》
文章链接:https://zhuji.vsping.com/327109.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将字体变大一些》
文章链接:https://zhuji.vsping.com/327109.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















