在HTML中,要让table居中显示,可以使用CSS样式来实现,具体操作如下:,1、创建一个HTML文件,并在文件中插入一个table元素。,2、接下来,在
<style>标签内添加CSS样式,设置table的居中显示,这里有两种方法可以实现:使用
margin: auto;和使用
textalign: center;,下面分别介绍这两种方法。,方法一:使用
margin: auto;,方法二:使用
textalign: center;,3、将上述CSS样式添加到HTML文件中的
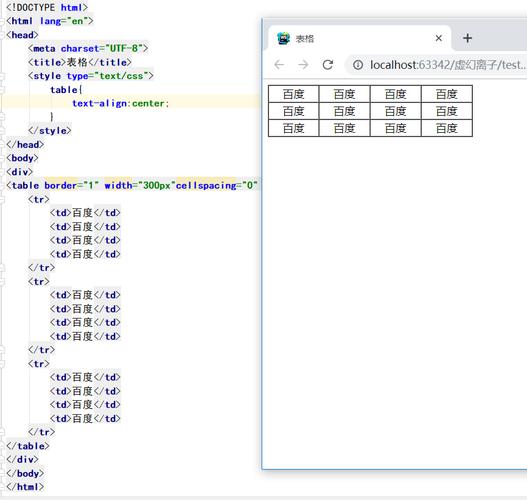
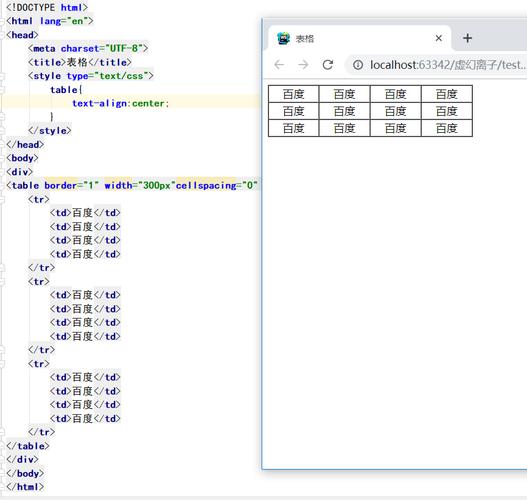
<style>标签内,完整的HTML文件如下:,4、保存HTML文件,然后在浏览器中打开该文件,可以看到table已经居中显示,如果需要调整table的宽度,可以修改CSS样式中的
width属性值,将宽度设置为80%,则将CSS样式修改为:,以上就是在HTML中让table居中显示的方法,通过使用CSS样式,可以轻松实现各种布局效果,提高网页的美观性和易用性。,
 ,<!DOCTYPE html> <html> <head> <style> </style> </head> <body> <table id=”myTable”> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table> </body> </html>,#myTable { width: 50%; /* 设置table宽度为50% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ },#myTable { width: 50%; /* 设置table宽度为50% */ textalign: center; /* 设置表格内容居中 */ },<!DOCTYPE html> <html> <head> <style> #myTable { width: 50%; /* 设置table宽度为50% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ } </style> </head> <body> <table id=”myTable”> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table> </body> </html>,#myTable { width: 80%; /* 设置table宽度为80% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ }
,<!DOCTYPE html> <html> <head> <style> </style> </head> <body> <table id=”myTable”> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table> </body> </html>,#myTable { width: 50%; /* 设置table宽度为50% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ },#myTable { width: 50%; /* 设置table宽度为50% */ textalign: center; /* 设置表格内容居中 */ },<!DOCTYPE html> <html> <head> <style> #myTable { width: 50%; /* 设置table宽度为50% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ } </style> </head> <body> <table id=”myTable”> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table> </body> </html>,#myTable { width: 80%; /* 设置table宽度为80% */ margin: auto; /* 设置左右外边距为auto,实现水平居中 */ }
html 如何让table居中显示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何让table居中显示》
文章链接:https://zhuji.vsping.com/329793.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何让table居中显示》
文章链接:https://zhuji.vsping.com/329793.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















