在HTML中,空格属性的设置是一个重要的细节,它可以帮助开发者更好地控制页面的布局和格式,由于HTML的设计初衷并不是为了处理大量的文本格式,因此在HTML中设置空格并不像在其他一些文本编辑器中那样直接,在HTML中,有几种方法可以插入和控制空格。,1、使用
实体:这是最常用的方法,
是一个非换行空格符,它会在浏览器中显示为一个空格。
Hello World会在”Hello”和”World”之间显示一个空格。,2、使用
 、
 和
 实体:这些是HTML提供的其他几种空格实体,它们分别代表窄空格、中等宽度的空格和薄空格。
Hello World会在”Hello”和”World”之间显示一个窄空格。,3、使用
<和
>实体:这两个实体分别代表小于和大于符号,它们可以用来创建自定义的空格。
Hello<>World会在”Hello”和”World”之间显示一个空格。,4、使用CSS的
margin和
padding属性:这两个属性可以用来控制元素之间的空间,包括空格,你可以设置
p { margin: 0 5px; }来在每个段落的两侧添加5像素的空格。,5、使用CSS的
letterspacing和
wordspacing属性:这两个属性可以用来控制字母和单词之间的空格,你可以设置
p { letterspacing: 1px; wordspacing: 3px; }来在每个字母之间添加1像素的空格,每个单词之间添加3像素的空格。,6、使用HTML5的
&zerowidth space;和
&zwsp;实体:这两个实体代表零宽空格,它们可以在不改变布局的情况下插入一个空格。
Hello&zwsp;World会在”Hello”和”World”之间显示一个零宽空格。,7、使用JavaScript或jQuery:如果你需要动态地控制空格,你可以使用JavaScript或jQuery来修改元素的样式或内容,你可以使用
element.style.margin = "0 5px";来在元素的两侧添加5像素的空格。,HTML提供了多种方法来设置空格属性,你可以根据你的需求和喜好来选择最适合你的方法,记住,虽然空格看起来微不足道,但是实际上它可以极大地影响你的页面的可读性和美观性,所以请务必正确地使用它。,
 ,
,
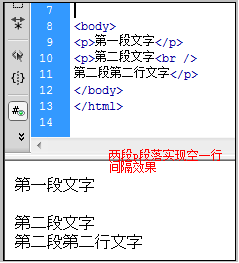
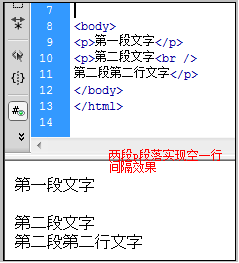
html怎么设置空行
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么设置空行》
文章链接:https://zhuji.vsping.com/327183.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么设置空行》
文章链接:https://zhuji.vsping.com/327183.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















