HTML表格是网页中常见的数据展示方式,它可以用来组织和呈现大量的信息,在
HTML中,我们使用
<table>标签来创建表格,
<tr>标签表示表格的行,
<td>标签表示表格的单元格,下面是一个简单的HTML表格制作教程。,1、创建一个HTML文件,你需要创建一个HTML文件,可以使用任何文本编辑器,如Notepad、Sublime Text或者Visual Studio Code等,将以下代码复制到一个名为
index.html的文件中:,2、添加表格结构,接下来,我们在
<body>标签内添加一个表格结构,将以下代码复制到
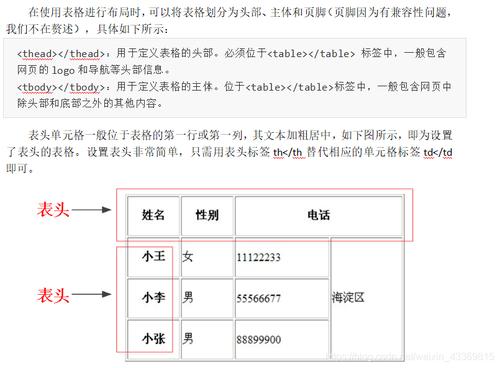
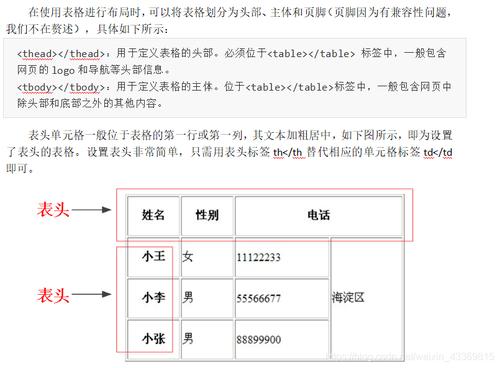
<body>标签内:,这里,我们创建了一个包含3列(姓名、年龄、性别)和2行的表格。
border="1"属性表示表格具有边框。
<th>标签表示表头单元格,默认会加粗显示。
<tr>标签表示表格的行,
<td>标签表示表格的单元格。,3、添加样式,为了让表格更加美观,我们可以为其添加一些样式,在
<head>标签内添加
<style>标签,然后在其中编写CSS样式,将以下代码复制到
<style>标签内:,这段CSS代码为表格设置了宽度、边框样式、内边距和文本对齐方式,为表头单元格设置了背景颜色,你可以根据需要修改这些样式。,4、保存并查看效果,保存
index.html文件,然后用浏览器打开它,你应该可以看到一个带有边框和样式的表格,如果需要进一步调整样式,可以在
<style>标签内修改CSS代码,你还可以根据需要添加更多的行和列,只需按照上述方法在
<table>标签内添加相应的
<tr>和
<td>或
<th>标签即可。,本教程介绍了如何使用HTML和CSS制作一个简单的表格,通过学习这些基础知识,你可以轻松地创建和定制各种复杂的表格,在实际开发中,你可能还需要学习更多关于HTML和CSS的知识,以便更好地控制表格的布局和样式,希望这个教程能帮助你入门HTML表格制作,祝你学习顺利!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>表格示例</title> </head> <body> </body> </html>,<table border=”1″> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> </table>,table { width: 100%; bordercollapse: collapse; } th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>表格示例</title> </head> <body> </body> </html>,<table border=”1″> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> </table>,table { width: 100%; bordercollapse: collapse; } th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; },
html 如何制作表格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何制作表格》
文章链接:https://zhuji.vsping.com/332313.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何制作表格》
文章链接:https://zhuji.vsping.com/332313.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















