在HTML中,我们可以通过设置文本框的属性来使其不能编辑,这通常通过将
readonly属性添加到
<input>标签中来实现。
readonly属性是一个布尔属性,当设置为
readonly时,用户只能查看文本框中的值,但不能修改它。,以下是一个简单的示例,展示了如何创建一个不能编辑的文本框:,在这个例子中,我们创建了一个表单,其中包含一个文本输入字段和一个提交按钮,我们将
readonly属性添加到了第一个输入字段中,这意味着用户无法修改这个字段的值。,需要注意的是,
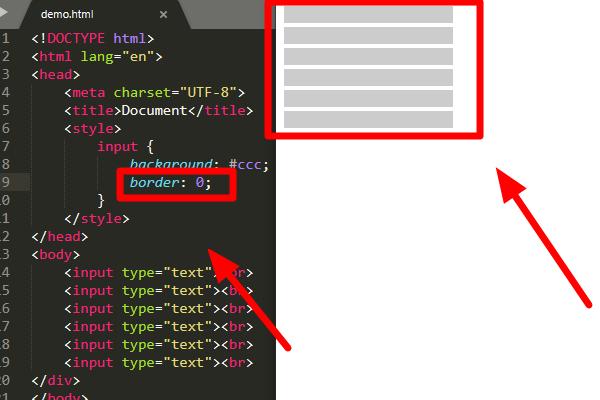
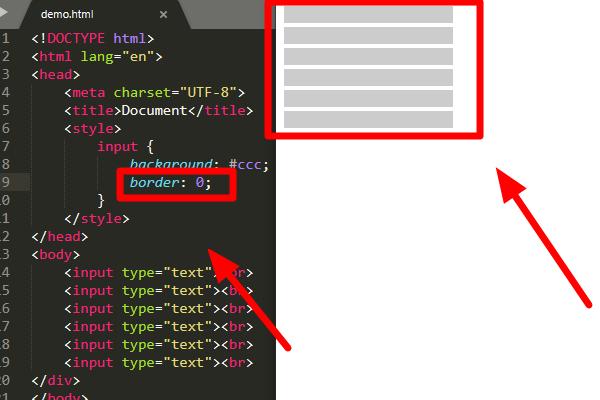
readonly属性只是阻止了用户直接修改输入字段的值,但并没有阻止JavaScript代码修改这些值,如果你需要防止JavaScript代码修改输入字段的值,你需要使用其他的方法,例如使用CSS来隐藏或禁用输入字段,或者使用JavaScript来监听和阻止任何尝试修改输入字段的值的事件。,readonly属性只适用于文本输入字段(如
<input type="text">),对于其他类型的输入字段(如
<input type="checkbox">或
<input type="radio">),该属性可能不会产生预期的效果,在这些情况下,你可能需要使用其他的方法来阻止用户修改输入字段的值。,使HTML文本框不能编辑的方法有很多,具体的方法取决于你的具体需求和使用的HTML元素类型,希望以上的信息对你有所帮助。,接下来,我们将进一步探讨如何在JavaScript中实现这一功能。,在JavaScript中,我们可以使用
disabled属性来使文本框不能编辑。
disabled属性是一个布尔属性,当设置为
disabled时,用户无法与元素进行交互。,以下是一个简单的示例,展示了如何在JavaScript中创建一个不能编辑的文本框:,在这个例子中,我们首先使用
document.getElementById()方法选择了ID为
fname的输入元素,我们将
disabled属性设置为
true,以禁用这个输入元素,现在,用户无法与这个输入元素进行交互,因此无法修改它的值。,需要注意的是,虽然
disabled属性可以阻止用户与输入元素进行交互,但它并不会阻止JavaScript代码修改这些值,如果你需要防止JavaScript代码修改输入元素的值,你需要使用其他的方法,例如使用CSS来隐藏或禁用输入元素,或者使用JavaScript来监听和阻止任何尝试修改输入元素的值的事件。,使HTML文本框不能编辑的方法有很多,具体的方法取决于你的具体需求和使用的HTML元素类型,希望以上的信息对你有所帮助。,
 ,<!DOCTYPE html> <html> <body> <h2>HTML Input Types</h2> <p>The readonly attribute specifies that an input field should be readonly (not editable).</p> <form action=”/action_page.php”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname” value=”John”><br> <input type=”submit” value=”Submit”> </form> </body> </html>,<!DOCTYPE html> <html> <body> <h2>HTML Input Types</h2> <p>The disabled attribute specifies that an input field should be disabled.</p> <form action=”/action_page.php”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname” value=”John”><br> <input type=”submit” value=”Submit”> </form> <script> // Select the input element by its ID var inputElement = document.getElementById(“fname”); // Set the disabled property to true to disable the input element inputElement.disabled = true; </script> </body> </html>,
,<!DOCTYPE html> <html> <body> <h2>HTML Input Types</h2> <p>The readonly attribute specifies that an input field should be readonly (not editable).</p> <form action=”/action_page.php”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname” value=”John”><br> <input type=”submit” value=”Submit”> </form> </body> </html>,<!DOCTYPE html> <html> <body> <h2>HTML Input Types</h2> <p>The disabled attribute specifies that an input field should be disabled.</p> <form action=”/action_page.php”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname” value=”John”><br> <input type=”submit” value=”Submit”> </form> <script> // Select the input element by its ID var inputElement = document.getElementById(“fname”); // Set the disabled property to true to disable the input element inputElement.disabled = true; </script> </body> </html>,
如何使html文本框不能编辑
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何使html文本框不能编辑》
文章链接:https://zhuji.vsping.com/329635.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何使html文本框不能编辑》
文章链接:https://zhuji.vsping.com/329635.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















