将文章写入到HTML文件中,主要涉及到以下步骤:,1、创建HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad,Sublime Text,Atom等,将文件保存为.html格式。,2、编写HTML基础结构:在HTML文件中,你需要编写HTML的基础结构,这包括DOCTYPE声明,html标签,head标签和body标签,DOCTYPE声明告诉浏览器你正在使用的是HTML5,html标签是整个HTML文档的根元素,head标签包含了所有的元信息,如字符集和标题,body标签包含了网页的所有内容,如文本,图片,链接等。,3、编写文章内容:在body标签中,你可以开始编写你的文章内容,你可以使用各种HTML元素来格式化你的内容,如h1h6标签用于标题,p标签用于段落,br标签用于换行,em标签用于强调等。,4、添加样式:你可以使用CSS来添加样式到你的HTML文件中,你可以在head标签中添加一个style标签来内联CSS,或者在一个单独的.css文件中链接CSS,你可以设置字体,颜色,背景,边距等属性来改变你的网页的外观。,5、保存并查看你的HTML文件:你需要保存你的HTML文件,并在浏览器中打开它来查看结果,如果你的HTML文件和你的CSS文件在同一个文件夹中,你应该能够看到你的网页的样式已经被应用。,下面是一个简单的例子,它展示了如何将一篇文章写入到一个HTML文件中:,在这个例子中,我们创建了一个包含标题和两段文本的简单网页,我们在head标签中定义了网页的标题,并在style标签中定义了一些基本的样式,在body标签中,我们使用了h1和p标签来创建标题和段落,当你在浏览器中打开这个HTML文件时,你应该能看到一个标题“欢迎来到我的网页”,以及两段绿色的文本。,以上就是如何将文章写入到HTML文件中的基本步骤,通过学习和实践,你可以创建出更复杂,更美观的网页。,
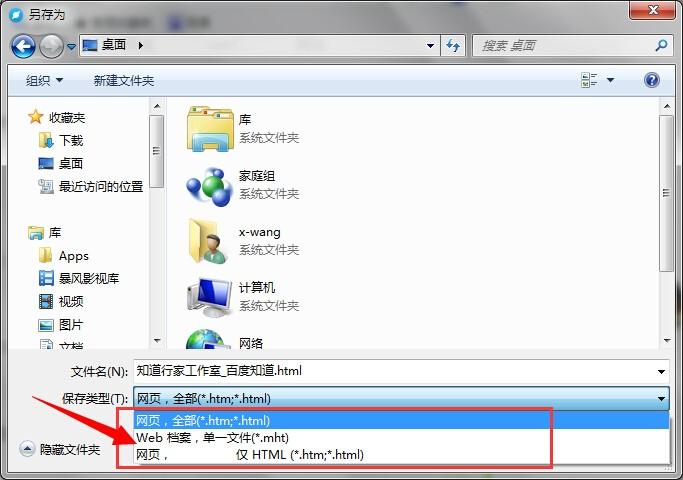
 ,<!DOCTYPE html> <html> <head> <title>我的网页</title> <style> body { fontfamily: Arial, sansserif; } h1 { color: blue; } p { color: green; } </style> </head> <body> <h1>欢迎来到我的网页</h1> <p>这是一个示例文章,这是第一段。</p> <p>这是第二段。</p> </body> </html>,
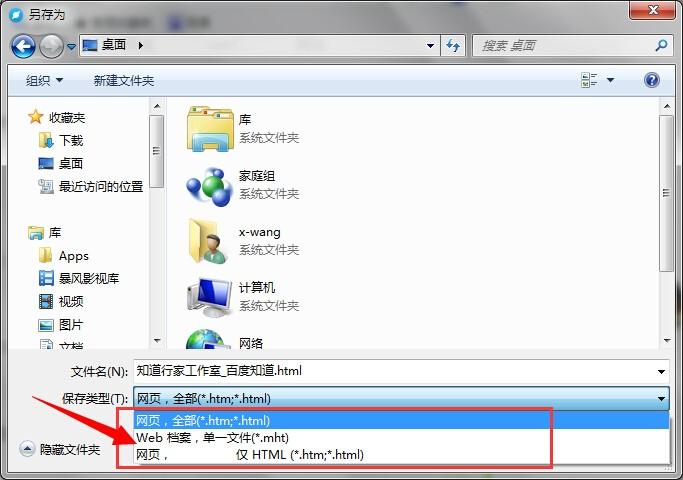
,<!DOCTYPE html> <html> <head> <title>我的网页</title> <style> body { fontfamily: Arial, sansserif; } h1 { color: blue; } p { color: green; } </style> </head> <body> <h1>欢迎来到我的网页</h1> <p>这是一个示例文章,这是第一段。</p> <p>这是第二段。</p> </body> </html>,
如何将自己的html文件放到网站
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何将自己的html文件放到网站》
文章链接:https://zhuji.vsping.com/329081.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何将自己的html文件放到网站》
文章链接:https://zhuji.vsping.com/329081.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















