在HTML中,表格是通过
<table>、
<tr>(表行)、
<td>(表元)等标签来创建的,默认情况下,浏览器会在表格的各个单元格之间添加一定的空隙,这包括单元格之间的间距以及单元格内容与边框之间的内补(padding),要去除这些空隙,我们需要通过CSS来设置相应的样式。,以下是详细的步骤和代码示例,以说明如何去除HTML表格中的空隙:,1、创建一个基本的HTML表格结构。,2、使用CSS来移除
<table>、
<tr>、
<td>等元素间的空隙,具体可以通过以下属性来实现:,bordercollapse: 这个属性用于控制表格的边框是否合并为一个单一的边框,将其设置为
collapse可以确保相邻的单元格边框重合,从而消除空隙。,borderspacing: 此属性定义了相邻单元格边框之间的距离,将其设置为
0可以去除间隙。,cellspacing: 这是一个HTML属性,不是CSS属性,用于定义单元格之间的空间,不过,它不推荐使用,因为所有布局和样式最好都通过CSS来完成。,padding: 此属性定义元素的内容与元素边框之间的空间,将其设置为
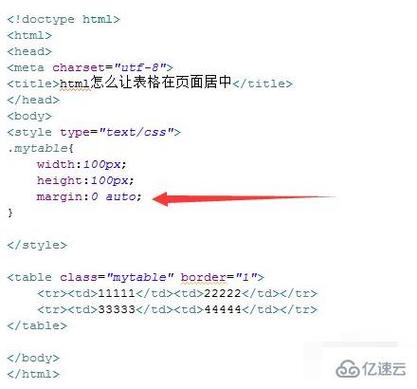
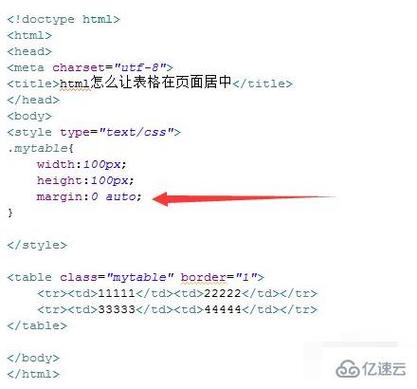
0可以去除内补。,3、应用CSS到HTML表格,可以直接在HTML文件中使用
<style>标签编写CSS,或者将CSS写在单独的
.css文件里,然后在HTML中引用。,下面是一个使用内联CSS的例子:,在这个例子中,通过设置
bordercollapse: collapse;和
borderspacing: 0;去除了表格的空隙,为了演示效果,我们给每个单元格设置了
1px宽的黑色实线边框。,如果你想要更复杂的样式或应用于多个页面,建议将CSS规则放在单独的样式表中,并在HTML文件中使用
<link>标签引入该样式表。,4、调试和测试,在调整完样式之后,你应该在不同的浏览器和设备上测试你的网页,以确保所有的空隙都被正确地移除了,并且表格的显示效果符合预期。,归纳一下,通过以上四个步骤,你可以有效地去除HTML表格中的空隙,记住,始终遵循良好的编码实践,并保持代码的整洁和可维护性。,
 ,<table> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table>,<!DOCTYPE html> <html> <head> <style> table { bordercollapse: collapse; /* 合并边框 */ borderspacing: 0; /* 设置边框间距为0 */ } th, td { padding: 0; /* 设置内补为0 */ border: 1px solid black; /* 设置边框样式 */ } </style> </head> <body> <table> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table> </body> </html>,
,<table> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table>,<!DOCTYPE html> <html> <head> <style> table { bordercollapse: collapse; /* 合并边框 */ borderspacing: 0; /* 设置边框间距为0 */ } th, td { padding: 0; /* 设置内补为0 */ border: 1px solid black; /* 设置边框样式 */ } </style> </head> <body> <table> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table> </body> </html>,
html中表格如何把空隙去掉
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中表格如何把空隙去掉》
文章链接:https://zhuji.vsping.com/327235.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中表格如何把空隙去掉》
文章链接:https://zhuji.vsping.com/327235.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















