HTML是一种用于创建网页的标准标记语言,它可以用来定义网页的结构和内容,在
HTML中,按钮(Button)是一种常见的交互元素,用户可以通过点击按钮来执行某些操作,要改变HTML中的按钮,我们可以使用CSS(层叠样式表)来调整其外观和行为。,下面是一些详细的技术教学,帮助你改变HTML中的按钮:,1、使用内联样式:,在HTML中,你可以直接在
<button>标签中使用
style属性来定义按钮的样式。,“`html,<button style=”backgroundcolor: blue; color: white;”>点击我</button>,“`,这将创建一个带有蓝色背景和白色文本的按钮。,2、使用内部样式表:,你可以在HTML文档的
<head>部分中使用
<style>标签来定义内部样式表,你可以使用类选择器(class selector)来选择按钮并应用样式。,“`html,<!DOCTYPE html>,<html>,<head>,<style>,.myButton {,backgroundcolor: blue;,color: white;,padding: 10px 20px;,fontsize: 16px;,},</style>,</head>,<body>,<button class=”myButton”>点击我</button>,</body>,</html>,“`,在这个例子中,我们定义了一个名为
myButton的类,并将其应用于按钮,这将使按钮具有蓝色背景、白色文本、内边距和字体大小。,3、使用外部样式表:,如果你有多个页面需要共享相同的按钮样式,你可以将样式定义放在一个单独的外部CSS文件中,并在每个页面中引用它,创建一个名为
styles.css的文件,并在其中定义按钮样式:,“`css,.myButton {,backgroundcolor: blue;,color: white;,padding: 10px 20px;,fontsize: 16px;,},“`,在每个需要使用该样式的HTML页面中,使用
<link>标签引用外部样式表:,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” href=”styles.css”>,</head>,<body>,<button class=”myButton”>点击我</button>,</body>,</html>,“`,这样,所有使用
myButton类的按钮都将应用相同的样式。,4、使用CSS框架:,如果你想使用更高级和复杂的按钮样式,可以考虑使用CSS框架,如Bootstrap或Materialize,这些框架提供了预定义的按钮样式和交互效果,可以快速创建漂亮的按钮,要使用这些框架,你需要在HTML文档中引入相应的CSS和JavaScript文件,并在按钮上添加相应的类名或标记,使用Bootstrap创建一个蓝色按钮:,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>,<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>,</head>,<body>,<button class=”btn btnprimary”>点击我</button>,</body>,</html>,“`,这将创建一个具有蓝色背景和默认Bootstrap样式的按钮,你可以根据需要进一步自定义按钮的外观和行为。,
 ,
,
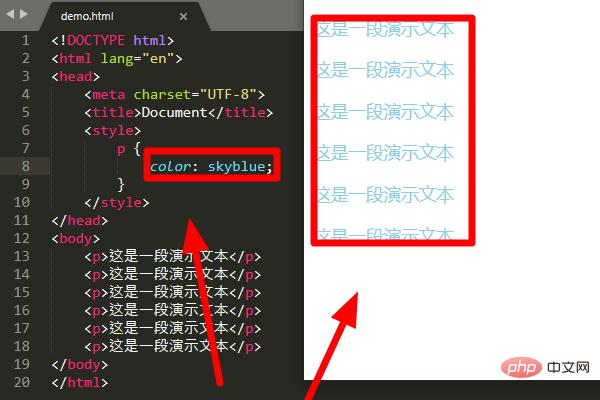
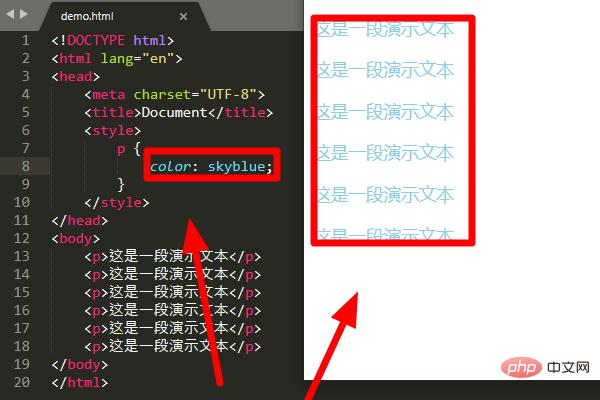
HTML如何改变某个元素的文本颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《HTML如何改变某个元素的文本颜色》
文章链接:https://zhuji.vsping.com/330255.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《HTML如何改变某个元素的文本颜色》
文章链接:https://zhuji.vsping.com/330255.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















