HTML5提供了多种方法来输出时间,包括使用JavaScript的Date对象和HTML5的新元素如”time”,以下是详细的技术教学:,1、使用JavaScript的Date对象:,JavaScript的Date对象可以用来获取当前的日期和时间,以下是一个简单的例子:,在这个例子中,我们首先创建了一个新的Date对象(d),然后使用Date对象的toString方法将其转换为字符串,最后将这个字符串插入到id为”demo”的HTML元素中。,2、使用HTML5的”time”元素:,HTML5引入了一个新的元素”time”,可以用来表示日期和时间,以下是一个例子:,在这个例子中,我们使用了”time”元素的datetime属性来指定日期和时间,浏览器会自动将这个日期和时间格式化为人类可读的形式。,3、使用JavaScript的toLocaleString方法:,JavaScript的Date对象的toLocaleString方法可以用来将日期和时间转换为特定地区的字符串,以下是一个例子:,在这个例子中,我们首先创建了一个新的Date对象(d),然后使用Date对象的toLocaleString方法将其转换为特定地区的字符串,最后将这个字符串插入到id为”demo”的HTML元素中,注意,toLocaleString方法返回的字符串格式可能会因为浏览器和地区的不同而不同。,4、使用JavaScript的getFullYear、getMonth、getDate、getHours、getMinutes和getSeconds方法:,JavaScript的Date对象还有一系列的get方法,可以用来获取日期和时间的年、月、日、小时、分钟和秒,以下是一个例子:,在这个例子中,我们首先创建了一个新的Date对象(d),然后使用Date对象的getFullYear、getMonth、getDate、getHours、getMinutes和getSeconds方法分别获取日期和时间的年、月、日、小时、分钟和秒,最后将这些值拼接成一个字符串并插入到id为”demo”的HTML元素中,注意,月份的值是从0开始的,所以在拼接月份的值时我们需要加1。,
 ,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d; </script> </body> </html>,<!DOCTYPE html> <html> <body> <p>今天是 <time datetime=”20220101″>2022年1月1日</time></p> <p>现在是 <time datetime=”20220101T13:14:15″>13:14:15</time></p> </body> </html>,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d.toLocaleString(); </script> </body> </html>,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d.getFullYear() + “年” + (d.getMonth() + 1) + “月” + d.getDate() + “日 ” + d.getHours() + “:” + d.getMinutes() + “:” + d.getSeconds(); </script> </body> </html>,
,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d; </script> </body> </html>,<!DOCTYPE html> <html> <body> <p>今天是 <time datetime=”20220101″>2022年1月1日</time></p> <p>现在是 <time datetime=”20220101T13:14:15″>13:14:15</time></p> </body> </html>,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d.toLocaleString(); </script> </body> </html>,<!DOCTYPE html> <html> <body> <p id=”demo”></p> <script> var d = new Date(); document.getElementById(“demo”).innerHTML = d.getFullYear() + “年” + (d.getMonth() + 1) + “月” + d.getDate() + “日 ” + d.getHours() + “:” + d.getMinutes() + “:” + d.getSeconds(); </script> </body> </html>,
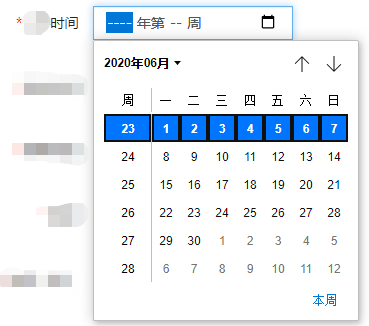
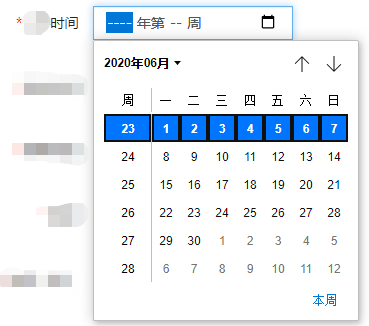
html5 input date
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5 input date》
文章链接:https://zhuji.vsping.com/332135.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5 input date》
文章链接:https://zhuji.vsping.com/332135.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















