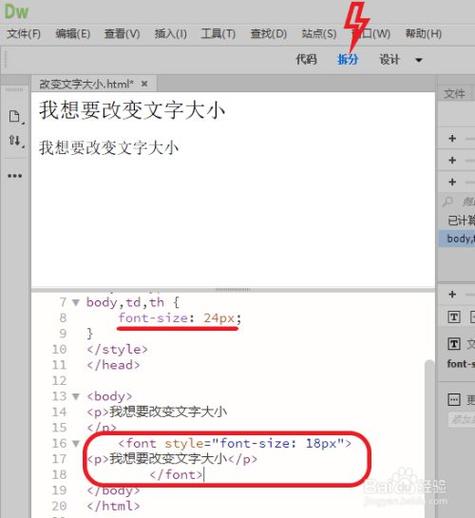
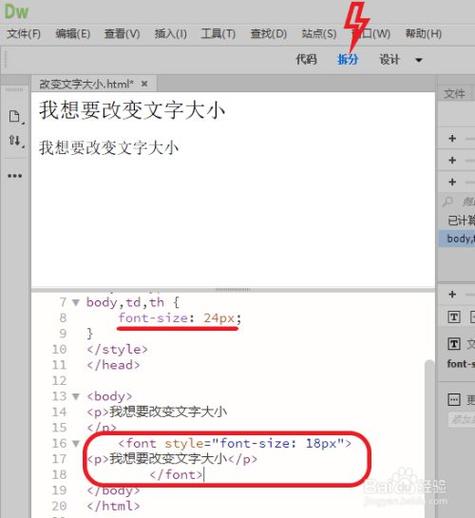
要在HTML中固定字体大小,可以使用CSS样式来实现,以下是详细的技术教学:,1、内联样式,内联样式是将CSS样式直接写在HTML标签的
style属性中,要设置一个段落的字体大小为16像素,可以这样写:,2、内部样式表,内部样式表是将CSS样式写在HTML文档的
<head>标签内的
<style>标签中,要设置所有段落的字体大小为16像素,可以这样写:,3、外部样式表,外部样式表是将CSS样式写在一个单独的文件中(通常以
.css为扩展名),然后在HTML文档中通过
<link>标签引入,假设我们有一个名为
styles.css的文件,其中包含以下内容:,在HTML文档中引入该样式表:,4、使用
em和
rem单位,除了像素单位(
px)外,还可以使用相对单位(如
em和
rem)来设置字体大小,这些单位相对于当前元素的字体大小进行缩放,因此在不同的设备和屏幕尺寸上可以保持更好的可读性。,要将段落字体大小设置为相对于根元素(
<html>标签)的16像素大小,可以使用
rem单位:,要固定HTML中的字体大小,可以使用内联样式、内部样式表或外部样式表中的CSS样式,可以使用像素单位(
px)或相对单位(如
em和
rem)来设置字体大小,使用相对单位可以让字体大小在不同设备和屏幕尺寸上保持更好的可读性。,
 ,<p style=”fontsize: 16px;”>这是一个固定字体大小的段落。</p>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 16px; } </style> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>,p { fontsize: 16px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> html { fontsize: 16px; } p { fontsize: 1rem; } </style> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>
,<p style=”fontsize: 16px;”>这是一个固定字体大小的段落。</p>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 16px; } </style> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>,p { fontsize: 16px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> html { fontsize: 16px; } p { fontsize: 1rem; } </style> </head> <body> <p>这是一个固定字体大小的段落。</p> <p>这是另一个固定字体大小的段落。</p> </body> </html>
html如何固定字体大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何固定字体大小》
文章链接:https://zhuji.vsping.com/327298.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何固定字体大小》
文章链接:https://zhuji.vsping.com/327298.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















