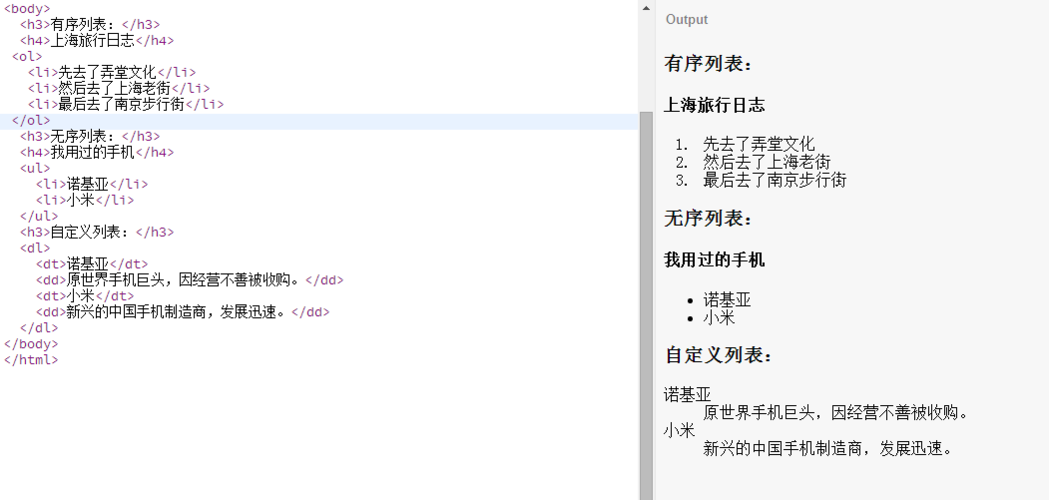
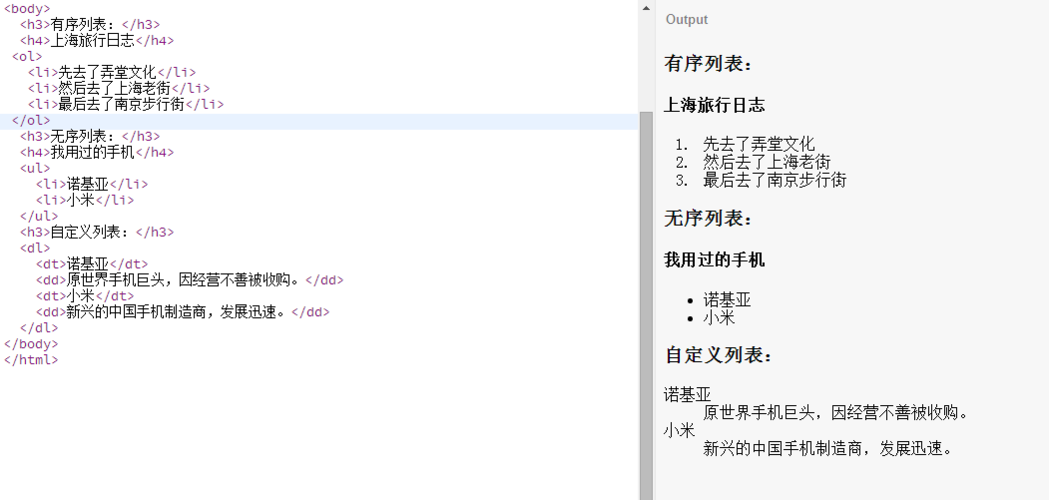
HTML列表是一种用于组织和显示信息的重要元素,它们可以帮助用户更好地理解内容,并使网页看起来更加整洁和有条理,在HTML中,有两种类型的列表:无序列表(ul)和有序列表(ol),默认情况下,HTML列表是垂直排列的,但可以通过CSS样式来改变它们的排列方式,在本教程中,我们将学习如何将HTML列表水平排列。,1、我们需要创建一个HTML文件,可以使用任何文本编辑器来创建这个文件,例如Notepad++、Sublime Text或者Visual Studio Code,将以下代码复制到文件中:,2、接下来,我们需要在
<style>标签内添加CSS样式来改变列表的排列方式,将以下代码添加到
<style>标签内:,现在,保存文件并在浏览器中打开它,你应该可以看到一个水平排列的列表。,3、如果需要调整列表项之间的间距,可以在
<style>标签内添加以下代码:,4、如果需要调整列表项的大小,可以在
<style>标签内添加以下代码:,5、如果需要为列表项添加背景颜色,可以在
<style>标签内添加以下代码:,6、如果需要为列表项添加边框,可以在
<style>标签内添加以下代码:,7、如果需要为列表项添加鼠标悬停效果,可以在
<style>标签内添加以下代码:,通过以上步骤,我们已经学会了如何使用CSS样式将HTML列表水平排列,你可以根据需要调整列表项之间的间距、大小、背景颜色、边框等样式,还可以为列表项添加鼠标悬停效果,使其在用户交互时呈现出不同的视觉效果,希望本教程对你有所帮助!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>水平列表示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body> </html>,ul { liststyletype: none; /* 移除列表前的圆点 */ margin: 0; /* 移除外边距 */ padding: 0; /* 移除内边距 */ } li { display: inline; /* 将列表项设置为行内显示 */ },li { marginright: 10px; /* 在列表项之间添加右边距 */ },li { fontsize: 16px; /* 设置字体大小 */ },li { backgroundcolor: #f0f0f0; /* 设置背景颜色 */ }
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>水平列表示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body> </html>,ul { liststyletype: none; /* 移除列表前的圆点 */ margin: 0; /* 移除外边距 */ padding: 0; /* 移除内边距 */ } li { display: inline; /* 将列表项设置为行内显示 */ },li { marginright: 10px; /* 在列表项之间添加右边距 */ },li { fontsize: 16px; /* 设置字体大小 */ },li { backgroundcolor: #f0f0f0; /* 设置背景颜色 */ }
html列表如何水平
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html列表如何水平》
文章链接:https://zhuji.vsping.com/331232.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html列表如何水平》
文章链接:https://zhuji.vsping.com/331232.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















