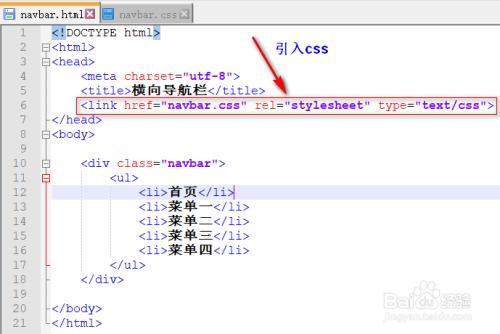
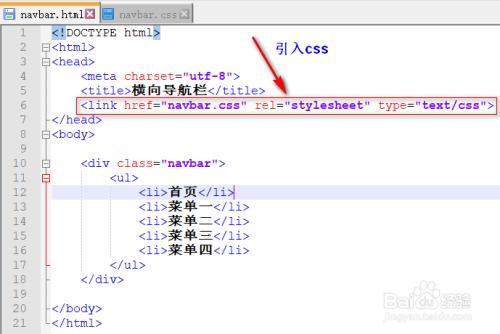
在HTML中插入横向页面,可以通过CSS样式来实现,
横向页面的布局方式有很多种,这里我们以一个简单的横向导航栏为例,介绍如何在
HTML中插入横向页面。,我们需要创建一个HTML文件,然后在文件中添加以下代码:,上述代码中,我们使用了一个名为
navcontainer的
div元素作为导航栏容器,并设置了其样式为
display: flex,使其成为一个弹性盒子容器,通过设置
justifycontent: spacearound和
alignitems: center,我们可以让导航链接在容器中水平排列,并在垂直方向上居中对齐。,接下来,我们在
navcontainer内部创建了一个名为
navlinks的
div元素,用于存放导航链接,在
navlinks内部,我们添加了四个
a元素,分别表示“首页”、“产品”、“关于我们”和“联系我们”这四个导航链接,通过设置
textdecoration: none和
color: black,我们去掉了导航链接的下划线,并将文字颜色设置为黑色,我们还为导航链接添加了鼠标悬停效果,当鼠标悬停在链接上时,文字颜色会变为蓝色。,我们将上述代码保存为一个HTML文件,然后用浏览器打开该文件,即可看到一个简单的横向导航栏,当然,这只是一个简单的示例,实际应用中,您可以根据自己的需求对导航栏进行更多的定制和优化,您可以为导航栏添加响应式设计,使其在不同设备上都能正常显示;您还可以为导航链接添加动画效果,提高用户体验等。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>横向导航栏示例</title> <style> /* 设置导航栏容器的样式 */ .navcontainer { display: flex; justifycontent: spacearound; alignitems: center; backgroundcolor: #f1f1f1; padding: 20px 0; } /* 设置导航栏链接的样式 */ .navlinks a { textdecoration: none; color: black; fontsize: 18px; } /* 设置鼠标悬停在导航链接上时的样式 */ .navlinks a:hover { color: blue; } </style> </head> <body> <!创建导航栏容器 > <div class=”navcontainer”> <!创建导航链接 > <div class=”navlinks”> <a href=”#”>首页</a> <a href=”#”>产品</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div> </div> </body> </html>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>横向导航栏示例</title> <style> /* 设置导航栏容器的样式 */ .navcontainer { display: flex; justifycontent: spacearound; alignitems: center; backgroundcolor: #f1f1f1; padding: 20px 0; } /* 设置导航栏链接的样式 */ .navlinks a { textdecoration: none; color: black; fontsize: 18px; } /* 设置鼠标悬停在导航链接上时的样式 */ .navlinks a:hover { color: blue; } </style> </head> <body> <!创建导航栏容器 > <div class=”navcontainer”> <!创建导航链接 > <div class=”navlinks”> <a href=”#”>首页</a> <a href=”#”>产品</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div> </div> </body> </html>,
如何在html中插入横向页面
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html中插入横向页面》
文章链接:https://zhuji.vsping.com/329580.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html中插入横向页面》
文章链接:https://zhuji.vsping.com/329580.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















