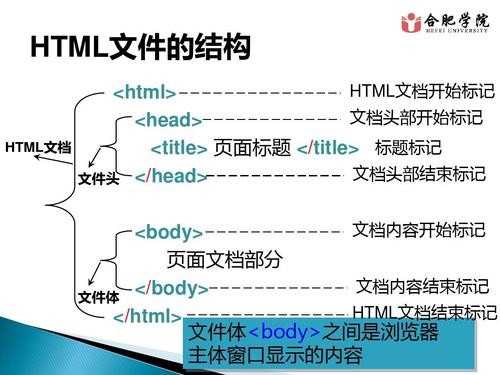
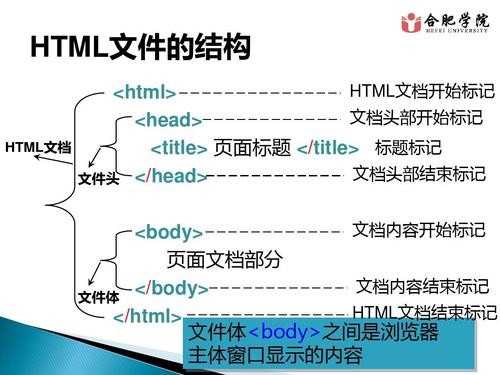
在HTML中,网页标题是通过
<title>标签来定义的,
网页标题是搜索引擎优化(SEO)的重要组成部分,它可以帮助用户和搜索引擎了解网页的内容,一个好的网页标题应该简洁明了,包含关键词,同时能够吸引用户点击。,以下是如何在
HTML中
定义网页标题的详细步骤:,1、打开一个文本编辑器,如Notepad++、Sublime Text或Visual Studio Code等。,2、创建一个新的HTML文件,并将其保存为
.html扩展名,例如
index.html。,3、在HTML文件中,首先输入
<!DOCTYPE html>声明,这是HTML5文档类型声明,告诉浏览器这是一个HTML5文档。,4、接下来,输入
<html>标签,这是HTML文档的根元素。,5、在
<html>标签内,输入
<head>标签,这是HTML文档的元信息部分。,6、在
<head>标签内,输入
<title>标签,这是定义网页标题的地方,将网页标题放在双引号之间,
<title>我的第一个HTML页面</title>。,7、在
<title>标签之后,可以添加一些其他元信息,如字符集、描述和关键字等,这些信息对于SEO和用户体验都有一定的帮助。,8、在
<head>标签内,还可以添加一些其他的元信息标签,如
<style>、
<script>、
<link>等,这些标签可以根据实际需求进行添加和使用。,9、在
<head>标签内,输入
</head>标签,以关闭元信息部分。,10、在
<html>标签内,输入
<body>标签,这是HTML文档的主体部分,在这里,你可以添加各种HTML元素,如文本、图片、链接、表格等。,11、在
<body>标签内,输入你想要显示的内容。,12、在
<body>标签内,输入
</body>标签,以关闭主体部分。,13、在
<html>标签内,输入
</html>标签,以关闭HTML文档。,至此,你已经成功地在HTML中定义了网页标题,保存文件后,用浏览器打开该HTML文件,你将看到网页标题已经显示在浏览器的标题栏上,搜索引擎也会根据这个标题对你的网页进行索引和排名。,注意:虽然网页标题对SEO有一定的影响,但它并不是唯一的因素,为了提高网页在搜索引擎中的排名,还需要注意以下几点:,确保网页内容的质量高、原创性强、与标题相关;,合理使用关键词,避免堆砌关键词;,优化网页结构,使其易于阅读和导航;,提供高质量的内部和外部链接;,保持网站的稳定性和访问速度;,根据搜索引擎的规则和算法,不断调整和优化网页。,
 ,<meta charset=”UTF8″> <meta name=”description” content=”这是一个关于如何定义网页标题的教程”> <meta name=”keywords” content=”HTML, 网页标题, SEO, 教程”>,<h1>欢迎来到我的网站!</h1> <p>这是一个关于如何定义网页标题的教程。</p>,
,<meta charset=”UTF8″> <meta name=”description” content=”这是一个关于如何定义网页标题的教程”> <meta name=”keywords” content=”HTML, 网页标题, SEO, 教程”>,<h1>欢迎来到我的网站!</h1> <p>这是一个关于如何定义网页标题的教程。</p>,
html如何定义网页标题
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何定义网页标题》
文章链接:https://zhuji.vsping.com/332124.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何定义网页标题》
文章链接:https://zhuji.vsping.com/332124.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















