在网页开发中,HTML5和JavaScript是两种非常重要的技术,HTML5是一种用于构建网页的标准,而JavaScript则是一种编程语言,用于实现网页的交互功能,在本教程中,我们将学习如何使用网页预览HTML5和JavaScript。,1、我们需要了解HTML5和JavaScript的基本概念。,HTML5是第五代超文本标记语言,它提供了许多新的元素和属性,用于构建更丰富、更具有交互性的网页,HTML5的主要特点包括:语义化标签、多媒体支持、本地存储、WebWorker等。,JavaScript是一种脚本语言,主要用于实现网页的交互功能,它可以与HTML和CSS一起使用,为网页添加动态效果,JavaScript的主要特点包括:事件驱动、异步处理、跨平台等。,2、接下来,我们需要创建一个HTML文件,用于编写HTML5代码。,在计算机上新建一个文本文件,将其命名为index.html,用以下代码替换文件中的内容:,这段代码创建了一个简单的HTML页面,包含一个标题、一个按钮和一个段落,按钮用于触发JavaScript代码,而段落则用于显示JavaScript生成的问候语。,3、现在,我们需要创建一个JavaScript文件,用于编写JavaScript代码。,在计算机上新建一个文本文件,将其命名为main.js,用以下代码替换文件中的内容:,这段代码为按钮添加了一个点击事件监听器,当用户点击按钮时,会执行一个匿名函数,该函数会将问候语显示在段落中。,4、保存两个文件后,我们需要使用浏览器预览网页。,打开电脑上的任意一款浏览器(例如Chrome、Firefox等),然后将index.html文件拖放到浏览器窗口中,此时,浏览器会自动打开一个新窗口,显示我们刚刚创建的网页。,5、在浏览器中,我们可以看到一个简单的网页,包含一个标题、一个按钮和一个段落,当我们点击按钮时,段落中的文本会发生变化。,至此,我们已经学会了如何使用
网页预览HTML5和JavaScript,通过本教程,你可以了解到HTML5和JavaScript的基本概念,以及如何将它们应用到实际的网页开发中,希望对你有所帮助!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>HTML5和JavaScript示例</title> </head> <body> <h1>欢迎来到我的网站!</h1> <button id=”clickMe”>点击我!</button> <p id=”greeting”></p> <script src=”main.js”></script> </body> </html>,document.getElementById(‘clickMe’).addEventListener(‘click’, function() { document.getElementById(‘greeting’).innerText = ‘你好,欢迎来到我的网站!’; });,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>HTML5和JavaScript示例</title> </head> <body> <h1>欢迎来到我的网站!</h1> <button id=”clickMe”>点击我!</button> <p id=”greeting”></p> <script src=”main.js”></script> </body> </html>,document.getElementById(‘clickMe’).addEventListener(‘click’, function() { document.getElementById(‘greeting’).innerText = ‘你好,欢迎来到我的网站!’; });,
如何用网页预览html5js
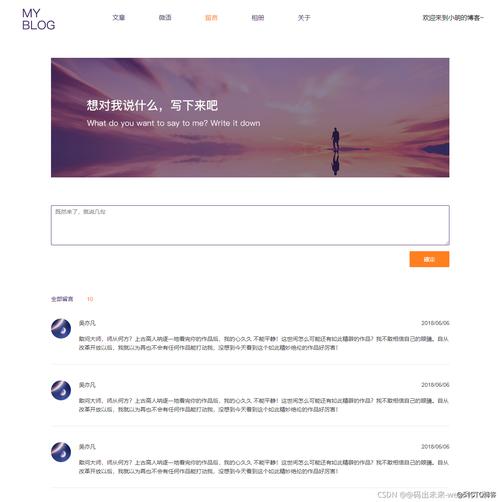
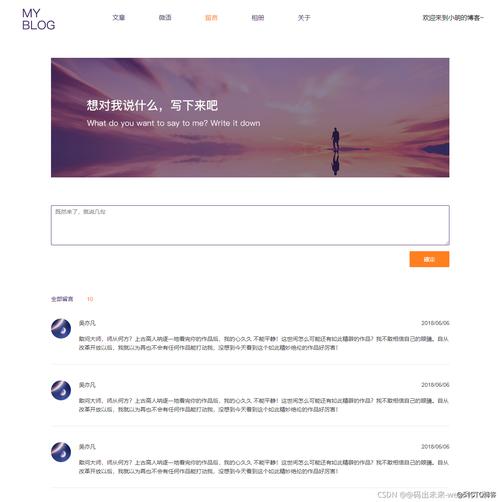
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用网页预览html5js》
文章链接:https://zhuji.vsping.com/331290.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用网页预览html5js》
文章链接:https://zhuji.vsping.com/331290.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















