HTML(HyperText Markup,Language)是一种用于创建网页的标准标记语言,它可以用来组织网页的内容,包括文本、图像、链接等元素,下面是一些基本的步骤,可以帮助你开始编写
HTML 文章:,1、
创建一个 HTML 文件,你需要创建一个 HTML 文件,你可以使用任何文本编辑器来创建这个文件,Notepad、Sublime Text、Visual Studio,Code 等,将文件保存为 .html 扩展名,”index.html”。,2、
编写 HTML 文档结构,HTML 文档由一系列的元素组成,这些元素按照特定的结构排列,一个基本的 HTML 文档结构如下:,3、
编写头部(head)元素,头部元素包含了一些元数据,例如页面的标题和样式表等信息,在头部元素中,你需要添加一个
<title> 标签来定义页面的标题。,4、
编写主体(body)元素,主体元素包含了页面的所有可见内容,例如文本、图像、链接等,在主体元素中,你可以使用各种 HTML 元素来组织和格式化你的内容,以下是一些常用的 HTML 元素:,<h1>
<h6>:定义标题,
<h1> 是最大的标题,
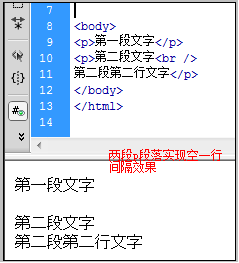
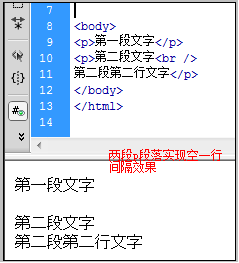
<h6> 是最小的标题。,<p>:定义段落。,<a>:定义超链接。,<img>:插入图像。,<ul> 和
<ol>:定义无序列表和有序列表。,<li>:定义列表项。,<div>:定义分区或节。,<span>:定义内联容器。,<table>:定义表格。,<form>:定义表单。,<input>:定义输入字段。,<button>:定义按钮。,<textarea>:定义多行文本输入字段。,<select> 和
<option>:定义下拉列表。,以下是一个包含标题、段落和图像的基本 HTML 页面:,5、
添加样式和脚本,你可以使用 CSS(层叠样式表)来添加样式到你的 HTML 页面,例如改变文本颜色、大小、背景色等,你可以在头部元素的
<style> 标签中直接编写 CSS 代码,或者链接到一个外部的 CSS 文件。,你也可以使用 JavaScript 来添加交互性到你的 HTML 页面,例如响应用户点击事件、显示/隐藏元素等,你可以在头部元素的
<script> 标签中直接编写 JavaScript 代码,或者链接到一个外部的 JavaScript 文件。,“
html <head><title>我的第一个 HTML 页面</title><script src="script.js"></script></head> <body><h1 onclick="showAlert()">点击我!</h1><script function showAlert() {alert('你点击了标题!');}></script></body></html >“,
 ,<!DOCTYPE html> <html> <head> <title>页面标题</title> </head> <body> <!页面内容 > </body> </html>,<head> <title>我的第一个 HTML 页面</title> </head>,<!DOCTYPE html> <html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的 HTML 页面,包含一个标题和一个段落。</p> <img src=”example.jpg” alt=”示例图像”> </body> </html>,<head> <title>我的第一个 HTML 页面</title> <style> body {backgroundcolor: lightblue;} /* 设置背景色 */ h1 {color: white; textalign: center;} /* 设置标题样式 */ p {fontfamily: verdana; fontsize: 20px;} /* 设置段落样式 */ </style> </head>,
,<!DOCTYPE html> <html> <head> <title>页面标题</title> </head> <body> <!页面内容 > </body> </html>,<head> <title>我的第一个 HTML 页面</title> </head>,<!DOCTYPE html> <html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的 HTML 页面,包含一个标题和一个段落。</p> <img src=”example.jpg” alt=”示例图像”> </body> </html>,<head> <title>我的第一个 HTML 页面</title> <style> body {backgroundcolor: lightblue;} /* 设置背景色 */ h1 {color: white; textalign: center;} /* 设置标题样式 */ p {fontfamily: verdana; fontsize: 20px;} /* 设置段落样式 */ </style> </head>,
html文章如何做
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html文章如何做》
文章链接:https://zhuji.vsping.com/330469.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html文章如何做》
文章链接:https://zhuji.vsping.com/330469.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















