在HTML中制作闪烁字体,我们通常会使用CSS的
@keyframes动画来实现,以下是详细的技术教学:,1. 理解需求,要实现闪烁字体效果,我们需要创建一个可以周期性改变字体颜色或透明度的动画。,2. 创建HTML结构,我们要创建一个基本的HTML文档结构,并在其中添加一个带有特定文本的元素。,3. 编写CSS样式,接下来,在CSS文件中,我们将定义关键帧动画和相应的样式规则。,3.1 定义关键帧动画,在CSS中,我们可以使用
@keyframes规则来创建一个闪烁动画,这个动画会改变元素的
opacity(透明度)属性,从而实现闪烁效果。,3.2 应用动画到元素,现在,我们需要将这个动画应用到我们想要闪烁的HTML元素上,这可以通过设置元素的
animation属性来完成:,这里,
animation属性包含了以下信息:,blink: 这是我们定义的关键帧动画的名称。,1s: 这是动画完成一个周期所需的时间,这里是1秒。,stepend: 这是动画的填充模式,它指定在动画结束后保持最后一帧的样式。,infinite: 这表示动画将无限次重复。,4. 测试和调整,保存HTML和CSS文件后,在浏览器中打开HTML文件,你应该能看到文本开始闪烁,如果需要调整闪烁速度或者样式,可以修改CSS中的
animationduration(动画持续时间)、
@keyframes定义或者任何其他相关样式属性。,5. 注意事项,闪烁效果可能会对阅读造成干扰,因此请谨慎使用。,对于屏幕阅读器用户和某些视觉障碍人士,闪烁文本可能会导致不适或无法阅读,因此在设计时要考虑无障碍性问题。,不同浏览器对CSS动画的支持程度可能不同,因此最好在所有主流浏览器中进行测试。,通过以上步骤,你可以在HTML中制作出闪烁字体的效果,记住,良好的设计和用户体验是至关重要的,所以在实际应用中要确保这种效果的使用是恰当且不会影响到网站的整体可读性和专业性。,
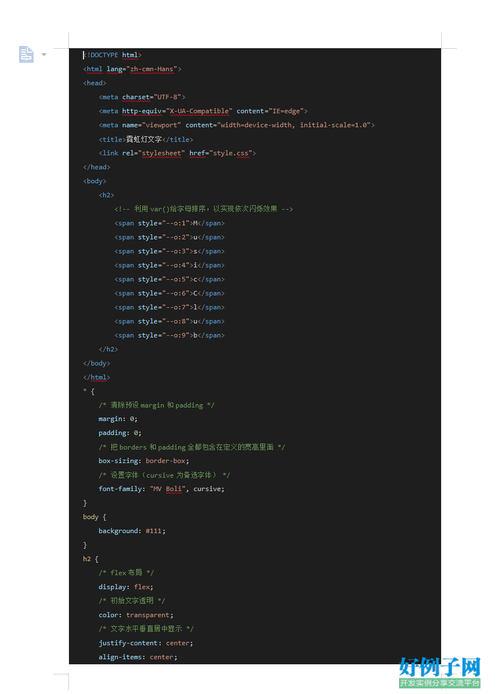
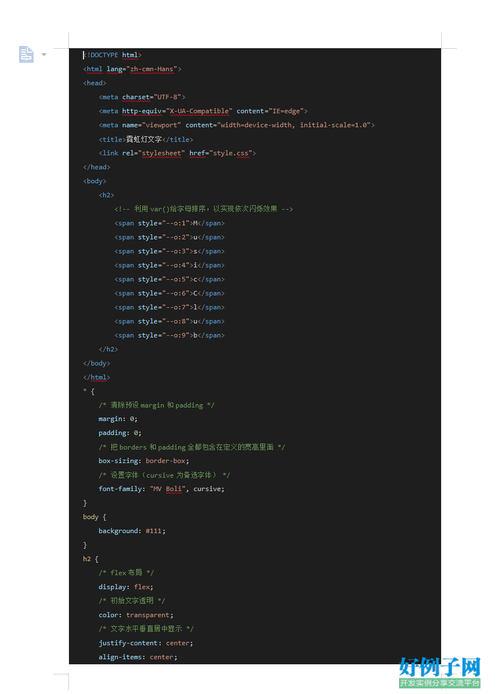
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>闪烁字体示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”blinkingtext”>这是一段闪烁的文本</div> </body> </html>,@keyframes blink { 0% { opacity: 1; /* 完全可见 */ } 50% { opacity: 0; /* 完全隐藏 */ } 100% { opacity: 1; /* 完全可见 */ } },.blinkingtext { animation: blink 1s stepend infinite; fontsize: 24px; fontweight: bold; },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>闪烁字体示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”blinkingtext”>这是一段闪烁的文本</div> </body> </html>,@keyframes blink { 0% { opacity: 1; /* 完全可见 */ } 50% { opacity: 0; /* 完全隐藏 */ } 100% { opacity: 1; /* 完全可见 */ } },.blinkingtext { animation: blink 1s stepend infinite; fontsize: 24px; fontweight: bold; },
html如何制作闪烁字体代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何制作闪烁字体代码》
文章链接:https://zhuji.vsping.com/327135.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何制作闪烁字体代码》
文章链接:https://zhuji.vsping.com/327135.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















