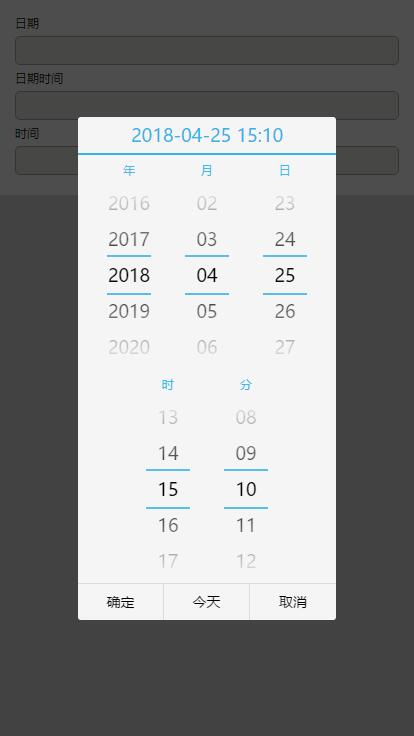
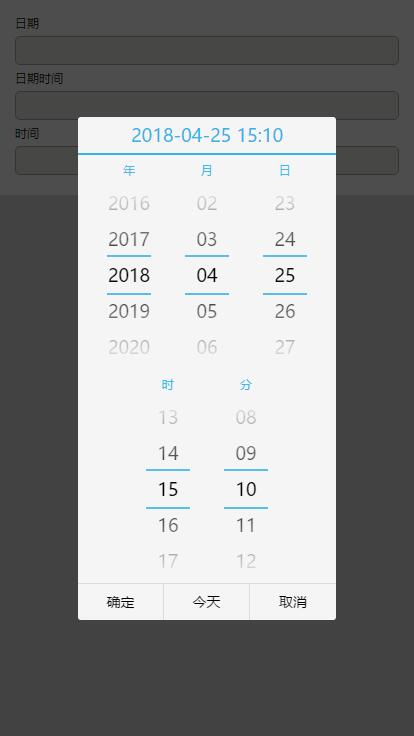
HTML5提供了一种简单的方式来输入日期,无需使用JavaScript或其他服务器端语言,HTML5引入了新的输入类型,如date、month、week、time和datetimelocal,这些输入类型允许用户直接从输入字段中选择日期和时间。,在HTML5中,有两种主要的日期输入类型:date和datetimelocal,date输入类型允许用户选择一个日期,而datetimelocal输入类型允许用户选择一个日期和时间。,以下是如何使用HTML5输入日期的步骤:,1、创建HTML表单:你需要创建一个HTML表单,以便用户可以输入他们的信息,你可以使用form元素来创建表单。,2、使用date输入类型:在上述代码中,我们使用了date输入类型来创建一个
日期输入字段,当用户点击这个字段时,他们会看到一个日历控件,他们可以从中选择一个日期。,3、使用datetimelocal输入类型:如果你想让用户选择日期和时间,你可以使用datetimelocal输入类型,这个输入类型的工作方式与date输入类型类似,但是它还提供了一个时间选择器。,4、添加提示文本:你还可以为你的输入字段添加提示文本,以帮助用户了解他们需要输入什么,你可以使用placeholder属性来添加提示文本。,5、提交表单:你需要为用户提供一个方式来提交他们的表单,你可以使用input元素中的type=”submit”属性来创建一个提交按钮,当用户点击这个按钮时,表单的数据会被发送到服务器。,以上就是如何使用HTML5输入日期的基本步骤,需要注意的是,虽然HTML5提供了方便的日期输入功能,但是它并不支持所有的浏览器,你可能还需要使用JavaScript或其他技术来确保你的表单在所有浏览器中都能正常工作。,HTML5的日期和时间输入类型也有一些限制,它们不支持时区设置,也不支持自定义格式的日期和时间,如果你需要这些功能,你可能需要使用JavaScript或其他服务器端语言来实现。,HTML5的日期输入功能是一个非常有用的工具,它可以帮助你创建出更用户友好的表单,你也需要了解它的限制,并确保你的表单在所有浏览器中都能正常工作。,
 ,<form> <label for=”date”>Date:</label><br> <input type=”date” id=”date” name=”date”><br> <input type=”submit” value=”Submit”> </form>,<form> <label for=”datetime”>Date and Time:</label><br> <input type=”datetimelocal” id=”datetime” name=”datetime”><br> <input type=”submit” value=”Submit”> </form>,<form> <label for=”date”>Date:</label><br> <input type=”date” id=”date” name=”date” placeholder=”yyyymmdd”><br> <input type=”submit” value=”Submit”> </form>,
,<form> <label for=”date”>Date:</label><br> <input type=”date” id=”date” name=”date”><br> <input type=”submit” value=”Submit”> </form>,<form> <label for=”datetime”>Date and Time:</label><br> <input type=”datetimelocal” id=”datetime” name=”datetime”><br> <input type=”submit” value=”Submit”> </form>,<form> <label for=”date”>Date:</label><br> <input type=”date” id=”date” name=”date” placeholder=”yyyymmdd”><br> <input type=”submit” value=”Submit”> </form>,
如何用html5输入日期
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html5输入日期》
文章链接:https://zhuji.vsping.com/330373.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html5输入日期》
文章链接:https://zhuji.vsping.com/330373.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















