在HTML中,我们可以使用CSS(级联样式表)来设置字体大小,CSS是一种用于描述
HTML文档样式的语言,它可以帮助我们轻松地改变文本的字体、颜色、大小等属性,在本教程中,我们将详细介绍如何在HTML中
设置
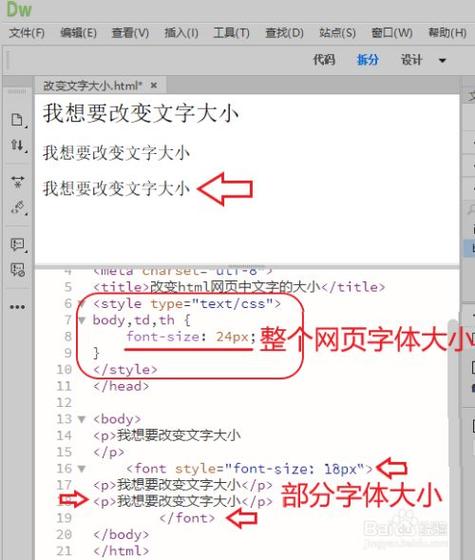
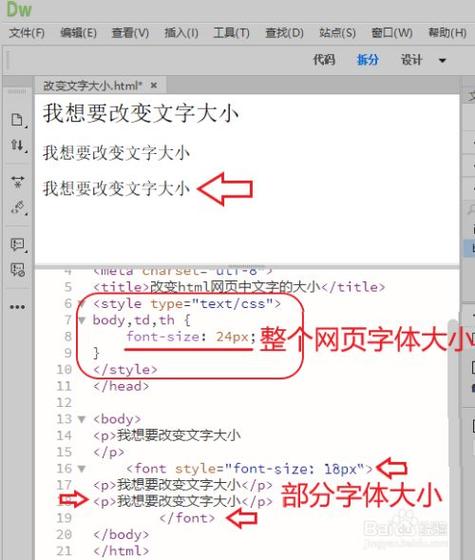
字体大小。,1、内联样式,内联样式是直接在HTML元素中使用
style属性来设置样式的方法,这种方法的优点是可以直接在HTML元素上设置样式,无需额外的CSS文件,如果需要为多个元素设置相同的样式,内联样式就显得不太方便。,示例代码:,2、内部样式表,内部样式表是将CSS代码放在HTML文档的
<head>标签内的
<style>标签中,这种方法可以让我们在不引入外部CSS文件的情况下,为整个HTML文档设置样式,如果需要为多个HTML文档设置相同的样式,内部样式表就显得不太方便。,示例代码:,3、外部样式表,外部样式表是将CSS代码放在一个单独的外部文件中,然后在HTML文档中使用
<link>标签引入该文件,这种方法可以让我们在多个HTML文档之间共享相同的样式,提高了代码的复用性,外部样式表还可以让HTML文档的结构更加清晰,便于维护。,我们需要创建一个名为
styles.css的外部CSS文件,并将以下代码放入其中:,在HTML文档的
<head>标签内使用
<link>标签引入该外部CSS文件:,4、使用em和rem单位,除了使用像素作为字体大小的单位外,我们还可以使用em和rem单位,这两种单位都是相对于父元素的字体大小来计算的,如果父元素的字体大小为16像素,那么1em就等于16像素,1rem也等于16像素,这使得我们可以轻松地调整页面的整体字体大小,而不需要逐个修改每个元素的字体大小。,示例代码:,在HTML中设置字体大小有多种方法,包括内联样式、内部样式表、外部样式表以及使用em和rem单位,不同的方法有不同的优缺点,我们应该根据实际情况选择合适的方法,在实际应用中,我们通常会将外部样式表与其他技术(如JavaScript、jQuery等)结合使用,以实现更丰富的页面效果。,
 ,<p style=”fontsize: 20px;”>这是一个内联样式的段落,字体大小为20像素。</p>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 20px; } </style> </head> <body> <p>这是一个使用内部样式表的段落,字体大小为20像素。</p> </body> </html>,p { fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个使用外部样式表的段落,字体大小为20像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> body { fontsize: 16px; /* 根元素的字体大小 */ } p { fontsize: 1em; /* 相对于根元素的字体大小 */ } div { fontsize: 1.5rem; /* 相对于根元素的字体大小 */ } </style> </head> <body> <p>这是一个使用em单位的段落,字体大小为16像素 * 1 = 16像素。</p> <div>这是一个使用rem单位的段落,字体大小为16像素 * 1.5 = 24像素。</div> </body> </html>
,<p style=”fontsize: 20px;”>这是一个内联样式的段落,字体大小为20像素。</p>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 20px; } </style> </head> <body> <p>这是一个使用内部样式表的段落,字体大小为20像素。</p> </body> </html>,p { fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个使用外部样式表的段落,字体大小为20像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> body { fontsize: 16px; /* 根元素的字体大小 */ } p { fontsize: 1em; /* 相对于根元素的字体大小 */ } div { fontsize: 1.5rem; /* 相对于根元素的字体大小 */ } </style> </head> <body> <p>这是一个使用em单位的段落,字体大小为16像素 * 1 = 16像素。</p> <div>这是一个使用rem单位的段落,字体大小为16像素 * 1.5 = 24像素。</div> </body> </html>
html怎么设置字的大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么设置字的大小》
文章链接:https://zhuji.vsping.com/330030.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么设置字的大小》
文章链接:https://zhuji.vsping.com/330030.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















