HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言,在HTML中,我们可以使用各种标签来定义网页的结构和内容,要输出“lt”,我们需要了解如何在HTML中使用字符实体。,字符实体是一种特殊的字符编码,用于表示无法直接输入的字符,在HTML中,我们使用
&符号 followed by a 字符实体名称 和
; 符号来表示一个字符实体,要输出“<”字符,我们可以使用字符实体
<,同样,要输出“>”字符,我们可以使用字符实体
>。,下面是一个简单的示例,演示如何在HTML中输出“lt”:,在这个示例中,我们使用了两个字符实体:
< 和
>,第一个字符实体用于输出“<”字符,第二个字符实体用于输出“>”字符,这样,我们就可以在HTML文档中输出“lt”了。,除了字符实体之外,我们还可以使用其他方法来实现类似的效果,我们可以使用CSS样式来改变文本的方向,从而实现“lt”的效果,以下是一个简单的示例:,在这个示例中,我们为
<p>元素添加了一个名为
lt的CSS类,这个类将文本方向设置为从右到左(rtl),从而实现了“lt”的效果,请注意,这种方法只适用于支持从右到左
文本方向的浏览器。,要在HTML中输出“lt”,我们可以使用字符实体或CSS样式来实现,字符实体是最简单的方法,但可能在某些情况下不适用,而CSS样式则提供了更多的灵活性,可以根据需要调整文本方向,希望这些示例能帮助你理解如何在HTML中输出“lt”。,
 ,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> </head> <body> <p>在HTML中,我们可以使用字符实体 < 来输出 “lt”。</p> <p><div>这是一个div元素</div></p> </body> </html>,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> <style> .lt { direction: rtl; } </style> </head> <body> <p class=”lt”>在HTML中,我们可以使用CSS样式来改变文本的方向,从而实现“lt”的效果。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> </head> <body> <p>在HTML中,我们可以使用字符实体 < 来输出 “lt”。</p> <p><div>这是一个div元素</div></p> </body> </html>,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> <style> .lt { direction: rtl; } </style> </head> <body> <p class=”lt”>在HTML中,我们可以使用CSS样式来改变文本的方向,从而实现“lt”的效果。</p> </body> </html>,
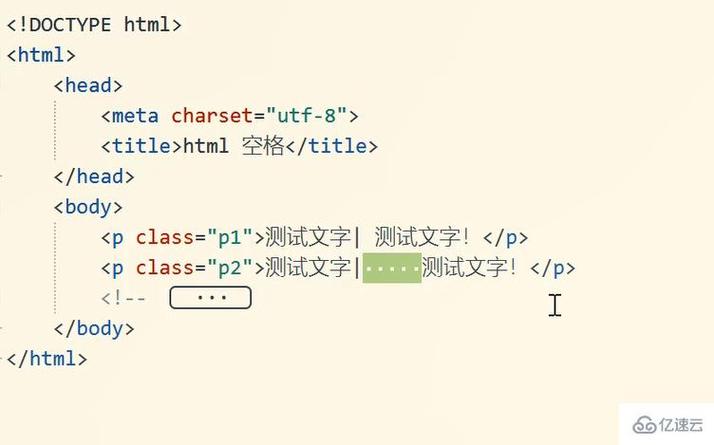
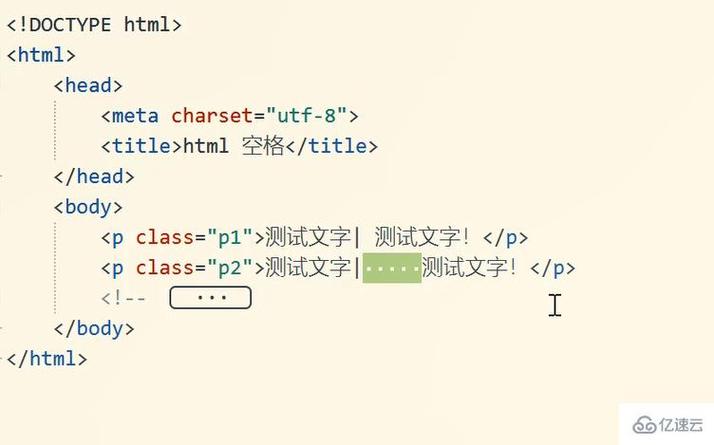
html如何输出空格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何输出空格》
文章链接:https://zhuji.vsping.com/328947.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何输出空格》
文章链接:https://zhuji.vsping.com/328947.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















