在HTML中设置字体编码是为了让浏览器正确地显示网页中的字符,通常,我们会使用
<meta>标签来指定字符编码,下面将详细介绍如何设置字体编码。,字符编码是一种将字符与数字对应起来的方法,使得计算机能够存储和处理文本数据,常见的字符编码有UTF8、GBK、ISO88591等,UTF8是一种通用的字符编码,可以表示世界上几乎所有的字符,因此在网页开发中被广泛使用。,在HTML文档中,我们可以通过
<meta>标签来设置字体编码。
<meta>标签位于文档的
<head>部分,用于提供关于文档的元数据,要设置字体编码,我们需要使用
httpequiv属性和
content属性。,1、使用
<meta>标签设置字体编码,在
<head>部分添加以下代码:,这行代码告诉浏览器,当前文档使用的是UTF8字符编码,如果需要使用其他字符编码,只需将
charset属性的值更改为相应的编码即可,,2、使用
<!DOCTYPE>声明设置字体编码,除了使用
<meta>标签外,还可以在HTML文档的开头使用
<!DOCTYPE>声明来设置字体编码。,在这个例子中,我们在
<meta>标签中使用了
charset属性来设置字体编码,这种方法更简洁,也是推荐的做法。,1、尽量使用UTF8编码,因为它可以兼容更多的字符,而且已经成为国际标准。,2、在设置字体编码时,确保整个页面的所有文件都使用相同的编码,以避免乱码问题。,3、如果使用了非英文字符,建议在保存HTML文件时也使用相应的编码,以确保编辑器正确保存字符。,在HTML中设置字体编码是一个重要的步骤,它可以确保浏览器正确显示网页中的字符,通过使用
<meta>标签或
<!DOCTYPE>声明,我们可以方便地设置字体编码,在实际开发中,建议使用UTF8编码,并确保整个页面的所有文件都使用相同的编码。,
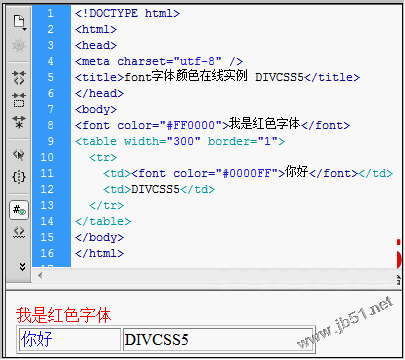
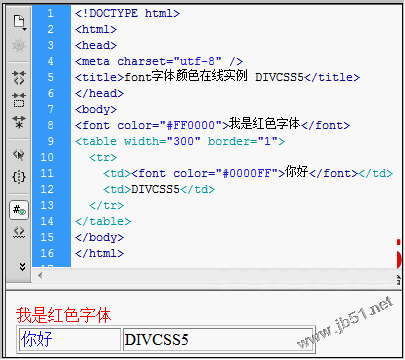
 ,<meta httpequiv=”ContentType” content=”text/html; charset=utf8″>,<meta httpequiv=”ContentType” content=”text/html; charset=gbk”>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> </head> <body> <!页面内容 > </body> </html>,
,<meta httpequiv=”ContentType” content=”text/html; charset=utf8″>,<meta httpequiv=”ContentType” content=”text/html; charset=gbk”>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> </head> <body> <!页面内容 > </body> </html>,
html如何设置字体编码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置字体编码》
文章链接:https://zhuji.vsping.com/327275.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置字体编码》
文章链接:https://zhuji.vsping.com/327275.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















