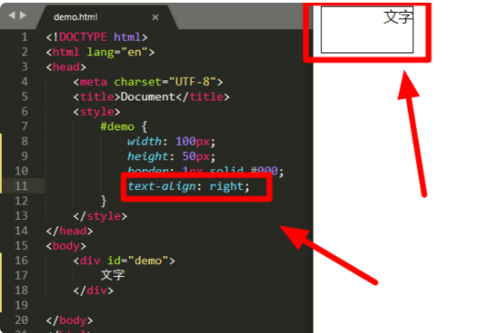
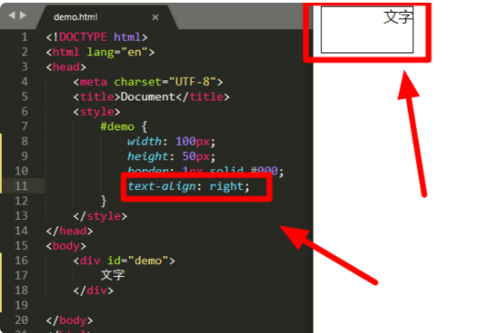
在HTML5中,我们可以使用CSS样式来控制文本的对齐方式,包括左对齐、右对齐、居中等,如果你想要文本右移,你可以使用CSS的”textalign”属性,并将其值设置为”right”,下面是一个简单的例子:,在这个例子中,我们创建了一个名为”rightalign”的CSS类,然后将这个类的值设置为”right”,我们在HTML元素中使用了这个类,使得这个元素的文本将会右对齐。,这只会让文本在其父元素中右对齐,如果你想要让整个页面的文本都右对齐,你可以在body标签中添加这个类:,这样,整个页面的文本都会右对齐。,如果你想要调整文本的具体位置,你可以使用CSS的”marginleft”属性,如果你想要文本向右移动20px,你可以将marginleft的值设置为”20px”:,在这个例子中,我们将marginleft的值设置为”20px”,这使得文本不仅右对齐,而且还向右移动了20px。,HTML5提供了非常强大的文本控制功能,我们可以通过CSS样式来轻松地控制文本的对齐方式和位置,只要你掌握了这些基本的技术,你就可以创建出各种各样的文本效果。,
 ,<!DOCTYPE html> <html> <head> <style> .rightalign { textalign: right; } </style> </head> <body> <p class=”rightalign”>这段文字将会右对齐。</p> </body> </html>,<body class=”rightalign”>,<p class=”rightalign”>这段文字将会右对齐,并且向右移动20px。</p>,
,<!DOCTYPE html> <html> <head> <style> .rightalign { textalign: right; } </style> </head> <body> <p class=”rightalign”>这段文字将会右对齐。</p> </body> </html>,<body class=”rightalign”>,<p class=”rightalign”>这段文字将会右对齐,并且向右移动20px。</p>,
html文字右边偏移
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html文字右边偏移》
文章链接:https://zhuji.vsping.com/330480.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html文字右边偏移》
文章链接:https://zhuji.vsping.com/330480.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















