要将EasyUI引入到HTML中,可以按照以下步骤进行操作:,1、下载EasyUI库文件:你需要从官方网站或其他可靠来源下载EasyUI的库文件,通常,这些库文件包括CSS样式表、JavaScript脚本文件和相关图像资源,确保下载的版本与你的项目需求相匹配。,2、创建HTML文件:在你的项目文件夹中创建一个HTML文件,可以使用任何文本编辑器或集成开发环境(IDE)来创建,确保将该文件保存为
.html扩展名。,3、添加HTML基本结构:在HTML文件中,添加基本的HTML结构,包括
<!DOCTYPE>声明、
<html>标签、
<head>标签和
<body>标签,这将为你提供一个基本的HTML页面框架。,4、引入CSS样式表:在
<head>标签内,使用
<link>标签引入EasyUI的CSS样式表,将
href属性设置为EasyUI CSS文件的路径,这会应用EasyUI的默认样式到你的页面上。,5、引入JavaScript脚本文件:在
<body>标签的底部,使用
<script>标签引入EasyUI的JavaScript脚本文件,将
src属性设置为EasyUI JavaScript文件的路径,这会加载EasyUI的功能和组件。,6、使用EasyUI组件:在
<body>标签内,你可以使用EasyUI提供的组件来构建你的页面,根据需要,可以使用各种组件,如数据网格(datagrid)、选项卡(tabs)、对话框(dialog)等,通过编写相应的HTML标记和JavaScript代码,你可以初始化和配置这些组件。,7、自定义样式和行为:你可以根据自己的需求,通过修改CSS样式表和编写JavaScript代码来自定义EasyUI组件的外观和行为,可以根据官方文档或其他资源提供的示例和指导来了解如何使用和配置EasyUI的各种功能。,完成以上步骤后,你就可以在HTML中使用EasyUI库了,记得根据你的项目结构和文件路径正确设置CSS和JavaScript文件的引用路径,确保在使用EasyUI之前先引入jQuery库,因为EasyUI是基于jQuery开发的。,希望以上步骤能够帮助你成功将EasyUI引入到HTML中,并开始使用它的功能和组件来构建你的网页界面。,
 ,<!DOCTYPE html> <html> <head> <!在这里添加标题和其他头部信息 > </head> <body> <!在这里添加页面内容 > </body> </html>,<head> <link rel=”stylesheet” type=”text/css” href=”path/to/easyui.css”> </head>,<body> <!页面内容 > <script src=”path/to/jquery.min.js”></script> <script src=”path/to/easyui.min.js”></script> </body>,<body> <!页面内容 > <table id=”mydatagrid”></table> <script> $(function(){ $(‘#mydatagrid’).datagrid({ // 配置数据网格的属性和数据源 }); }); </script> </body>,
,<!DOCTYPE html> <html> <head> <!在这里添加标题和其他头部信息 > </head> <body> <!在这里添加页面内容 > </body> </html>,<head> <link rel=”stylesheet” type=”text/css” href=”path/to/easyui.css”> </head>,<body> <!页面内容 > <script src=”path/to/jquery.min.js”></script> <script src=”path/to/easyui.min.js”></script> </body>,<body> <!页面内容 > <table id=”mydatagrid”></table> <script> $(function(){ $(‘#mydatagrid’).datagrid({ // 配置数据网格的属性和数据源 }); }); </script> </body>,
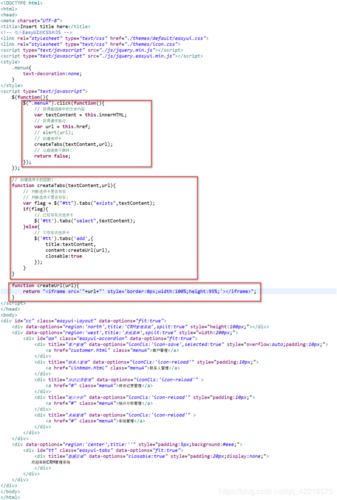
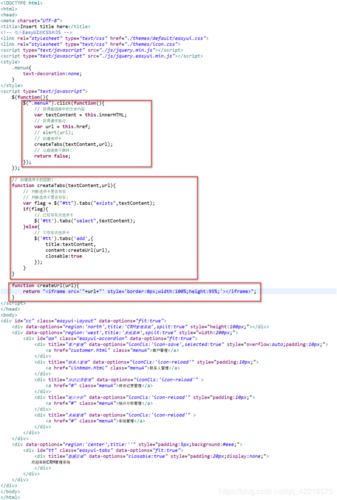
easyui如何引入到html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《easyui如何引入到html》
文章链接:https://zhuji.vsping.com/328661.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《easyui如何引入到html》
文章链接:https://zhuji.vsping.com/328661.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















