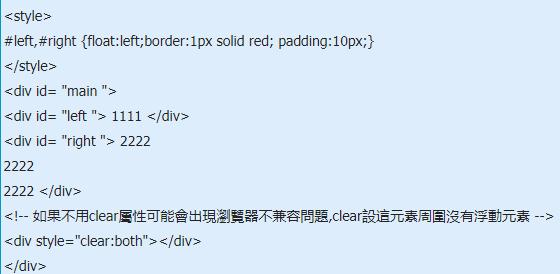
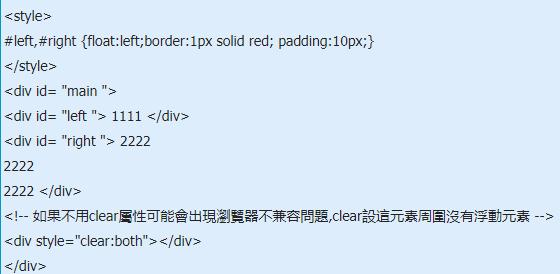
在HTML中,我们可以通过CSS来控制div元素的布局,使其并排显示,这主要涉及到CSS的浮动(float)和定位(position)属性,下面我将详细介绍如何实现div并排。,1、使用浮动(float)属性,浮动是一种非常常见的布局方式,它可以让元素脱离正常的文档流,并允许其他元素环绕在它的周围,我们可以将两个div元素设置为浮动,然后设置它们的宽度,就可以实现并排的效果。,HTML代码如下:,CSS代码如下:,这样,两个div元素就会
并排显示了,但是需要注意的是,由于浮动会导致元素脱离文档流,所以如果父元素没有足够的高度,那么这两个div元素可能会被隐藏,为了解决这个问题,我们可以给父元素添加一个清除浮动的类。,CSS代码如下:,HTML代码如下:,2、使用定位(position)属性,除了使用浮动,我们还可以使用定位来实现div并排,定位允许我们精确地控制元素的位置,包括其相对于父元素和视口的位置,我们可以将两个div元素设置为绝对定位,然后设置它们的宽度和左边距,就可以实现并排的效果。,HTML代码如下:,CSS代码如下:,这样,两个div元素就会并排显示了,但是需要注意的是,由于定位也会导致元素脱离文档流,所以如果父元素没有足够的高度,那么这两个div元素可能会被隐藏,为了解决这个问题,我们可以给父元素添加一个清除浮动的类。,CSS代码如下:,HTML代码如下:,以上就是如何使用HTML和CSS实现div并排的方法,这两种方法各有优缺点,具体使用哪种方法,需要根据实际的需求和场景来决定,希望这个答案对你有所帮助。,
 ,<div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div>,.box1, .box2 { width: 50%; /* 设置宽度为50% */ float: left; /* 设置为浮动 */ },.clearfix::after { content: “”; display: table; clear: both; },<div class=”parent clearfix”> <div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div> </div>,<div class=”parent”> <div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div> </div>
,<div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div>,.box1, .box2 { width: 50%; /* 设置宽度为50% */ float: left; /* 设置为浮动 */ },.clearfix::after { content: “”; display: table; clear: both; },<div class=”parent clearfix”> <div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div> </div>,<div class=”parent”> <div class=”box1″>Box 1</div> <div class=”box2″>Box 2</div> </div>
html如何实现div并排
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现div并排》
文章链接:https://zhuji.vsping.com/331140.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现div并排》
文章链接:https://zhuji.vsping.com/331140.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















