在HTML中,我们可以通过CSS样式来设置表格的边框,以下是详细的技术教学:,1、我们需要创建一个HTML表格,在HTML中,我们使用
<table>标签来创建表格,
<tr>标签用于创建行,
<td>标签用于创建单元格。,2、接下来,我们需要使用CSS样式来设置表格的边框,在HTML中,我们可以使用
style属性来直接添加内联样式,或者将样式添加到外部CSS文件中,在这里,我们将使用内联样式。,3、要设置表格的边框,我们需要使用
border属性。
border属性可以接受一个或多个值,用于设置上、右、下、左四个方向的边框。
border: 1px solid black;表示设置一个1像素宽、黑色实线边框。,4、我们可以使用逗号分隔的列表来为每个方向设置不同的边框样式。
bordertop: 1px solid black; borderright: 2px dashed gray; borderbottom: 3px dotted blue; borderleft: 4px double red;表示分别设置四个方向的边框样式。,5、我们还可以为表格的不同部分设置不同的边框样式,我们可以使用
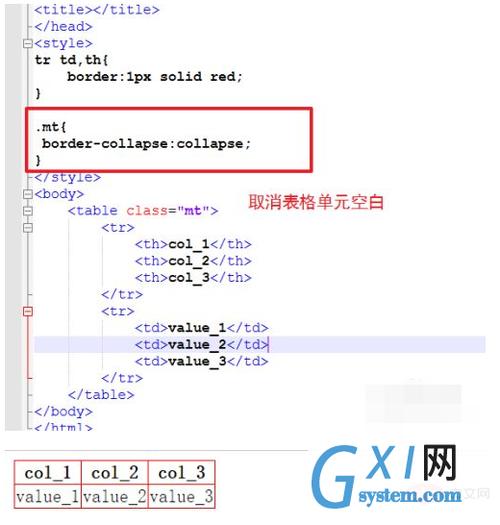
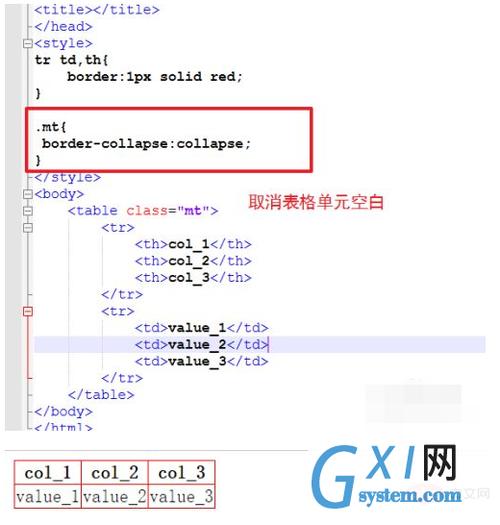
bordercollapse属性来合并相邻单元格的边框,使用
borderspacing属性来设置表格的间距。,6、为了实现更复杂的边框效果,我们可以使用CSS3中的新特性,如圆角边框、阴影边框等,我们可以使用
borderradius属性来设置圆角边框,使用
boxshadow属性来设置阴影边框。,7、我们需要将CSS样式应用到表格元素上,在HTML中,我们可以直接在
<table>标签上添加
style属性,或者在外部CSS文件中定义类名,然后将类名应用到表格元素上。,通过以上步骤,我们可以成功地为HTML表格设置边框,下面是一个完整的示例:,通过以上示例,我们可以看到如何使用CSS样式为HTML表格设置边框,以及如何实现圆角边框、阴影边框等效果,希望对你有所帮助!,
 ,<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<!在HTML中直接添加内联样式 > <table style=”border: 1px solid black;”> … </table> <!在外部CSS文件中定义类名 > <style> .mytable { border: 1px solid black; bordercollapse: collapse; /* 合并相邻单元格的边框 */ borderspacing: 0; /* 设置表格的间距 */ } </style> <table class=”mytable”> … </table>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>表格边框示例</title> <style> /* 定义表格的样式 */ table { border: 1px solid black; /* 设置表格的边框 */ bordercollapse: collapse; /* 合并相邻单元格的边框 */ borderspacing: 0; /* 设置表格的间距 */ width: 50%; /* 设置表格的宽度 */ margin: auto; /* 居中显示表格 */ } th, td { border: 1px solid black; /* 设置单元格的边框 */ padding: 8px; /* 设置单元格内的填充 */ textalign: center; /* 设置单元格内容的对齐方式 */ } /* 定义表头和表尾的样式 */ th { backgroundcolor: #f2f2f2; /* 设置表头的背景颜色 */ } tr:nthchild(even) { backgroundcolor: #f2f2f2; /* 设置偶数行的底色 */ } /* 定义圆角边框的样式 */ .roundedtable { borderradius: 10px; /* 设置圆角边框 */ } /* 定义阴影边框的样式 */ .shadowtable { boxshadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 设置阴影边框 */ } </style> </head> <body> <table class=”roundedtable shadowtable”> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> <tr> <td>王五</td> <td>28</td> <td>男</td> </tr> <tr> <td colspan=”3″>总计:3人</td> </tr> </table> </body> </html>,
,<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<!在HTML中直接添加内联样式 > <table style=”border: 1px solid black;”> … </table> <!在外部CSS文件中定义类名 > <style> .mytable { border: 1px solid black; bordercollapse: collapse; /* 合并相邻单元格的边框 */ borderspacing: 0; /* 设置表格的间距 */ } </style> <table class=”mytable”> … </table>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>表格边框示例</title> <style> /* 定义表格的样式 */ table { border: 1px solid black; /* 设置表格的边框 */ bordercollapse: collapse; /* 合并相邻单元格的边框 */ borderspacing: 0; /* 设置表格的间距 */ width: 50%; /* 设置表格的宽度 */ margin: auto; /* 居中显示表格 */ } th, td { border: 1px solid black; /* 设置单元格的边框 */ padding: 8px; /* 设置单元格内的填充 */ textalign: center; /* 设置单元格内容的对齐方式 */ } /* 定义表头和表尾的样式 */ th { backgroundcolor: #f2f2f2; /* 设置表头的背景颜色 */ } tr:nthchild(even) { backgroundcolor: #f2f2f2; /* 设置偶数行的底色 */ } /* 定义圆角边框的样式 */ .roundedtable { borderradius: 10px; /* 设置圆角边框 */ } /* 定义阴影边框的样式 */ .shadowtable { boxshadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 设置阴影边框 */ } </style> </head> <body> <table class=”roundedtable shadowtable”> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> <tr> <td>王五</td> <td>28</td> <td>男</td> </tr> <tr> <td colspan=”3″>总计:3人</td> </tr> </table> </body> </html>,
html表格如何设置边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html表格如何设置边框》
文章链接:https://zhuji.vsping.com/331906.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html表格如何设置边框》
文章链接:https://zhuji.vsping.com/331906.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















