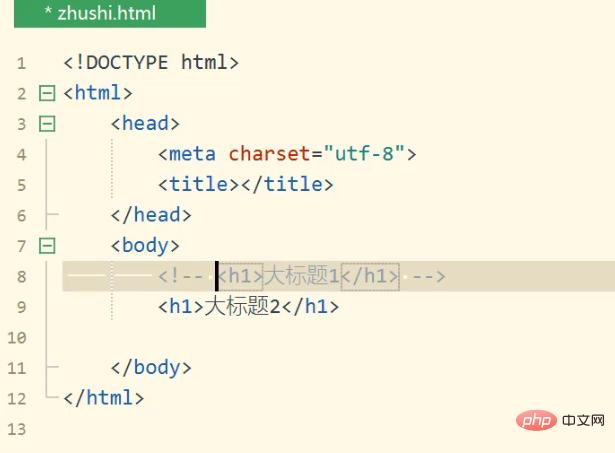
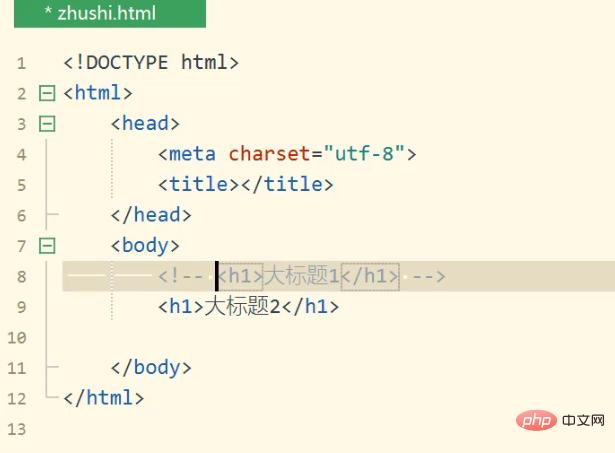
在HTML中添加注释是一种很好的编程实践,它可以帮助其他开发者理解你的代码,或者在你以后回顾代码时提供帮助,
HTML
注释不会在浏览器中显示,也不会影响页面的布局或功能。,在HTML中,有两种主要类型的注释:单行注释和多行注释。,1、单行注释:使用
<!开始,然后是你想要注释的内容,最后使用
>结束。,2、多行注释:使用
<!开始,然后是你想要注释的内容,最后使用
>结束,你需要确保每一行的开始都有
<!,每一行的结束都有
>。,现在,让我们来看看如何在HTML中使用快捷键添加注释。,在大多数文本编辑器和IDE(如Visual Studio Code,Sublime Text,Atom等)中,你可以使用以下
快捷键来快速添加单行和多行注释:,1、对于Windows和Linux用户:,单行注释:按下
Ctrl +
/(在Mac上是
Cmd +
/)。,多行注释:按下
Ctrl +
Shift +
/(在Mac上是
Cmd +
Shift +
/)。,2、对于Mac用户:,单行注释:按下
Cmd +
/。,多行注释:按下
Cmd +
Shift +
/。,这些快捷键会帮助你快速在HTML代码中添加注释,而不需要手动输入
<!和
>。,你需要注意的是,虽然这些快捷键在大多数情况下都有效,但并不是所有的编辑器和IDE都支持这些快捷键,如果你在使用的编辑器或IDE中没有这些快捷键,你可能需要查看该编辑器或IDE的文档,了解如何添加注释。,虽然在HTML中使用注释是一种很好的实践,但是你也需要避免过度注释,你应该只在需要解释代码的功能或行为时添加注释,过度注释可能会使你的代码变得难以阅读和理解。,添加HTML注释是一种重要的编程技巧,它可以帮助你和其他开发者理解和维护代码,通过使用快捷键,你可以更快地添加注释,提高你的编程效率,你也需要注意避免过度注释,保持你的代码清晰和简洁。,希望这个答案对你有所帮助!如果你有任何其他关于HTML或其他编程问题,欢迎随时向我提问。,
 ,<!这是一个单行注释 >,<! 这是一个 多行注释 >,
,<!这是一个单行注释 >,<! 这是一个 多行注释 >,
如何在html中添加注释快捷键
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html中添加注释快捷键》
文章链接:https://zhuji.vsping.com/329870.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html中添加注释快捷键》
文章链接:https://zhuji.vsping.com/329870.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















