在HTML中,我们不能直接声明变量并赋值,因为
HTML是一种标记语言,主要用于描述网页的结构和内容,我们可以使用JavaScript(一种脚本语言)来实现这一功能,JavaScript可以在HTML文档中嵌入,并与HTML元素进行交互。,要在HTML中声明变量并
赋值,我们需要遵循以下步骤:,1、在HTML文档中引入JavaScript代码,这可以通过在
<head>标签内添加
<script>标签来实现。,2、在
<script>标签内编写JavaScript代码,要声明一个变量并赋值,可以使用
var、
let或
const关键字。,3、使用声明的变量,在JavaScript代码中,可以直接使用已声明的变量。,下面是一个完整的示例,展示了如何在HTML文档中声明一个变量并赋值:,在这个示例中,我们在
<head>标签内的
<script>标签内声明了一个名为
myVariable的变量,并将其值设置为
"Hello, World!",我们使用
console.log()函数输出了变量的值,当浏览器加载并执行这段代码时,它将在浏览器的控制台中显示“Hello, World!”。,需要注意的是,虽然我们可以在HTML文档中使用JavaScript来声明变量并赋值,但这并不是HTML的核心功能,HTML主要用于描述网页的结构,而JavaScript则用于实现网页的交互和动态功能,在实际开发中,我们通常会将JavaScript代码放在单独的文件中,并通过
<script src="your_script.js"></script>标签将其引入到HTML文档中。,
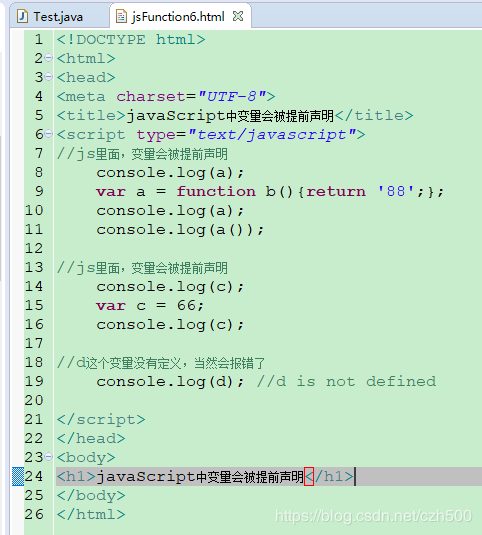
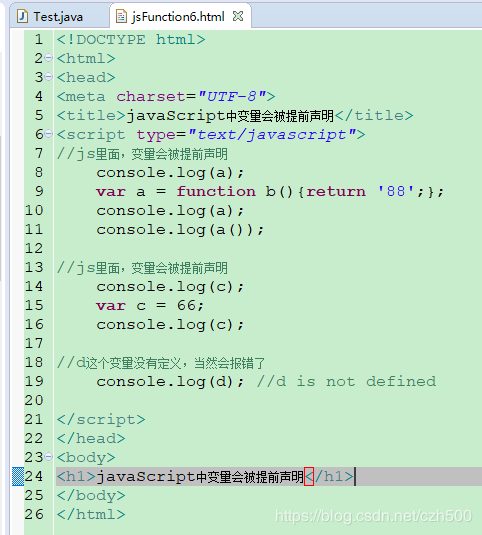
 ,<!DOCTYPE html> <html> <head> <script> // 在这里编写JavaScript代码 </script> </head> <body> <!页面内容 > </body> </html>,var myVariable = “Hello, World!”; // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!”,console.log(myVariable); // 输出变量myVariable的值:”Hello, World!”,<!DOCTYPE html> <html> <head> <script> // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!” var myVariable = “Hello, World!”; // 使用console.log()函数输出变量myVariable的值 console.log(myVariable); </script> </head> <body> <!页面内容 > </body> </html>,
,<!DOCTYPE html> <html> <head> <script> // 在这里编写JavaScript代码 </script> </head> <body> <!页面内容 > </body> </html>,var myVariable = “Hello, World!”; // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!”,console.log(myVariable); // 输出变量myVariable的值:”Hello, World!”,<!DOCTYPE html> <html> <head> <script> // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!” var myVariable = “Hello, World!”; // 使用console.log()函数输出变量myVariable的值 console.log(myVariable); </script> </head> <body> <!页面内容 > </body> </html>,
html 如何声明变量赋值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何声明变量赋值》
文章链接:https://zhuji.vsping.com/329827.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何声明变量赋值》
文章链接:https://zhuji.vsping.com/329827.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















