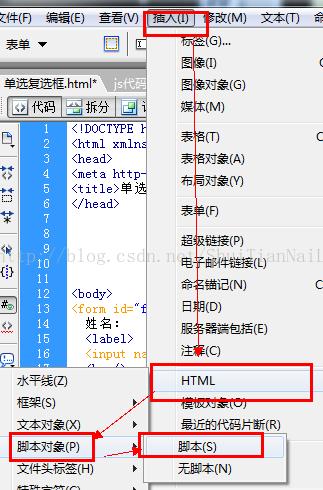
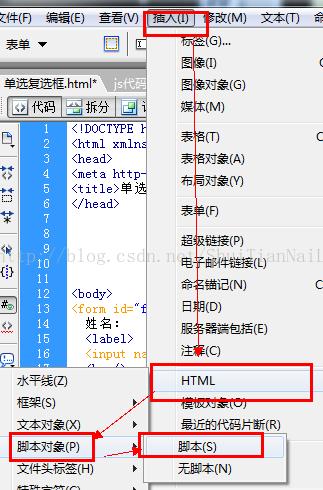
在HTML中,我们无法直接引用函数,HTML是一种标记语言,主要用于描述网页的结构和内容,而不是用于编写可执行的代码,我们可以使用JavaScript(一种脚本语言)来实现在HTML页面中调用函数的功能,以下是如何在HTML中引用和使用JavaScript函数的详细教程。,1、我们需要在HTML文件中引入JavaScript,要做到这一点,我们可以在
<head>标签内添加一个
<script>标签,这个标签可以包含任何有效的JavaScript代码。,2、接下来,我们可以在
<script>标签内编写JavaScript函数,我们可以创建一个名为
myFunction的函数,该函数将在被调用时显示一条消息:,3、现在,我们需要在HTML页面中的某个元素上添加一个事件监听器,以便在该元素被触发时调用我们的
myFunction函数,我们可以为一个按钮添加一个点击事件监听器:,4、当用户点击按钮时,将触发
onclick事件,从而调用
myFunction函数,这将弹出一个包含“Hello, World!”消息的警告框,完整的HTML文件如下:,5、除了使用
onclick事件监听器外,我们还可以使用其他事件监听器,如
onload(当页面加载完成时触发)、
onmouseover(当鼠标悬停在元素上时触发)等,我们可以在页面加载完成后自动调用
myFunction函数:,6、我们还可以创建多个函数并在HTML页面中使用它们,只需确保每个函数都具有唯一的名称,并在需要时调用它们即可,我们可以创建另一个名为
displayDate的函数,该函数将在控制台中显示当前日期和时间:,虽然HTML本身不支持函数,但我们可以通过在HTML文件中嵌入JavaScript来实现在HTML页面中引用和使用函数的功能,通过使用事件监听器,我们可以在特定事件发生时调用这些函数,从而实现交互式网页设计。,
 ,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> // 在这里编写JavaScript代码 </script> </head> <body> <!页面内容 > </body> </html>,<script> function myFunction() { alert(“Hello, World!”); } </script>,<button onclick=”myFunction()”>点击我</button>,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> function myFunction() { alert(“Hello, World!”); } </script> </head> <body> <button onclick=”myFunction()”>点击我</button> </body> </html>,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> window.onload = function() { myFunction(); }; function myFunction() { alert(“Hello, World!”); } </script> </head> <body> <button onclick=”myFunction()”>点击我</button> </body> </html>
,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> // 在这里编写JavaScript代码 </script> </head> <body> <!页面内容 > </body> </html>,<script> function myFunction() { alert(“Hello, World!”); } </script>,<button onclick=”myFunction()”>点击我</button>,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> function myFunction() { alert(“Hello, World!”); } </script> </head> <body> <button onclick=”myFunction()”>点击我</button> </body> </html>,<!DOCTYPE html> <html> <head> <title>引用函数示例</title> <script> window.onload = function() { myFunction(); }; function myFunction() { alert(“Hello, World!”); } </script> </head> <body> <button onclick=”myFunction()”>点击我</button> </body> </html>
在html中如何引用js
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《在html中如何引用js》
文章链接:https://zhuji.vsping.com/329352.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《在html中如何引用js》
文章链接:https://zhuji.vsping.com/329352.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















