在HTML中设置背景可以通过多种方式实现,包括为整个页面设置背景颜色或图片、为单个元素设置背景,甚至使用CSS进行更复杂的背景设计,以下是详细的技术教学:,1、设置整个页面的背景颜色:,要为整个页面设置背景颜色,您可以在
<body>标签内使用内联样式或者在
<style>标签内部定义样式规则。,使用
内联样式:,这里将页面背景色设置为白色(#FFFFFF是白色的十六进制代码)。,或者,使用
<style>标签:,2、设置整个页面的背景图片:,与设置背景颜色相似,您也可以为整个页面设置一个背景图片,可以使用内联样式或者
<style>标签。,使用内联样式:,这里的
url('background.jpg')引用了一个名为
background.jpg的图片文件作为背景。,或者,使用
<style>标签:,这里,除了设置背景图片外,还设置了
backgroundrepeat和
backgroundsize属性来控制图片的显示方式。,3、设置单个元素的背景:,如果您只想为某个特定的元素(如一个
<div>或一个
<p>段落)设置背景,可以针对该元素的选择器设置样式。,为一个
<div>设置背景颜色:,或者,使用
<style>标签:,在这个例子中,我们创建了一个CSS类
.specialdiv,并将其应用于一个
<div>元素,为其设置了红色背景。,4、使用CSS3背景属性进行高级设置:,CSS3引入了一些新的背景属性,允许您进行更多高级的背景设置,如背景图片渐变、多背景图片等。,设置一个背景图片渐变:,这将创建一个从左侧的红色渐变到右侧的绿色的线性渐变背景。,在HTML中设置背景可以通过直接在
<body>标签上使用内联样式或者在
<style>标签内定义CSS规则来实现,无论是设置背景颜色还是背景图片,都可以应用到整个页面或者单个元素上,CSS3提供了更多的背景设置选项,允许开发者创建更加丰富和复杂的背景效果,记得在实际应用中,为了保持代码的可维护性和可读性,推荐使用外部样式表来管理您的CSS样式。,
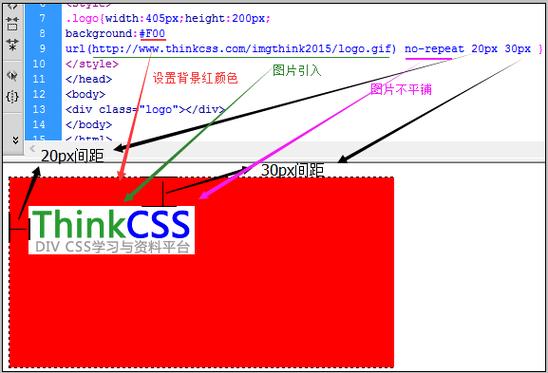
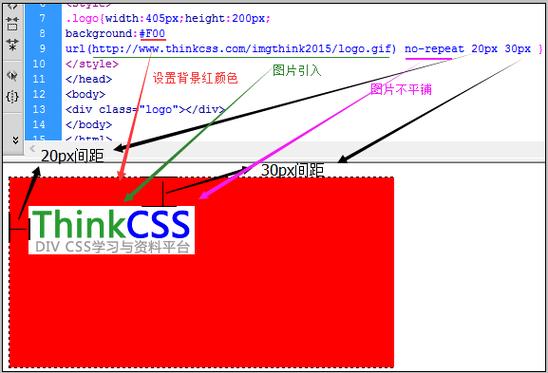
 ,<body style=”backgroundcolor: #FFFFFF;”> <!页面内容 > </body>,<!DOCTYPE html> <html> <head> <style> body { backgroundcolor: #FFFFFF; } </style> </head> <body> <!页面内容 > </body> </html>,<body style=”backgroundimage: url(‘background.jpg’);”> <!页面内容 > </body>,<!DOCTYPE html> <html> <head> <style> body { backgroundimage: url(‘background.jpg’); backgroundrepeat: norepeat; /* 避免图片重复 */ backgroundsize: cover; /* 图片覆盖整个页面 */ } </style> </head> <body> <!页面内容 > </body> </html>,<div style=”backgroundcolor: #FF0000;”> 这是一个有红色背景的div。 </div>
,<body style=”backgroundcolor: #FFFFFF;”> <!页面内容 > </body>,<!DOCTYPE html> <html> <head> <style> body { backgroundcolor: #FFFFFF; } </style> </head> <body> <!页面内容 > </body> </html>,<body style=”backgroundimage: url(‘background.jpg’);”> <!页面内容 > </body>,<!DOCTYPE html> <html> <head> <style> body { backgroundimage: url(‘background.jpg’); backgroundrepeat: norepeat; /* 避免图片重复 */ backgroundsize: cover; /* 图片覆盖整个页面 */ } </style> </head> <body> <!页面内容 > </body> </html>,<div style=”backgroundcolor: #FF0000;”> 这是一个有红色背景的div。 </div>
html如何设置背景图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置背景图片》
文章链接:https://zhuji.vsping.com/327318.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置背景图片》
文章链接:https://zhuji.vsping.com/327318.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















