在开发移动应用时,我们经常需要调用HTML页面,MUI(Mobile UI)是一套基于Bootstrap开发的前端框架,可以帮助我们快速构建跨平台的移动应用界面,本文将详细介绍如何在MUI中调用
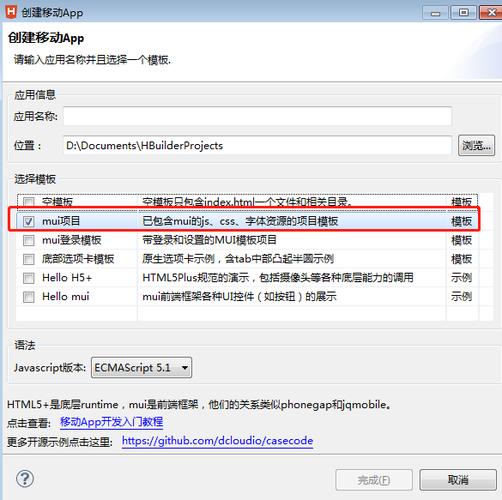
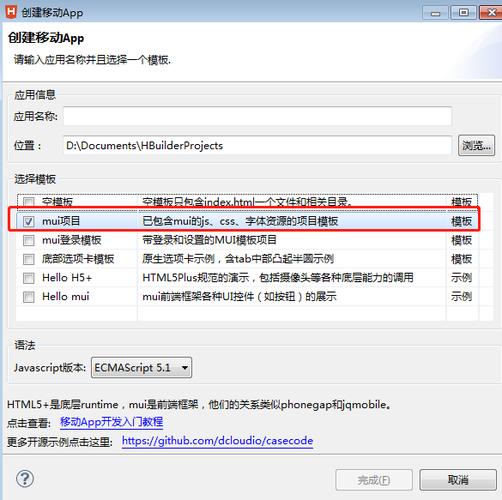
HTML页面。,1、准备工作,在开始之前,请确保您已经安装了Node.js和npm,接下来,我们需要安装MUI的依赖包,在项目根目录下,打开命令行工具,执行以下命令:,2、创建HTML页面,在项目中,创建一个名为
index.html的文件,用于存放我们的HTML内容,在这个文件中,我们可以添加任何我们想要的HTML元素和样式。,3、在MUI项目中调用HTML页面,要在一个MUI项目中调用HTML页面,我们可以使用
iframe元素,在项目的
index.html文件中,引入MUI的CSS和JS文件:,接下来,我们在
body标签内添加一个
iframe元素,并将
src属性设置为我们要调用的HTML页面的URL,我们可以将
src属性设置为
about.html:,现在,当我们运行MUI项目时,浏览器将显示我们在
about.html文件中定义的内容,请注意,由于同源策略的限制,我们无法直接在本地文件系统中加载HTML页面,您需要将HTML页面部署到一个Web服务器上,然后将其URL提供给
iframe元素的
src属性。,4、自定义样式和交互,如果您希望为调用的HTML页面添加自定义样式或交互功能,可以在MUI项目的CSS文件中添加相应的样式规则,我们可以修改
index.html文件中的
style标签,为
iframe元素添加自定义样式:,您还可以使用JavaScript为调用的HTML页面添加交互功能,我们可以监听
iframe元素的
load事件,当其内容加载完成时,执行一些操作:,归纳一下,要在MUI项目中调用HTML页面,我们需要创建一个HTML文件,然后在MUI项目的主页面中使用
iframe元素引用该文件,通过这种方式,我们可以在一个移动应用中嵌入其他Web页面,实现丰富的内容展示和交互功能。,
 ,npm install mui save,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <style> /* 在这里添加自定义的CSS样式 */ </style> </head> <body> <div class=”muicontent”> <h1>欢迎来到MUI HTML页面示例</h1> <p>这是一个使用MUI框架的HTML页面。</p> </div> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/js/mui.min.js”></script> </head> <body> <!在这里添加调用HTML页面的代码 > </body> </html>,<iframe src=”about.html” width=”100%” height=”100%”></iframe>,<style> iframe { border: 1px solid #ccc; boxshadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; } iframe:hover { boxshadow: 0 4px 8px rgba(0, 0, 0, 0.2); transform: scale(1.05); } </style>
,npm install mui save,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <style> /* 在这里添加自定义的CSS样式 */ </style> </head> <body> <div class=”muicontent”> <h1>欢迎来到MUI HTML页面示例</h1> <p>这是一个使用MUI框架的HTML页面。</p> </div> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/js/mui.min.js”></script> </head> <body> <!在这里添加调用HTML页面的代码 > </body> </html>,<iframe src=”about.html” width=”100%” height=”100%”></iframe>,<style> iframe { border: 1px solid #ccc; boxshadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; } iframe:hover { boxshadow: 0 4px 8px rgba(0, 0, 0, 0.2); transform: scale(1.05); } </style>
mui如何调用html页面
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《mui如何调用html页面》
文章链接:https://zhuji.vsping.com/331966.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《mui如何调用html页面》
文章链接:https://zhuji.vsping.com/331966.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















