在网页设计中,HTML和CSS是两种非常重要的技术,
HTML用于创建网页的结构,而CSS用于控制网页的布局和样式,为了让网页看起来更加美观和专业,我们需要为HTML元素添加CSS样式,本教程将详细介绍如何为HTML新建CSS样式。,1、我们需要了解HTML和CSS的基本结构,HTML文档由一系列的标签组成,这些标签用于描述网页的内容和结构。
<p>标签用于表示段落,
<h1>标签用于表示标题等,CSS则是一种样式表语言,用于描述网页的外观和格式,CSS代码通常放在HTML文档的
<head>部分,或者单独放在一个外部文件中,然后在HTML文档中使用
<link>标签引用。,2、为了为HTML新建CSS样式,我们需要先创建一个CSS规则,CSS规则由选择器和声明块组成,选择器用于指定要应用样式的HTML元素,声明块则包含一组用分号分隔的属性值对,用于描述元素的样式,我们可以为所有的
<p>标签设置字体大小和颜色:,这里,
p是选择器,表示我们要为所有的
<p>标签设置样式;
fontsize: 16px;和
color: #333;是声明块,分别表示设置字体大小为16像素和颜色为深灰色。,3、接下来,我们需要将这个CSS规则应用到HTML文档中,有以下几种方法可以实现这一点:,方法一:将CSS代码放在HTML文档的
<style>标签内,这是最简单的方法,适用于较小的项目。,方法二:将CSS代码放在HTML文档的
<style>标签内,并使用
media="print"属性来指定仅在打印时应用样式,这对于需要打印友好的网页非常有用。,方法三:将CSS代码放在一个外部文件中,并在HTML文档中使用
<link>标签引用,这是最常用的方法,适用于较大的项目,我们可以创建一个名为
styles.css的外部文件,然后将其链接到HTML文档中:,在
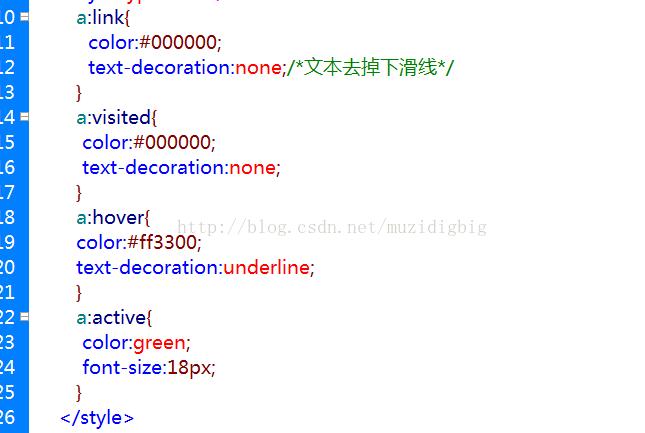
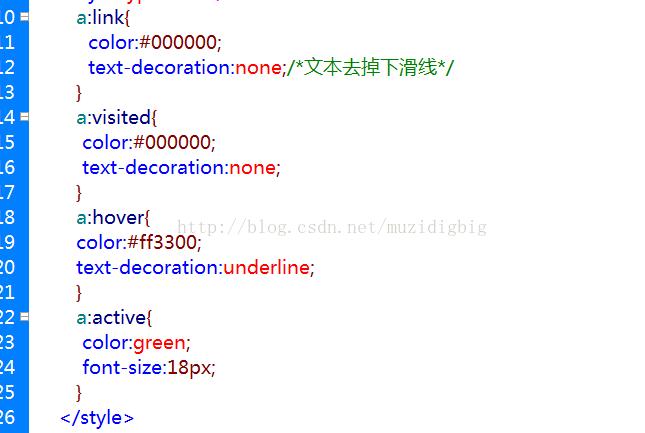
styles.css文件中,我们可以编写之前提到的CSS规则:,4、除了基本的选择器(如元素选择器、类选择器和ID选择器)之外,CSS还提供了许多高级选择器,如伪类选择器、属性选择器和组合选择器等,这些高级选择器可以帮助我们更精确地控制元素的样式,我们可以使用伪类选择器为鼠标悬停在元素上时改变其样式:,这里,
p:hover是一个伪类选择器,表示当鼠标悬停在
<p>标签上时应用这个样式;
fontweight: bold;是一个属性值对,表示将字体加粗。,
 ,p { fontsize: 16px; color: #333; },<!DOCTYPE html> <html> <head> <style> p { fontsize: 16px; color: #333; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style media=”print”> p { fontsize: 18px; color: #000; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,p { fontsize: 16px; color: #333; }
,p { fontsize: 16px; color: #333; },<!DOCTYPE html> <html> <head> <style> p { fontsize: 16px; color: #333; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style media=”print”> p { fontsize: 18px; color: #000; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,p { fontsize: 16px; color: #333; }
如何为html新建css样式
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何为html新建css样式》
文章链接:https://zhuji.vsping.com/330163.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何为html新建css样式》
文章链接:https://zhuji.vsping.com/330163.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















