在HTML中,图片列表可以通过多种方式展示,以下是一些常见的方法:,1、使用
<img>标签,最基本的方法是使用
<img>标签将图片插入到
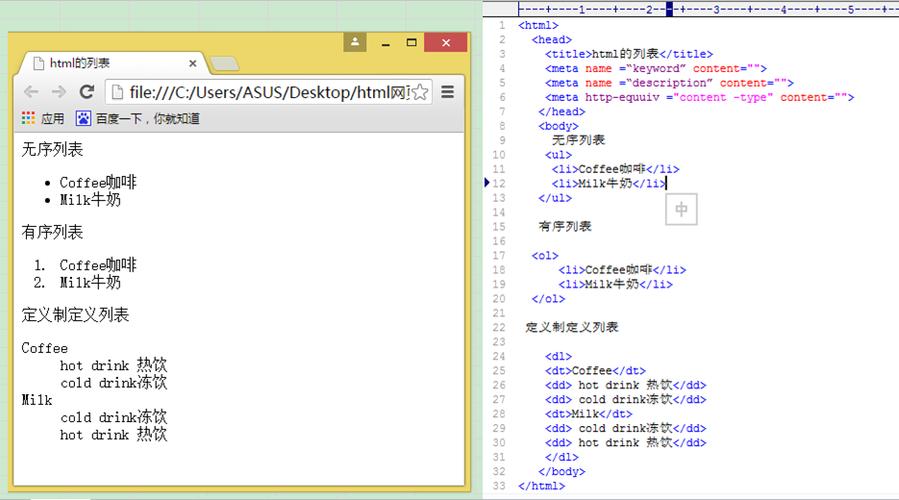
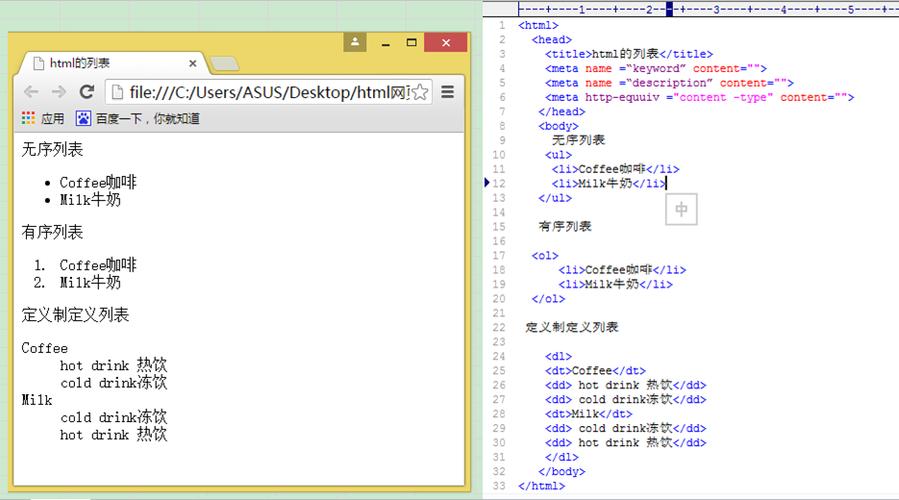
HTML文档中。,在这个示例中,我们创建了一个无序
列表(
<ul>),并在其中添加了三个列表项(
<li>),每个列表项都包含一个
<img>标签,用于显示图片。
src属性指定了图片的路径,
alt属性为图片提供了替代文本,以便在图片无法加载时显示。,2、使用CSS样式美化图片列表,为了使图片列表更具吸引力,可以使用CSS样式对其进行美化,我们可以为列表项添加边框、背景颜色和缩略图等样式,以下是一个示例:,在这个示例中,我们首先删除了列表项的默认样式(通过设置
liststyletype: none;),然后为列表项添加了边框、背景颜色和外边距,接下来,我们设置了图片的宽度和高度,使其成为缩略图,我们将这些样式应用于HTML文档中的图片列表。,3、使用JavaScript实现动态图片列表,如果需要根据用户的操作或数据动态生成图片列表,可以使用JavaScript来实现,以下是一个示例:,在这个示例中,我们首先定义了一个包含图片路径的数组
images,我们获取了用于显示图片列表的容器元素(
ul标签),并定义了一个变量
index来存储当前显示的图片索引,接下来,我们设置了一个定时器,每隔3秒切换一张图片,在定时器的回调函数中,我们更新了图片索引和列表项的内容,以实现动态切换效果,我们将这个脚本应用于HTML文档中。,
 ,<!DOCTYPE html> <html> <head> <title>图片列表示例</title> </head> <body> <h1>图片列表示例</h1> <ul> <li><img src=”image1.jpg” alt=”图片1″></li> <li><img src=”image2.jpg” alt=”图片2″></li> <li><img src=”image3.jpg” alt=”图片3″></li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <title>图片列表示例</title> <style> ul { liststyletype: none; padding: 0; } li { border: 1px solid #ccc; marginbottom: 10px; padding: 5px; backgroundcolor: #f9f9f9; } img { width: 100px; height: 100px; } </style> </head> <body> <h1>图片列表示例</h1> <ul> <li><img src=”image1.jpg” alt=”图片1″></li> <li><img src=”image2.jpg” alt=”图片2″></li> <li><img src=”image3.jpg” alt=”图片3″></li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <title>动态图片列表示例</title> <script> window.onload = function() { var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片路径数组 var list = document.getElementById(‘imageList’); // 获取列表容器元素 var index = 0; // 当前显示的图片索引 var interval = setInterval(function() { // 设置定时器,每隔3秒切换一张图片 index = (index + 1) % images.length; // 更新图片索引,实现循环切换 list.innerHTML = ‘<li><img src=”‘ + images[index] + ‘” alt=”动态图片”></li>’; // 更新列表项内容,显示新图片 }, 3000); // 设置定时器间隔为3秒(3000毫秒) }; </script> </head> <body> <h1>动态图片列表示例</h1> <ul id=”imageList”><!列表容器 ></ul> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>图片列表示例</title> </head> <body> <h1>图片列表示例</h1> <ul> <li><img src=”image1.jpg” alt=”图片1″></li> <li><img src=”image2.jpg” alt=”图片2″></li> <li><img src=”image3.jpg” alt=”图片3″></li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <title>图片列表示例</title> <style> ul { liststyletype: none; padding: 0; } li { border: 1px solid #ccc; marginbottom: 10px; padding: 5px; backgroundcolor: #f9f9f9; } img { width: 100px; height: 100px; } </style> </head> <body> <h1>图片列表示例</h1> <ul> <li><img src=”image1.jpg” alt=”图片1″></li> <li><img src=”image2.jpg” alt=”图片2″></li> <li><img src=”image3.jpg” alt=”图片3″></li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <title>动态图片列表示例</title> <script> window.onload = function() { var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片路径数组 var list = document.getElementById(‘imageList’); // 获取列表容器元素 var index = 0; // 当前显示的图片索引 var interval = setInterval(function() { // 设置定时器,每隔3秒切换一张图片 index = (index + 1) % images.length; // 更新图片索引,实现循环切换 list.innerHTML = ‘<li><img src=”‘ + images[index] + ‘” alt=”动态图片”></li>’; // 更新列表项内容,显示新图片 }, 3000); // 设置定时器间隔为3秒(3000毫秒) }; </script> </head> <body> <h1>动态图片列表示例</h1> <ul id=”imageList”><!列表容器 ></ul> </body> </html>,
html图文列表
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html图文列表》
文章链接:https://zhuji.vsping.com/332044.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html图文列表》
文章链接:https://zhuji.vsping.com/332044.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















