在HTML中,注释是一种用于解释代码的文本,它不会被浏览器解析和显示,注释有助于提高代码的可读性和维护性,HTML提供了两种类型的注释:单行注释和多行注释。,1、单行注释,单行注释以
<!开始,以
>结束,在这两个标记之间的任何内容都将被视为注释,不会被浏览器解析和显示。,2、多行注释,多行注释以
<!开始,以
>结束,在这两个标记之间的所有内容都将被视为注释,不会被浏览器解析和显示。,在实际开发中,我们可以根据需要使用单行注释或多行注释来对HTML代码进行解释和说明,以下是一些建议:,1、对于不需要浏览器解析和显示的文本,如版权声明、作者信息等,可以使用单行注释或多行注释。,2、对于复杂的HTML元素和属性,可以使用单行注释来解释其功能和作用。,3、对于JavaScript代码,可以使用单行注释或多行注释来解释变量、函数和事件处理程序的作用和实现方法。,在HTML中使用注释是一种良好的编程习惯,可以提高代码的可读性和可维护性,通过合理地使用单行注释和多行注释,可以帮助其他开发者更容易地理解和修改你的代码。,
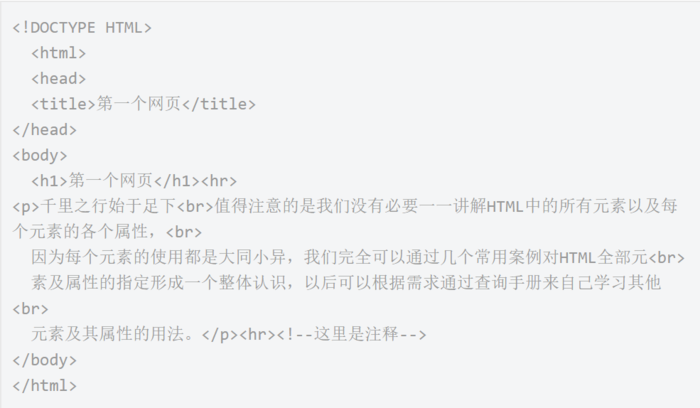
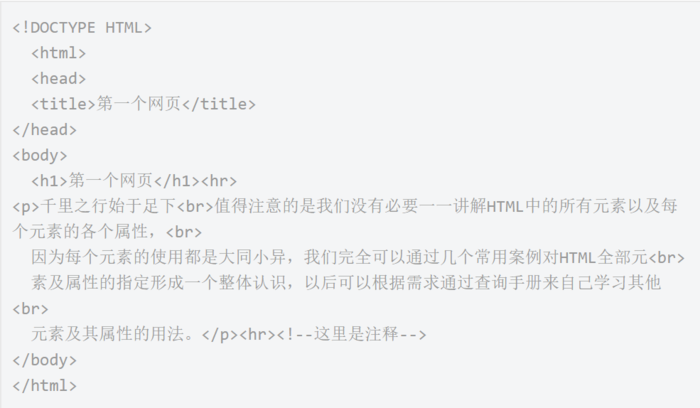
 ,<!这是一个单行注释 > <p>这是一个段落。</p>,<! 这是一个多行注释。 它可以跨越多行,以提高代码的可读性。 > <p>这是一个段落。</p>,<!Copyright (c) 2022, Your Company Name > <!DOCTYPE html> <html> <head> <title>My Web Page</title> </head> <body> <!这是一个简单的HTML页面 > <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>,<table> <!表头 > <thead> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> </thead> <!表格主体 > <tbody> <tr> <td>张三</td> <td>30</td> <td>程序员</td> </tr> <tr> <td>李四</td> <td>25</td> <td>设计师</td> </tr> </tbody> </table>,<!DOCTYPE html> <html> <head> <script> // 定义一个计算两个数之和的函数 function add(a, b) { return a + b; // 将两个数相加并返回结果 } // 为按钮添加点击事件处理程序 document.getElementById(“myButton”).addEventListener(“click”, function() { // 获取输入框中的值并转换为数字类型 var num1 = parseInt(document.getElementById(“num1”).value); var num2 = parseInt(document.getElementById(“num2”).value); // 调用add函数计算两个数之和并显示在结果框中 document.getElementById(“result”).innerHTML = add(num1, num2); }); </script> </head> <body> <input type=”text” id=”num1″> + <input type=”text” id=”num2″> = <span id=”result”></span><br/> <button id=”myButton”>计算</button> </body> </html>
,<!这是一个单行注释 > <p>这是一个段落。</p>,<! 这是一个多行注释。 它可以跨越多行,以提高代码的可读性。 > <p>这是一个段落。</p>,<!Copyright (c) 2022, Your Company Name > <!DOCTYPE html> <html> <head> <title>My Web Page</title> </head> <body> <!这是一个简单的HTML页面 > <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>,<table> <!表头 > <thead> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> </thead> <!表格主体 > <tbody> <tr> <td>张三</td> <td>30</td> <td>程序员</td> </tr> <tr> <td>李四</td> <td>25</td> <td>设计师</td> </tr> </tbody> </table>,<!DOCTYPE html> <html> <head> <script> // 定义一个计算两个数之和的函数 function add(a, b) { return a + b; // 将两个数相加并返回结果 } // 为按钮添加点击事件处理程序 document.getElementById(“myButton”).addEventListener(“click”, function() { // 获取输入框中的值并转换为数字类型 var num1 = parseInt(document.getElementById(“num1”).value); var num2 = parseInt(document.getElementById(“num2”).value); // 调用add函数计算两个数之和并显示在结果框中 document.getElementById(“result”).innerHTML = add(num1, num2); }); </script> </head> <body> <input type=”text” id=”num1″> + <input type=”text” id=”num2″> = <span id=”result”></span><br/> <button id=”myButton”>计算</button> </body> </html>
如何咋html里加注释
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何咋html里加注释》
文章链接:https://zhuji.vsping.com/332217.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何咋html里加注释》
文章链接:https://zhuji.vsping.com/332217.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















