在HTML5中,给li元素添加边框的方法有很多,可以通过内联样式、内部样式表或者外部样式表来实现,下面我将详细介绍这三种方法的实现步骤。,1、内联样式,内联样式是直接在HTML元素的
style属性中定义CSS样式,这种方法的优点是可以直接修改元素的样式,不需要额外的文件,如果需要修改的元素很多,或者样式很复杂,那么内联样式就会变得难以管理。,给li元素添加边框的内联样式代码如下:,在这段代码中,
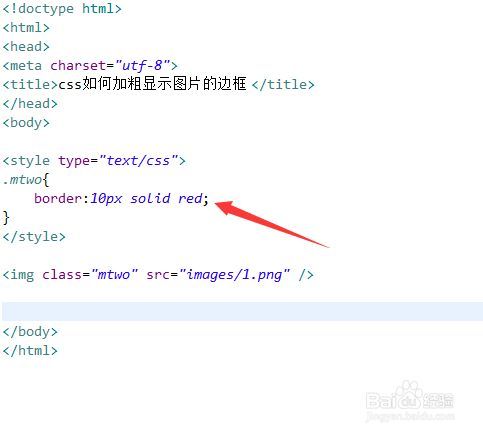
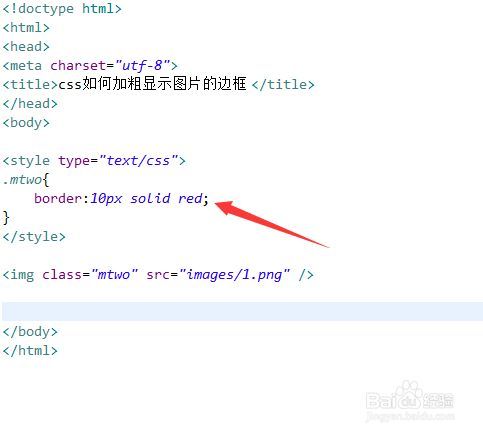
border: 1px solid black;就是定义边框的CSS样式。
border是一个简写属性,用于设置所有边框的属性,它的值是一个或多个由空格分隔的边框属性,每个属性由一个属性名和一个值组成,在这个例子中,
1px是边框的宽度,
solid是边框的样式,
black是边框的颜色。,2、内部样式表,内部样式表是在HTML文档的
head元素中定义的CSS样式,这种方法的优点是可以复用样式,只需要在一个位置定义一次样式,然后在需要的地方引用即可,如果需要修改样式,就需要修改内部的CSS代码。,给li元素添加边框的内部样式表代码如下:,在这段代码中,
li { border: 1px solid black; }就是在内部样式表中定义的CSS样式,这个样式会应用到所有的li元素上。,3、外部样式表,外部样式表是在一个单独的.css文件中定义的CSS样式,然后在HTML文档中通过
link元素引用,这种方法的优点是可以更好地组织和管理样式,提高代码的可读性和可维护性,如果需要修改样式,就需要修改外部的CSS文件。,我们需要创建一个.css文件,例如
style.css,然后在其中定义CSS样式:,在HTML文档中通过
link元素引用这个.css文件:,以上就是在HTML5中给li元素添加边框的三种方法,每种方法都有其优点和缺点,可以根据实际需求选择合适的方法。,
 ,<li style=”border: 1px solid black;”>这是一个有边框的列表项</li>,<head> <style> li { border: 1px solid black; } </style> </head> <body> <li>这是一个有边框的列表项</li> </body>,li { border: 1px solid black; },<head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <li>这是一个有边框的列表项</li> </body>,
,<li style=”border: 1px solid black;”>这是一个有边框的列表项</li>,<head> <style> li { border: 1px solid black; } </style> </head> <body> <li>这是一个有边框的列表项</li> </body>,li { border: 1px solid black; },<head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <li>这是一个有边框的列表项</li> </body>,
html5中如何给li加边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5中如何给li加边框》
文章链接:https://zhuji.vsping.com/332037.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5中如何给li加边框》
文章链接:https://zhuji.vsping.com/332037.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















