在HTML5中,我们可以使用
<input type="date">标签来创建一个日期选择器,这个标签是HTML5新引入的,它允许用户从日历中选择一个日期,以下是如何使用HTML5制作
日期选择器的详细步骤:,1、创建HTML文件,我们需要创建一个HTML文件,在这个文件中,我们将添加一个表单,表单中包含一个日期输入框和一个提交按钮。,2、添加CSS样式,为了使日期选择器看起来更美观,我们可以为其添加一些CSS样式,在这个例子中,我们将为日期输入框添加一些内边距和边框,并为提交按钮添加一些圆角和颜色。,3、添加JavaScript代码(可选),如果你想要处理用户提交的日期数据,你可以使用JavaScript,在这个例子中,我们将在用户点击提交按钮时显示他们选择的日期。,现在,当你运行这个HTML文件并选择一个日期时,你会看到一个简单的消息显示你选择的日期,你可以根据需要修改这个示例,例如将数据显示在其他地方或以其他方式处理数据。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> </head> <body> <form> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <style> form { display: flex; flexdirection: column; alignitems: center; } input[type=”date”] { padding: 10px; border: 1px solid #ccc; borderradius: 5px; } button { margintop: 10px; padding: 10px 20px; backgroundcolor: #4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer; } button:hover { backgroundcolor: #45a049; } </style> </head> <body> <form> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <style> form { display: flex; flexdirection: column; alignitems: center; } input[type=”date”] { padding: 10px; border: 1px solid #ccc; borderradius: 5px; } button { margintop: 10px; padding: 10px 20px; backgroundcolor: #4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer; } button:hover { backgroundcolor: #45a049; } </style> </head> <body> <form onsubmit=”showDate(event)”> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> <p id=”selectedDate”></p> <script> function showDate(event) { event.preventDefault(); // 阻止表单提交,因为我们要在客户端处理数据 const dateInput = document.getElementById(‘date’); const selectedDate = dateInput.value; // 获取用户选择的日期字符串,格式为 “yyyymmdd” document.getElementById(‘selectedDate’).innerText = ‘您选择的日期是:’ + selectedDate; // 在页面上显示用户选择的日期字符串,格式为 “yyyy/mm/dd”(浏览器会自动转换格式) } </script> </body> </html>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> </head> <body> <form> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <style> form { display: flex; flexdirection: column; alignitems: center; } input[type=”date”] { padding: 10px; border: 1px solid #ccc; borderradius: 5px; } button { margintop: 10px; padding: 10px 20px; backgroundcolor: #4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer; } button:hover { backgroundcolor: #45a049; } </style> </head> <body> <form> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <style> form { display: flex; flexdirection: column; alignitems: center; } input[type=”date”] { padding: 10px; border: 1px solid #ccc; borderradius: 5px; } button { margintop: 10px; padding: 10px 20px; backgroundcolor: #4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer; } button:hover { backgroundcolor: #45a049; } </style> </head> <body> <form onsubmit=”showDate(event)”> <label for=”date”>选择日期:</label> <input type=”date” id=”date” name=”date”> <button type=”submit”>提交</button> </form> <p id=”selectedDate”></p> <script> function showDate(event) { event.preventDefault(); // 阻止表单提交,因为我们要在客户端处理数据 const dateInput = document.getElementById(‘date’); const selectedDate = dateInput.value; // 获取用户选择的日期字符串,格式为 “yyyymmdd” document.getElementById(‘selectedDate’).innerText = ‘您选择的日期是:’ + selectedDate; // 在页面上显示用户选择的日期字符串,格式为 “yyyy/mm/dd”(浏览器会自动转换格式) } </script> </body> </html>,
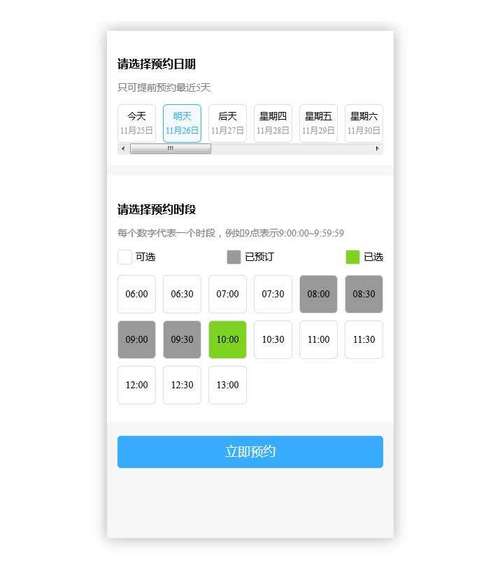
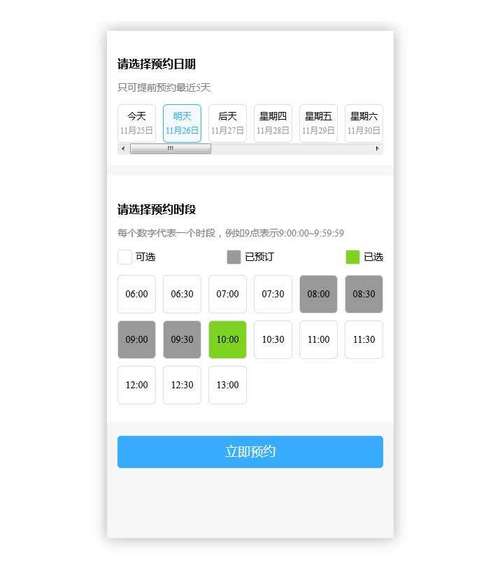
如何用html5制作日期选择器
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html5制作日期选择器》
文章链接:https://zhuji.vsping.com/330449.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html5制作日期选择器》
文章链接:https://zhuji.vsping.com/330449.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















