HTML是一种用于创建网页的标记语言,它使用标签来定义网页的结构,要在
HTML中使用楷体字体,我们需要使用CSS(层叠样式表)来实现,CSS是一种用于描述网页外观和格式的语言,它可以控制文本、颜色、布局等方面的样式。,下面是详细的技术教学,教你如何在HTML中使用
楷体字体:,1、在HTML文档的
<head>标签内,添加一个
<style>标签,这个标签用于包含CSS代码,可以定义网页的样式。,2、在
<style>标签内,使用选择器来选择要应用楷体字体的元素,选择器可以是元素名、类名或ID等,如果要将整个网页的文本都设置为楷体字体,可以使用通配符选择器
*。,这里使用了
fontfamily属性来指定字体族,将其值设置为”楷体”即可,请注意,楷体字体的名称可能因操作系统和浏览器而异,你可以根据自己的实际情况进行调整。,3、如果只想将特定元素的文本设置为楷体字体,可以使用更具体的选择器,如果要将段落(
<p>标签)的文本设置为楷体字体,可以使用类选择器或ID选择器。,使用类选择器:,在HTML中,为需要设置为楷体字体的段落添加一个类名,,使用ID选择器:,在HTML中,为需要设置为楷体字体的段落添加一个唯一的ID,,4、保存HTML文件并在浏览器中打开,你将看到文本已经成功应用了楷体字体,如果仍然无法显示楷体字体,可能是因为你的系统中没有安装该字体,或者浏览器不支持该字体,在这种情况下,可以尝试使用其他支持的字体,或者在CSS中使用备用字体。,通过在HTML文档的
<head>标签内添加
<style>标签,并编写CSS代码来设置字体族为”楷体”,你可以将文本设置为楷体字体,可以选择器的选择范围可以是整个网页、特定元素或特定类/ID的元素,请确保你的系统中安装了所需的字体,并检查浏览器是否支持该字体。,
 ,<head> <style> /* 在这里编写CSS代码 */ </style> </head>,{ fontfamily: “楷体”; },.paragraph { fontfamily: “楷体”; },<p class=”paragraph”>这是一个段落。</p>,#paragraph { fontfamily: “楷体”; }
,<head> <style> /* 在这里编写CSS代码 */ </style> </head>,{ fontfamily: “楷体”; },.paragraph { fontfamily: “楷体”; },<p class=”paragraph”>这是一个段落。</p>,#paragraph { fontfamily: “楷体”; }
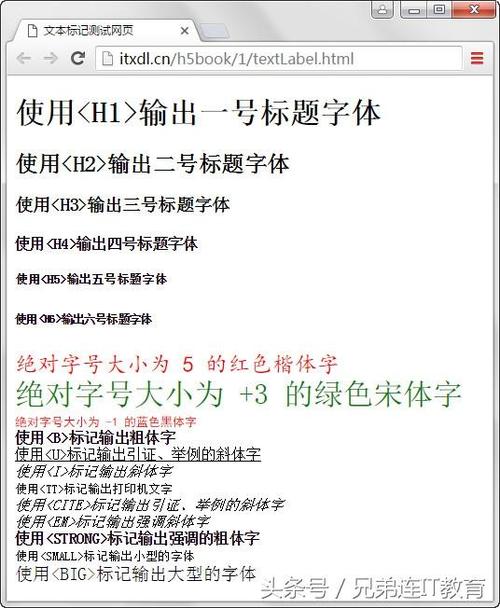
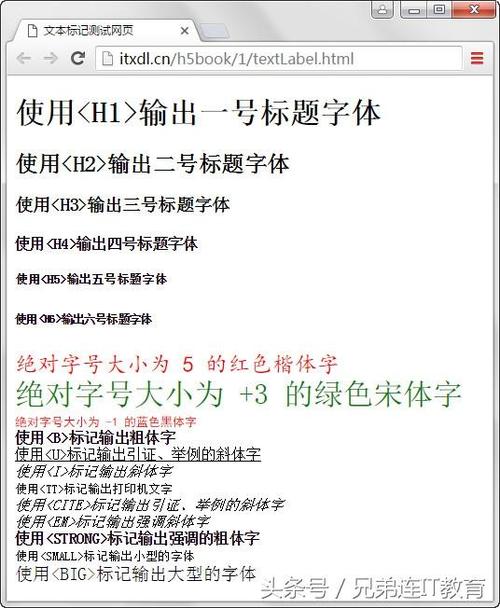
html 如何用楷体字体
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何用楷体字体》
文章链接:https://zhuji.vsping.com/331112.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何用楷体字体》
文章链接:https://zhuji.vsping.com/331112.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















