在当今的互联网时代,电子邮件已经成为了我们日常生活中不可或缺的一部分,你是否知道,你可以通过HTML格式来编写邮件,使其更具个性化和专业性呢?HTML格式的邮件可以让你添加图片、链接、表格、甚至动画,使你的邮件更加生动有趣,如何写HTML格式的邮件呢?下面就让我来详细地教你。,我们需要了解什么是HTML,HTML,全称为超文本标记语言,是一种用于创建网页的标准标记语言,HTML使用标记来描述网页的各个部分,如标题、段落、列表等,通过使用不同的标签和属性,我们可以创建出各种各样的网页效果。,我们来看看如何编写HTML格式的邮件,编写HTML格式的邮件其实和编写网页的原理是一样的,只不过我们是在编写一封邮件而已,下面是一个简单的HTML邮件的示例:,在这个示例中,我们首先定义了一个文档类型(DOCTYPE),然后是HTML、head和body标签,在head标签中,我们定义了字符集和标题,在body标签中,我们编写了邮件的内容,包括标题、段落、链接和图片。,接下来,我们来看看每个标签的作用:,1、
<!DOCTYPE html>:这个标签定义了文档的类型,告诉浏览器这是一个HTML5文档。,2、
<html>:这个标签是所有HTML元素的容器。,3、
<head>:这个标签包含了所有的元信息,如字符集、标题等,在邮件中,我们一般不需要在这个标签中添加内容。,4、
<meta charset="utf8">:这个标签定义了文档的字符集,utf8可以支持几乎所有的字符。,5、
<title>:这个标签定义了文档的标题,这个标题会显示在浏览器的标题栏或者邮件的标题栏上。,6、
<body>:这个标签包含了所有的内容,如文字、图片、链接等,在邮件中,我们主要在这个标签中添加内容。,7、
<h1>到
<h6>:这些标签用于定义标题的级别,
<h1>是最大的标题,
<h6>是最小的标题,在邮件中,我们可以根据需要使用不同级别的标题。,8、
<p>:这个标签用于定义段落,在邮件中,我们主要使用这个标签来编写邮件的内容。,9、
<a href="https://www.example.com">:这个标签用于创建一个链接,
href属性定义了链接的目标地址,在邮件中,我们可以使用这个标签来添加链接。,10、
<img src="https://www.example.com/image.jpg" alt="图片">:这个标签用于插入图片,
src属性定义了图片的地址,
alt属性定义了当图片无法显示时的替代文本,在邮件中,我们可以使用这个标签来添加图片。,编写好HTML格式的邮件后,我们就可以发送了,需要注意的是,不是所有的邮箱都支持HTML格式的邮件,大部分的现代邮箱都支持HTML格式的邮件,但是一些老旧的邮箱或者一些公共邮箱可能不支持,在发送HTML格式的邮件之前,最好先检查一下收件人的邮箱是否支持HTML格式的邮件。,编写HTML格式的邮件并不复杂,只需要理解HTML的基本概念和语法,就可以轻松地编写出漂亮的HTML邮件,希望以上的教程对你有所帮助,祝你编写邮件愉快!,
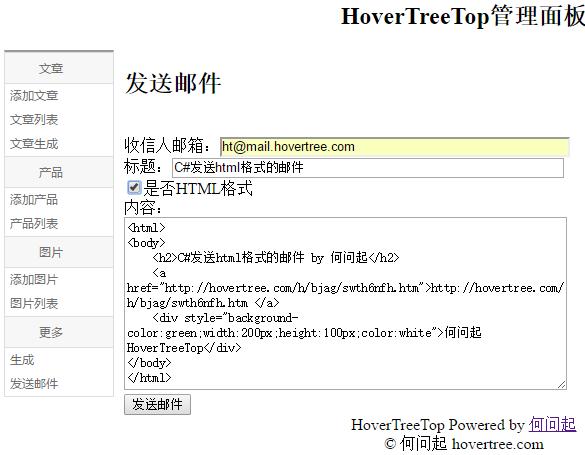
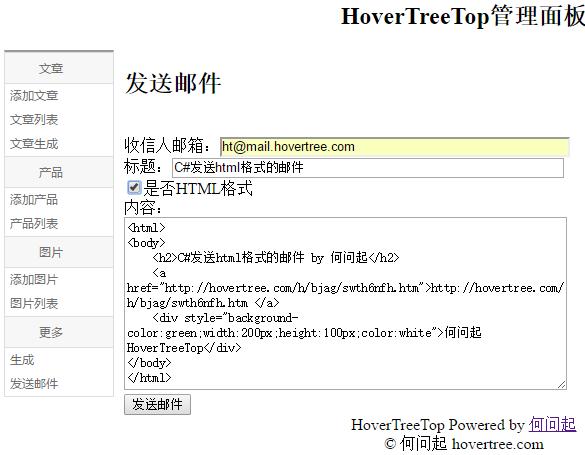
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>我的HTML邮件</title> </head> <body> <h1>你好,这是一封HTML邮件</h1> <p>这是一段普通的文字。</p> <p><a href=”https://www.example.com”>这是一个链接</a></p> <p><img src=”https://www.example.com/image.jpg” alt=”图片”></p> </body> </html>,
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>我的HTML邮件</title> </head> <body> <h1>你好,这是一封HTML邮件</h1> <p>这是一段普通的文字。</p> <p><a href=”https://www.example.com”>这是一个链接</a></p> <p><img src=”https://www.example.com/image.jpg” alt=”图片”></p> </body> </html>,
html邮件怎么做
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html邮件怎么做》
文章链接:https://zhuji.vsping.com/331265.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html邮件怎么做》
文章链接:https://zhuji.vsping.com/331265.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















