随着移动互联网的快速发展,越来越多的用户开始使用手机访问网页,为了让HTML页面在手机上也能正常显示和使用,我们需要对其进行适配,本文将详细介绍如何使HTML页面兼容手机,包括响应式设计、媒体查询等技术。,1、响应式设计,响应式设计是一种网页设计方法,它使网页能够根据设备的屏幕尺寸和分辨率自动调整布局和样式,这样,无论用户使用什么设备访问网页,都能获得良好的用户体验,实现响应式设计的关键是使用CSS3的媒体查询(Media Queries)功能。,媒体查询是CSS3中的一种功能,它允许我们根据设备的特定特性(如屏幕宽度、高度、设备类型等)来应用不同的样式规则,通过媒体查询,我们可以为不同设备编写特定的CSS样式,从而实现页面的自适应布局。,下面是一个简单的响应式设计示例:,在这个示例中,我们为body元素定义了三种不同的字体大小,当屏幕宽度小于等于768px时,字体大小为14px;当屏幕宽度小于等于480px时,字体大小为12px,这样,当用户使用不同设备访问网页时,页面会自动调整字体大小,以适应不同的屏幕尺寸。,2、视口设置,为了让网页在手机浏览器中正常显示,我们需要设置视口(Viewport),视口是指浏览器窗口中显示网页的区域,通过设置视口,我们可以控制页面在不同设备上的缩放比例和初始布局。,在HTML文件中,我们可以通过
<meta>标签来设置视口,以下是一个简单的视口设置示例:,在这个示例中,我们在
<head>标签内添加了一个
<meta>标签,用于设置视口。
content属性的值
width=devicewidth, initialscale=1.0表示将视口宽度设置为设备的屏幕宽度,并将初始缩放比例设置为1.0,这样,当用户使用手机浏览器访问网页时,页面会以合适的大小和比例显示。,3、图片优化,为了让页面在手机浏览器中加载更快,我们需要对图片进行优化,图片优化主要包括压缩图片大小和选择合适的图片格式,常用的图片格式有JPEG、PNG、GIF和SVG,以下是一些图片优化建议:,对于照片和复杂的图像,使用JPEG格式;,对于简单的图标和矢量图形,使用SVG格式;,对于透明图像,使用PNG格式;,对于动画图像,使用GIF格式。,我们还可以使用在线工具(如TinyPNG、CompressJPEG等)来压缩图片大小,压缩后的图片不仅体积更小,加载速度更快,而且质量损失较小。,4、减少HTTP请求,为了提高页面加载速度,我们需要尽量减少HTTP请求,HTTP请求是指浏览器向服务器发送的请求资源的操作,每个请求都会消耗一定的时间和带宽,减少请求数量可以提高页面加载速度,以下是一些减少HTTP请求的方法:,合并CSS和JavaScript文件;,使用CSS Sprites技术将多个小图标合并为一个图片;,使用雪碧图(CSS Image Sprites)技术将多个小图标合并为一个图片;,使用字体图标库(如Font Awesome、IconFont等)替换自定义图标。,
 ,/* 默认样式 */ body { fontsize: 16px; } /* 当屏幕宽度小于等于768px时,应用以下样式 */ @media screen and (maxwidth: 768px) { body { fontsize: 14px; } } /* 当屏幕宽度小于等于480px时,应用以下样式 */ @media screen and (maxwidth: 480px) { body { fontsize: 12px; } },<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>响应式网页示例</title> <!引入CSS文件 > <link rel=”stylesheet” href=”styles.css”> </head> <body> <!页面内容 > </body> </html>,
,/* 默认样式 */ body { fontsize: 16px; } /* 当屏幕宽度小于等于768px时,应用以下样式 */ @media screen and (maxwidth: 768px) { body { fontsize: 14px; } } /* 当屏幕宽度小于等于480px时,应用以下样式 */ @media screen and (maxwidth: 480px) { body { fontsize: 12px; } },<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>响应式网页示例</title> <!引入CSS文件 > <link rel=”stylesheet” href=”styles.css”> </head> <body> <!页面内容 > </body> </html>,
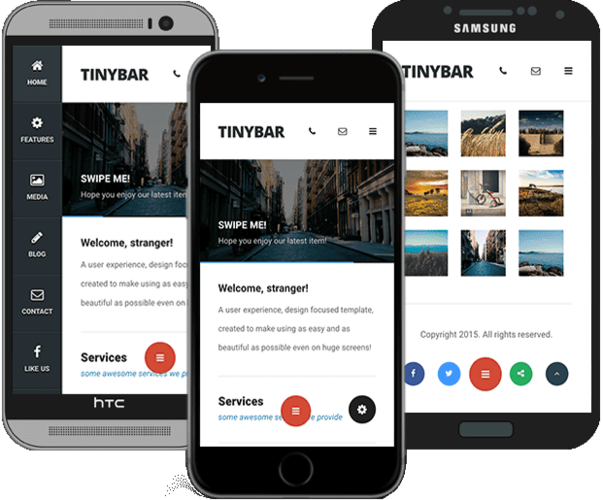
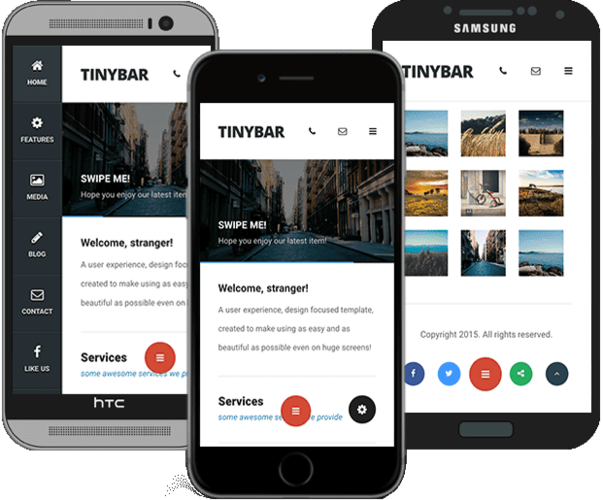
html手机端
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html手机端》
文章链接:https://zhuji.vsping.com/331948.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html手机端》
文章链接:https://zhuji.vsping.com/331948.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















