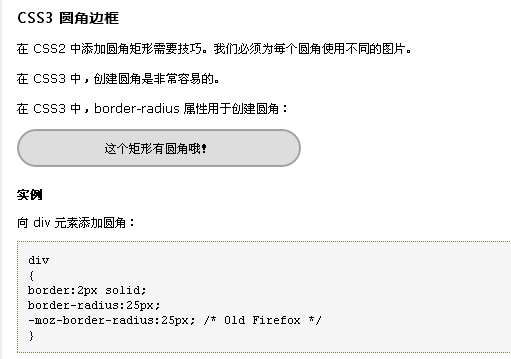
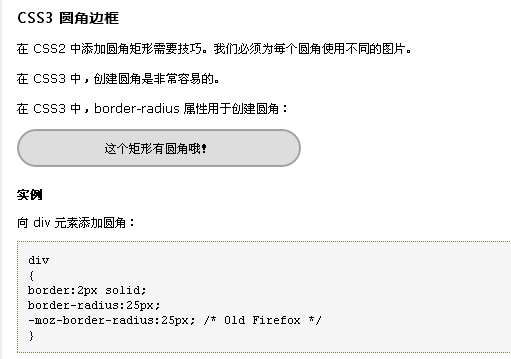
在HTML中,我们无法直接设置圆形边框,我们可以使用CSS来实现这个效果,以下是一个简单的示例,展示了如何使用CSS为一个div元素设置圆形边框。,我们需要创建一个HTML文件,并在其中添加一个div元素,在这个例子中,我们将为这个div元素设置一个类名“circle”,以便我们可以在CSS中引用它。,接下来,我们需要创建一个CSS文件(styles.css),并在其中为我们的div元素设置样式,为了实现圆形边框,我们需要将div元素的宽度和高度设置为相同的值,并将borderradius属性设置为宽度和高度的一半,我们还需要设置overflow属性为hidden,以确保超出圆形边框的内容不会显示出来。,现在,当我们在浏览器中打开HTML文件时,我们应该能看到一个带有红色背景的圆形边框,请注意,这个圆形边框实际上是一个正方形,因为我们设置了相同的宽度和高度,为了使它看起来像一个圆形,我们需要将borderradius属性设置为宽度和高度的一半。,我们还可以通过修改div元素的宽度和高度来调整圆形边框的大小,如果我们将宽度和高度都设置为300px,那么圆形边框的半径将是150px,同样,我们可以通过修改backgroundcolor属性来更改圆形边框的颜色。,除了上述方法外,我们还可以使用伪元素::before或::after来创建圆形边框,这种方法的优点是可以更灵活地控制圆形边框的位置和大小,以下是一个使用伪元素创建圆形边框的示例:,在这个示例中,我们使用了两个div元素:一个用于显示内容,另一个用于创建圆形边框,我们将第二个div元素的position属性设置为relative,使其成为相对定位,我们使用::before伪元素来创建一个与第一个div元素相同大小的正方形,并将其位置移动到圆心上方和左侧,我们将伪元素的宽度和高度设置为容器宽度和高度的两倍,并将borderradius属性设置为宽度和高度的一半,以创建一个圆形边框。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>圆形边框示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”circle”></div> </body> </html>,.circle { width: 200px; height: 200px; borderradius: 50%; /* 设置边框半径为宽度和高度的一半 */ backgroundcolor: #f00; /* 设置背景颜色 */ overflow: hidden; /* 确保超出圆形边框的内容不会显示出来 */ },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>圆形边框示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”circle”></div> </body> </html>,.circle { position: relative; /* 使伪元素成为相对定位 */ width: 200px; height: 200px; } .circle::before { content: “”; /* 创建一个空内容的元素 */ position: absolute; /* 使伪元素成为绝对定位 */ top: 50%; /* 将伪元素移动到圆心上方 */ left: 50%; /* 将伪元素移动到圆心左侧 */ width: 200%; /* 使伪元素的宽度是容器宽度的两倍 */ height: 200%; /* 使伪元素的高度是容器高度的两倍 */ borderradius: 50%; /* 设置伪元素的边框半径为宽度和高度的一半 */ backgroundcolor: #f00; /* 设置伪元素的背景颜色 */ },
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>圆形边框示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”circle”></div> </body> </html>,.circle { width: 200px; height: 200px; borderradius: 50%; /* 设置边框半径为宽度和高度的一半 */ backgroundcolor: #f00; /* 设置背景颜色 */ overflow: hidden; /* 确保超出圆形边框的内容不会显示出来 */ },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>圆形边框示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”circle”></div> </body> </html>,.circle { position: relative; /* 使伪元素成为相对定位 */ width: 200px; height: 200px; } .circle::before { content: “”; /* 创建一个空内容的元素 */ position: absolute; /* 使伪元素成为绝对定位 */ top: 50%; /* 将伪元素移动到圆心上方 */ left: 50%; /* 将伪元素移动到圆心左侧 */ width: 200%; /* 使伪元素的宽度是容器宽度的两倍 */ height: 200%; /* 使伪元素的高度是容器高度的两倍 */ borderradius: 50%; /* 设置伪元素的边框半径为宽度和高度的一半 */ backgroundcolor: #f00; /* 设置伪元素的背景颜色 */ },
html怎么设置圆形边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么设置圆形边框》
文章链接:https://zhuji.vsping.com/328939.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么设置圆形边框》
文章链接:https://zhuji.vsping.com/328939.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















